next.js 是一个功能强大的 javascript 框架,可为开发和运行时提供优化的速度和性能。随着 next.js 13 的发布,app router 已成为在 next.js 应用程序中处理路由的推荐方式。这款新路由器利用 react 的最新功能,例如服务器组件和流媒体,提供更现代、更高效的方法来构建 web 应用程序。
在这篇博文中,您将了解如何使用新的 app router 设置服务器端的应用程序性能监控和前端的浏览器监控,从而为您的 next.js 应用程序提供全栈可观察性。首先,您需要一个 new relic 帐户和许可证密钥,两者都是免费提供的。
在 next.js 项目中运行以下命令来安装 new relic node.js apm 代理和 next.js 的 new relic 中间件。
npm install newrelic @newrelic/next
命令成功完成后,您将看到 package.json 文件中包含的依赖项。
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
@newrelic/next 包为 new relic 监控 next.js 应用程序提供官方工具。它专注于页面和服务器请求的服务器端渲染、中间件和事务命名,确保服务器端活动的全面可观察性。
此软件包单独安装,但与 new relic node.js 代理无缝集成,提供代理的所有功能,以增强 next.js 应用程序中的性能监控和错误跟踪。
虽然它不涵盖客户端操作,但您可以注入 new relic 浏览器代理以进行客户端遥测(本博客文章后面会详细介绍)。
要使用 new relic 有效地检测 next.js 应用程序,您需要修改 next.config.js 文件。此配置确保 new relic 支持的模块不会被 webpack 破坏,并且它将这些模块外部化。
使用以下内容在项目根目录中创建或更新 next.config.js 文件:
'use strict'
const nrexternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
servercomponentsexternalpackages: ['newrelic']
},
webpack: (config) => {
nrexternals(config)
return config
}
}
接下来,通过修改 package.json 文件的脚本部分来修改您的开发并启动 npm 脚本。允许您的应用程序使用 node 的 -r 选项运行,这将预加载 @newrelic/next 中间件。
"scripts": {
"dev": "node_options='-r @newrelic/next' next",
"build": "next build",
"start": "node_options='-r @newrelic/next' next start",
"lint": "next lint"
}
在运行应用程序之前,请将 newrelic.js amp 代理配置文件添加到项目的根目录中。有关更多信息,请参阅 next.js 应用程序的示例配置文件。
此外,请在 .env 文件中使用 new_relic_app_name 和 new_relic_license_key,如应用程序的示例 .env 文件中所示。
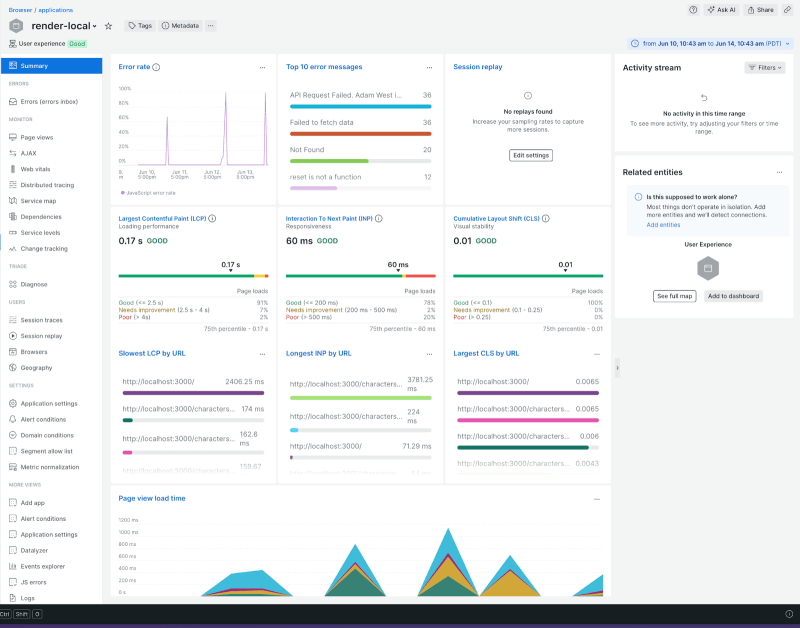
运行您的应用程序并转到 new relic 中的 apm 页面。您将看到应用程序的服务器端数据流入 new relic。
要在使用 app router 时注入浏览器代理,我们将编辑 app/layout.js(.ts) 文件。
import script from 'next/script'
import link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function rootlayout({ children }) {
if (newrelic.agent.collector.isconnected() === false) {
await new promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browsertimingheader = newrelic.getbrowsertimingheader({
hastoremovescriptwrapper: true,
allowtransactionlessinjection: true,
})
return (
<script id="nr-browser-agent" dangerouslysetinnerhtml="{{" __html: browsertimingheader></script>
{children}
) }
以下是此过程的步骤:
添加 newrelic.getbrowsertimingheader 方法。
在render方法中,将new relic browser代理脚本注入到文档的
末尾。layout.js(.ts) 文件应该位于项目 app 目录的根目录下。
对于示例layout.js(.ts)文件,请访问以下链接。
启动应用程序,然后转到 new relic 中的浏览器监控页面,查看应用程序中流入 new relic 的客户端数据。

为了捕获 next.js 应用程序中的详细错误信息,您需要处理客户端和服务器端错误。
对于客户端错误,您可以使用 error.ts(.js) 文件捕获错误详细信息并将其发送到 new relic。下面是如何实现这一点的示例:
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return <div>Something went wrong</div>;
};
export default Error;
在此示例中,useeffect 钩子用于在发生错误时调用 window.newrelic.noticeerror。这会将错误详细信息发送到 new relic 进行进一步分析。
error.js(.ts) 文件定义了路线段的错误 ui 边界。要处理根布局中的错误,请使用 global-error.js(.ts) 并将其放置在根应用程序目录中。
有关 next.js 中错误处理的更多信息,请参阅 next.js 文档。
对于来自后端的错误,@newrelic/next 模块会立即处理它们。您不需要添加任何额外的代码来进行服务器端错误跟踪;该模块会自动捕获这些错误并将其报告给 new relic。
这确保了客户端和服务器端错误都得到有效监控并向 new relic 报告,为您的 next.js 应用程序提供全面的错误跟踪。
您可以在 newrelic-node-examples github 存储库中找到本博客文章中的所有代码示例。您可以在 github 存储库问题部分向我们提供任何反馈。
查看 github 上的 next.js 集成页面。
注册一个免费的 new relic 帐户。您的免费帐户包括每月 100 gb 的免费数据摄取、一名免费的完全访问用户和无限制的免费基本用户。