欢迎回来,编码员们!
今天,我们将在分步框架中使用名为“formik”的前端库与名为“yup”的模式构建器相结合,以帮助您理解和在 react 表单上实现验证。
当我第一次开始学习 formik(并使用 yup)时,我对它没有信心,因为我不明白它的用途。因此,在开始分步过程之前,让我们确保我们在理解 formik 和 yup 是什么以及它们为何重要方面达成共识。
formik 是 react 中使用的一个库,其官方文档自豪地声明它允许您“在 react 中构建表单,无需流泪”(请参阅参考部分中的“*formik”)。该声明的真正含义是,formik 会跟踪值、验证、提交等,以节省您的时间并让您在心里跟踪代码中更重要的细节 (*formik)。
正如我之前提到的,yup 是一个模式构建器(也是一个库),允许您定义模式并与 formik 一起使用它来创建验证(*是的)。
好吧,现在我们来谈谈在 react 中使用 formik 和 yup 验证表单的步骤。
在我们深入实践示例之前,让我们详细说明我们需要采取的步骤:
让我们开始吧!
最近我构建了一个简单的目标跟踪器应用程序,并在“添加目标”表单中使用 formik 来验证用户摄入量并确保该值是长度在 1-20 个字符之间的字符串。
我将使用“添加目标”表单作为示例。
首先,这就是表单在用户界面中的样子:
现在您已经知道基本 ui 是什么样子了,让我们过渡到代码。
这就是我们开始的地方(没有任何 formik 或 yup):
import react from "react";
function addgoal({ handlegoal }){
return(
<div>
<form onsubmit="">
<input id="goal" name="goal" type="text" value="placeholder" a new goal onchange="/"><br><button type="submit">add my goal</button>
<br><p></p>
<br>
</form>
</div>
)
};
export default addgoal
现在让我们实施上面概述的步骤:
在页面顶部附近,我们将导入所需的库:
import react from "react";
import { useformik } from "formik";
import * as yup from "yup";
// rest of code
现在我们可以使用 formik 和 yup,我们将首先使用 yup 来创建验证(“添加目标”只有一个用户输入“目标”,但如果您有更多,则需要添加逗号他们之间):
function addgoal({ handlegoal }){
const formschema = yup.object().shape({
goal: yup.string().required("please enter a goal with at least 1 character.").max(20)
})
// rest of code
在上面的代码中,我们声明了一个变量“formschema”,并使用 yup 及其“object()”和“shape()”方法。这些方法基本上是在说“这是一个对象,它的‘形状’如下所示”。
在我们稍后将在对数据库的 post 请求中使用的“目标”键上,我们再次使用 yup 和以下方法来为用户输入创建验证:.string()、.required() 和.max().
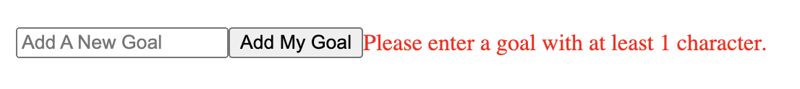
虽然我们的代码在技术上还不能工作,但让我们暂时假装它可以工作,看看当我们尝试添加目标而不在输入表单中输入任何内容时会发生什么:

在这里我们可以看到验证触发了formschema的“.required()”部分并抛出了错误。
好吧,回到现实,我们还没有完成所有需要的事情来获得这些验证错误,如上图所示......让我们继续下一步。
我们的待办事项列表中的下一步是创建一个名为“formik”的变量。在此变量内,我们将调用“useformik”挂钩并定义表单的初始值,调用 formschema 来定义 useformik 挂钩内的模式,使用新的用户值发出发布请求,最后重置形式.
