注意:我刚刚翻译了下面的文字并将其发布在这里。参考资料在本文最后
你好。今天我想谈谈一些特殊的 css 网格关键字,它们对于定义网格轨道的大小很有用。使用这些关键字的能力将使您能够精确确定所需的网格轨道尺寸。那么,我们走吧。
这篇文章是我的 css grid 简介系列的一部分。如果您想查看我以前的帖子,在这里您可以找到完整的目录。
说到 css grid,只有三个关键字可以用来确定轨道的大小。这些关键字是 auto、min-content 和 max-content。所有这些都可以在 css 属性 grid-template-colums 和 grid-template-rows 中使用。
如果您想让网格轨道的大小取决于其内容,则必须使用两个关键字之一:min-content 或 max-content。 最小内容网格轨道将尝试保持最小大小而不溢出您的内容。 最大内容网格轨道,但是,假设可扩展的可用空间是无限的,并假设内容的理想宽度。
立即学习“前端免费学习笔记(深入)”;
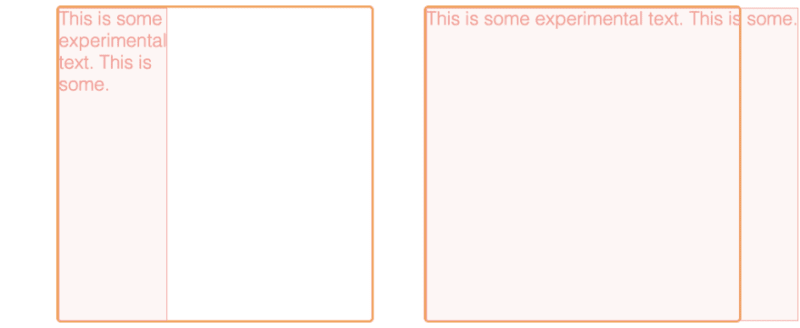
让我向您展示一些示例,显示所提到的关键字之间的差异。请记住,每个图像包含两个容器:左侧带有 min-content 网格列的容器,右侧带有 max-content 网格列的容器。
正如您在此处看到的,最小内容列和最大内容列之间的大小没有差异。原因是图像有其“默认固定大小”,除非您明确告诉它更改,否则该图像不会更改。另一方面,文本的内容可以根据情况“压缩”其大小。这种压缩是使用文本换行(文本换行)来完成的,即单个单词不换行。知道了这一点,让我们用一些文本替换上面示例中的图像。

这次,列宽不同。 min-content 列强制其文本内容“换行”,而 max-content 列扩展得太多,以至于不需要文本换行。请注意,min-content 列的宽度与最长单词相同,而 max-content 列现在比容器本身更宽。
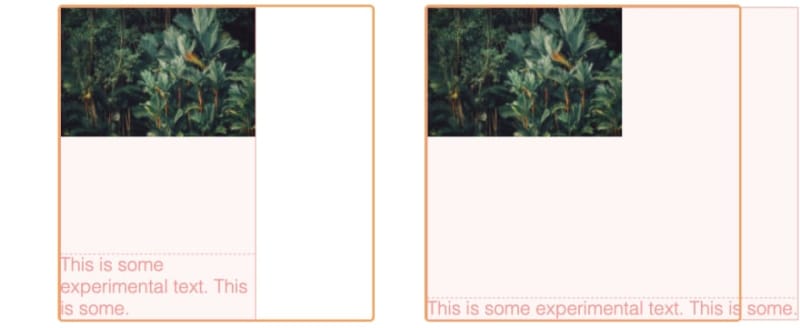
当一栏包含不止一种类型的内容时会发生什么?下面是包含图像和文本的列的示例。

在这两种情况下,最宽的元素决定列的大小。对于 min-content,此元素是最长的图像或单词。对于 max-width 列,这是一个图像或整个文本。请注意两种内容类型如何在列中垂直分隔。我想在我以后的一篇文章中讨论这种行为。
关键字auto与我在前两篇文章中描述的fr单元相关。它同样决定网格轨道必须“填充”给定轴上的所有可用空间。
.container {
/** ... **/
grid-template-columns: auto auto;
}

