了解如何使用 tailwind css 轻松实现星级评级!本快速指南将引导您完成将星形图标完美地集成到您的 web 项目中的步骤。通过这个简单的教程提升用户交互和设计美学。
tailwind css 颜色渐变生成器
要将星级评定与 tailwind css 一起使用,您可以创建自定义组件。
<div class="flex items-center"> <span class="text-yellow-400">★</span> <span class="text-yellow-400">★</span> <span class="text-yellow-400">★</span> <span class="text-gray-300">★</span> <span class="text-gray-300">★</span> </div>
使用 heroicons 和 tailwindcss 进行简单的星级评定。

简单的顺风星级评级与很棒的图标。
使用 html 符号代码在 tailwind css 中创建星级评级。
tailwind css 投资组合跟踪器免费和付费模板
<div class="flex items-center"> <!-- 1st star --> <input type="radio" id="star1" name="rating" class="hidden"><label for="star1" class="cursor-pointer text-2xl text-yellow-500">★</label> <!-- 2nd star --> <input type="radio" id="star2" name="rating" class="hidden"><label for="star2" class="cursor-pointer text-2xl text-yellow-500">★</label> <!-- 3rd star --> <input type="radio" id="star3" name="rating" class="hidden"><label for="star3" class="cursor-pointer text-2xl text-yellow-500">★</label> <!-- 4th star --> <input type="radio" id="star4" name="rating" class="hidden"><label for="star4" class="cursor-pointer text-2xl text-yellow-500">★</label> <!-- 5th star --> <input type="radio" id="star5" name="rating" class="hidden"><label for="star5" class="cursor-pointer text-2xl text-yellow-500">★</label> </div>

带悬停效果的顺风星级评级。
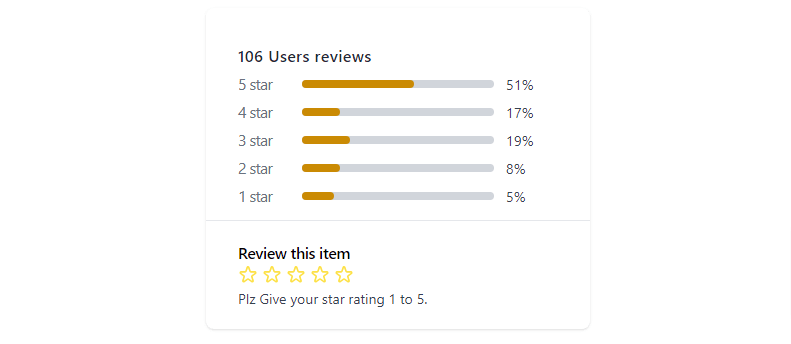
创建用户星级评论卡。
<div class="max-w-sm px-4 py-4 rounded-lg shadow">
<div class="px-4 py-4 mb-1 tracking-wide">
<h2 class="mt-1 font-semibold text-gray-800">106 Users reviews</h2>
<div class="px-8 pb-3 -mx-8 border-b">
<div class="flex items-center mt-1">
<div class="w-1/5 tracking-tighter text-gray-500">
<span>5 star</span>
</div>
<div class="w-3/5">
<div class="w-full h-2 bg-gray-300 rounded-lg">
<div class="w-7/12 h-2 bg-yellow-600 rounded-lg"></div>
</div>
</div>
<div class="w-1/5 pl-3 text-gray-700">
<span class="text-sm">51%</span>
</div>
</div>
<div class="flex items-center mt-1">
<div class="w-1/5 tracking-tighter text-gray-500">
<span>4 star</span>
</div>
<div class="w-3/5">
<div class="w-full h-2 bg-gray-300 rounded-lg">
<div class="w-1/5 h-2 bg-yellow-600 rounded-lg"></div>
</div>
</div>
<div class="w-1/5 pl-3 text-gray-700">
<span class="text-sm">17%</span>
</div>
</div>
<div class="flex items-center mt-1">
<div class="w-1/5 tracking-tighter text-gray-500">
<span>3 star</span>
</div>
<div class="w-3/5">
<div class="w-full h-2 bg-gray-300 rounded-lg">
<div class="w-3/12 h-2 bg-yellow-600 rounded-lg"></div>
</div>
</div>
<div class="w-1/5 pl-3 text-gray-700">
<span class="text-sm">19%</span>
</div>
</div>
<div class="flex items-center mt-1">
<div class="w-1/5 tracking-tighter text-gray-500">
<span>2 star</span>
</div>
<div class="w-3/5">
<div class="w-full h-2 bg-gray-300 rounded-lg">
<div class="w-1/5 h-2 bg-yellow-600 rounded-lg"></div>
</div>
</div>
<div class="w-1/5 pl-3 text-gray-700">
<span class="text-sm">8%</span>
</div>
</div>
<div class="flex items-center mt-1">
<div class="w-1/5 tracking-tighter text-gray-500">
<span>1 star</span>
</div>
<div class="w-3/5">
<div class="w-full h-2 bg-gray-300 rounded-lg">