让我们把这个过程分成几个部分:
1)首先,声明一个变量并为其分配 useformik 钩子:
function addgoal({ handlegoal }){
const formschema = yup.object().shape({
goal: yup.string().required("please enter a goal with at least 1 character.").max(20)
})
const formik = useformik({})
//rest of code
2)定义表单的初始值:
function addgoal({ handlegoal }){
const formschema = yup.object().shape({
goal: yup.string().required("please enter a goal with at least 1 character.").max(20)
})
const formik = useformik({
initialvalues: {
goal: ""
},
})
//rest of code
(确保在初始值对象末尾包含逗号)。
3)添加validationschema键时使用formschema:
function addgoal({ handlegoal }){
const formschema = yup.object().shape({
goal: yup.string().required("please enter a goal with at least 1 character.").max(20)
})
const formik = useformik({
initialvalues: {
goal: ""
},
validationschema: formschema,
})
// rest of code
4)给 onsubmit 一个带有“values”和“{resetform }”参数的函数:
function addgoal({ handlegoal }){
const formschema = yup.object().shape({
goal: yup.string().required("please enter a goal with at least 1 character.").max(20)
})
const formik = useformik({
initialvalues: {
goal: ""
},
validationschema: formschema,
onsubmit: (values, { resetform })=>{}
})
// rest of code
在 onsubmit 中,我们将创建 post 请求(我们将不会在本文中详细介绍如何构建)。然而,在我们的第二个“.then()”中,我们将调用“resetform(‘’)”以便在用户提交表单后清除表单。
function addgoal({ handlegoal }){
const formschema = yup.object().shape({
goal: yup.string().required("please enter a goal with at least 1 character.").max(20)
})
const formik = useformik({
initialvalues: {
goal: ""
},
validationschema: formschema,
onsubmit: (values, { resetform })=>{
const configobj = {
method: 'post',
headers: {'content-type': 'application/json'},
body: json.stringify(values)
}
const url = `http://localhost:5555/goals`
fetch(url, configobj)
.then(r=>r.json())
.then(goalobj => {
handlegoal(goalobj);
resetform("");
})
}
})
//rest of code
这就是你拥有的!我们已经完成了 formik 函数的创建!这只剩下我们最后一件事要做:
4.更新 jsx 以使用 formik
(我们更新前的 jsx :)
// previous code
return(
<div>
<form onsubmit="">
<input id="goal" name="goal" type="text" value="placeholder" a new goal onchange="/"><br><button type="submit">add my goal</button>
<br><p></p>
<br>
</form>
</div>
)
};
export default addgoal
// previous code
return(
<div>
<form onsubmit="{formik.handlesubmit}">
// rest of code
<ul>
<li>(在我们的输入标签内)用 formik 更新“值”:
</li>
</ul>
<pre class="brush:php;toolbar:false">// previous code
return(
<div>
<form onsubmit="{formik.handlesubmit}">
<input id="goal" name="goal" type="text" value="{formik.values.goal}" placeholder="add a new goal" onchange="/">
// rest of code
<ul>
<li>(仍在我们的输入标签内)使用 formik 更新“onchange”:
</li>
</ul>
<pre class="brush:php;toolbar:false">// previous code
return(
<div>
<form onsubmit="{formik.handlesubmit}">
<input id="goal" name="goal" type="text" value="{formik.values.goal}" placeholder="add a new goal" onchange="{formik.handlechange}">
// rest of code
<ul>
<li>让我们回到本文前面演示验证错误的时候,并通过在 <p> 标签中创建样式错误来完成设置:
</p>
</li>
</ul>
<pre class="brush:php;toolbar:false">// Previous code
return(
<div>
<form onsubmit="{formik.handleSubmit}">
<input id="goal" name="goal" type="text" value="{formik.values.goal}" placeholder="Add A New Goal" onchange="{formik.handleChange}"><br><button type="submit">Add My Goal</button>
<br><p style="{{" color:>{formik.errors.goal}</p>
<br>
</form>
</div>
)
};
export default AddGoal
就是这样!我们刚刚演示了如何在代码中轻松创建 formik/yup 验证!
如果您将来需要快速参考 formik 和 yup,请按照以下步骤正确验证表单:
1.导入必要的库以使 formik 和 yup 运行。
2.为您的 yup 模式创建一个函数。
3.创建一个调用 useformik 挂钩的函数。在钩子内部,定义:
1) 初始值.
2) 验证模式
3) onsubmit [给它一个带有“values”和{resetform}的函数。发出 post 请求并调用 resetform(“”) 来清除输入]。
4.更新您的 jsx 以使用 formik:
1) 在你的form标签中,将formik.handlesubmit添加到‘onsubmit’。
2) 在你的 input 标签中,将 formik.values.(goal) 添加到 ‘value’.
3) 在您的 input 标签中,将 formik.handlechange 添加到 ‘onchange’。
4) 创建一个 paragraph 标签,其样式为 formik.errors.(目标).
*福米克:https://formik.org/
*是的:https://www.npmjs.com/package/yup