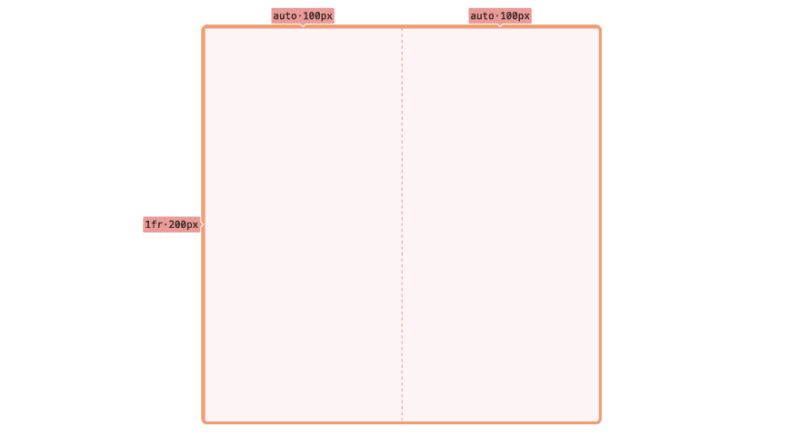
但是,auto 关键字和 fr 单位之间有两个主要区别。首先,关键字 auto 不是单位,因此您不能像使用 fr 那样将其与数值(例如 2auto)一起使用。其次,当两者一起使用时,关键字 auto 总是会与单位 fr 一起“丢失”。请参阅下面的示例。
.container {
/** ... **/
grid-template-columns: auto 1fr;
}

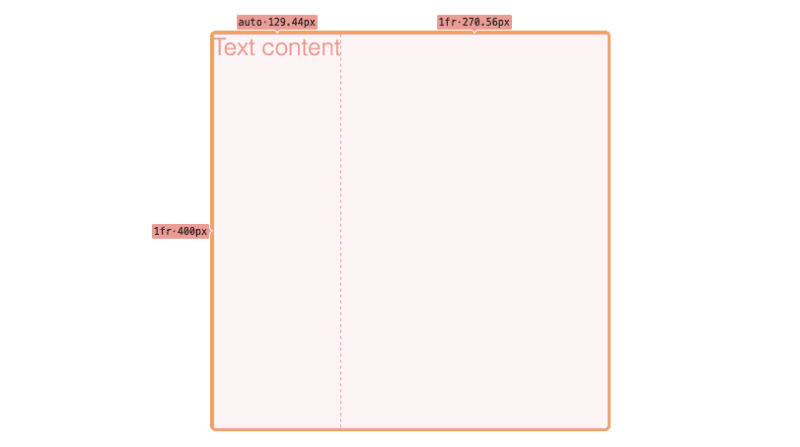
您可以期望 auto 列在水平维度上“填充”与 fr 列等量的空间。但是,fr 列的存在会导致该列自动“缩小”其大小以适应当前内容的大小。
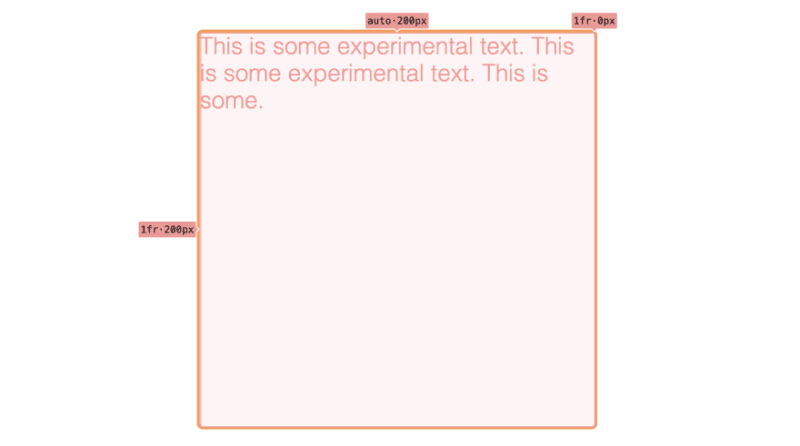
请注意,对于文本内容,自动网格轨道的行为与最小内容/最大内容网格轨道不同。当 auto 与 fr 混合时,auto-track 永远不会强制文本内容“换行”,除非自动跟踪“填满”所有可用空间。
.container {
/** ... **/
width: 200px;
grid-template-columns: auto 1fr;
}

感谢您阅读这篇短文。如果您想阅读更多这样的内容,请关注我的 dev.to 或 twitter 帐户。另外,请随时给我任何反馈。我很想阅读您的评论。在我的下一篇文章中再见!
ps。如果您想支持我的工作,请给我一杯咖啡,我将不胜感激。谢谢。 ❤️

文章由mateusz kirmuć撰写。