html 是超文本标记语言的缩写。我知道这很拗口,但基本上,我们使用 html 来定义网页的结构或构建块。
CSS 是层叠样式表的缩写。我们用它来设计网页样式并使其美观。
JavaScript 用于向网页添加功能。给你打个比方吧
想象一栋建筑。
立即学习“Java免费学习笔记(深入)”;
现实世界中的建筑物就像互联网上的网页。它有一个骨架或结构——建筑物的框架和基础 (HTML)。
它还可以有漂亮的墙壁、窗户和瓷砖,使其看起来很漂亮(CSS)。

它可以具有某些功能,例如成为一个家、一个医院或一个超市(JavaScript)。

例如,当我们按下电梯按钮时,它就会来接我们。在我们的类比中,JavaScript 可以实现这一点。
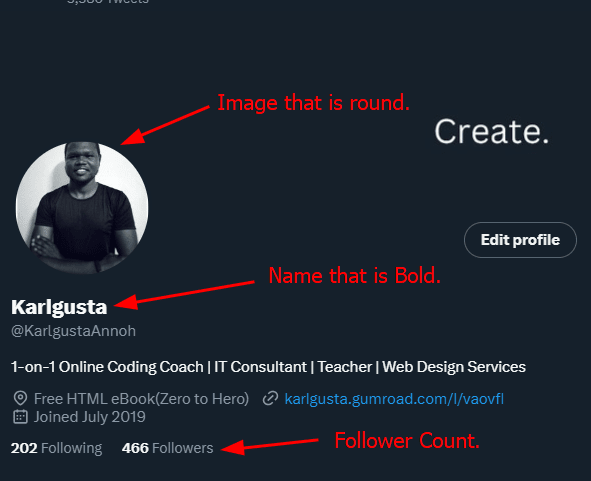
这是一个真实的例子。假设您想建立一个像 Twitter 这样的网站。对于个人资料,您希望有这样的布局:

首先,我们使用 HTML 来定义此布局的构建块。这里的构建块是什么?
我们使用 HTML 将这些构建块添加到我们的网页中。
然后,我们使用 CSS 赋予它视觉吸引力。例如,使用 CSS,我们可以将文本设为粗体(如名称),我们可以将图像设为圆形。我们还可以更改位置、链接和日期图标的颜色,并定义将鼠标悬停在它们上方时的外观。
所以,CSS 就是关于视觉效果的。借助CSS,我们还可以创建漂亮的动画。
现在,大多数网页都是交互式的。它们响应我们的操作,例如单击和滚动。这就是 JavaScript 的用武之地。使用 JavaScript,我们可以向网页添加功能或行为。例如,我们可以点击一个按钮来关注一个人。
因此,JavaScript 是一种编程语言,而 HTML(标记语言)和 CSS(样式语言)从技术上来说不是。这意味着我们不能用它们来告诉计算机该做什么。我们使用它们来定义网页的构建块并设置它们的样式。
您在互联网上看到的每个网页都是用这三种语言构建的。因此,您越了解和理解它们及其功能,您在前端开发方面就会越好。
下期再见!
附注这是我的新系列。如果您是编码新手,并且需要一些学习编码方面的帮助,请查看 2 小时 Web 开发人员。