<div class="w-2/12 h-2 bg-yellow-600 rounded-lg"></div>
</div>
</div>
<div class="w-1/5 pl-3 text-gray-700">
<span class="text-sm">5%</span>
</div>
</div>
</div>
</div>
<div class="w-full px-4">
<h3 class="font-medium tracking-tight">Review this item</h3>
<ul class="flex items-center gap-x-1">
<li>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-yellow-300" fill="none" viewbox="0 0 24 24" stroke="currentColor"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11.049 2.927c.3-.921 1.603-.921 1.902 0l1.519 4.674a1 1 0 00.95.69h4.915c.969 0 1.371 1.24.588 1.81l-3.976 2.888a1 1 0 00-.363 1.118l1.518 4.674c.3.922-.755 1.688-1.538 1.118l-3.976-2.888a1 1 0 00-1.176 0l-3.976 2.888c-.783.57-1.838-.197-1.538-1.118l1.518-4.674a1 1 0 00-.363-1.118l-3.976-2.888c-.784-.57-.38-1.81.588-1.81h4.914a1 1 0 00.951-.69l1.519-4.674z"></path></svg>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-yellow-300" fill="none" viewbox="0 0 24 24" stroke="currentColor"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11.049 2.927c.3-.921 1.603-.921 1.902 0l1.519 4.674a1 1 0 00.95.69h4.915c.969 0 1.371 1.24.588 1.81l-3.976 2.888a1 1 0 00-.363 1.118l1.518 4.674c.3.922-.755 1.688-1.538 1.118l-3.976-2.888a1 1 0 00-1.176 0l-3.976 2.888c-.783.57-1.838-.197-1.538-1.118l1.518-4.674a1 1 0 00-.363-1.118l-3.976-2.888c-.784-.57-.38-1.81.588-1.81h4.914a1 1 0 00.951-.69l1.519-4.674z"></path></svg>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-yellow-300" fill="none" viewbox="0 0 24 24" stroke="currentColor"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11.049 2.927c.3-.921 1.603-.921 1.902 0l1.519 4.674a1 1 0 00.95.69h4.915c.969 0 1.371 1.24.588 1.81l-3.976 2.888a1 1 0 00-.363 1.118l1.518 4.674c.3.922-.755 1.688-1.538 1.118l-3.976-2.888a1 1 0 00-1.176 0l-3.976 2.888c-.783.57-1.838-.197-1.538-1.118l1.518-4.674a1 1 0 00-.363-1.118l-3.976-2.888c-.784-.57-.38-1.81.588-1.81h4.914a1 1 0 00.951-.69l1.519-4.674z"></path></svg>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-yellow-300" fill="none" viewbox="0 0 24 24" stroke="currentColor"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11.049 2.927c.3-.921 1.603-.921 1.902 0l1.519 4.674a1 1 0 00.95.69h4.915c.969 0 1.371 1.24.588 1.81l-3.976 2.888a1 1 0 00-.363 1.118l1.518 4.674c.3.922-.755 1.688-1.538 1.118l-3.976-2.888a1 1 0 00-1.176 0l-3.976 2.888c-.783.57-1.838-.197-1.538-1.118l1.518-4.674a1 1 0 00-.363-1.118l-3.976-2.888c-.784-.57-.38-1.81.588-1.81h4.914a1 1 0 00.951-.69l1.519-4.674z"></path></svg>
</li>
<li>
<svg xmlns="http://www.w3.org/2000/svg" class="w-5 h-5 text-yellow-300" fill="none" viewbox="0 0 24 24" stroke="currentColor"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M11.049 2.927c.3-.921 1.603-.921 1.902 0l1.519 4.674a1 1 0 00.95.69h4.915c.969 0 1.371 1.24.588 1.81l-3.976 2.888a1 1 0 00-.363 1.118l1.518 4.674c.3.922-.755 1.688-1.538 1.118l-3.976-2.888a1 1 0 00-1.176 0l-3.976 2.888c-.783.57-1.838-.197-1.538-1.118l1.518-4.674a1 1 0 00-.363-1.118l-3.976-2.888c-.784-.57-.38-1.81.588-1.81h4.914a1 1 0 00.951-.69l1.519-4.674z"></path></svg>
</li>
</ul>
<p class="py-1 text-sm text-gray-700">Plz Give your star rating 1 to 5.</p>
</div>
</div>