由于我一直在玩新的 ff14 资料片,我想看看是否可以在不剧透的情况下检查我的进度。事实证明,您可以使用一些 javascript 和 jquery 轻松完成此操作!
首先,打开此页面,其中列出了新扩展中的所有任务。
其次,打开浏览器的开发者工具。您可以右键单击并找到该选项,或者快捷键 ctrl+shift+c 的效果与我的一样。
接下来,打开开发者工具的控制台选项卡。这将打开一个小提示,您可以将其用作 javascript repl!
我们将构建一个 jquery 选择器来查找我们想要的元素。 jquery 是一个 javascript 库,允许您根据类、id、元素类型等过滤网页上的 html 元素。
最终,我的方法使用当前的任务名称作为“搜索查询”。我们可以找到任务名称在元素列表中的位置,并将其除以 dawntrail 中的任务总数,以获得进度的百分比。
通过检查 html,我们可以找到一些线索来帮助我们设计一个好的查询。首先,任务都出现在 html 表格中,因此我们可以使用 tr 和 td 作为起点。
页面摘要提到有 100 个任务,因此要检查查询的进展情况,我们可以确保结果中有 100 个元素。让我们试试这个:
$('tr').size()
不太正确,因为这返回 111,这意味着我们捕获的元素比我们预期的多 11 个。但看看表格,每个表格上都有一个额外的行,这可能会导致问题。
为了防止每个表的表头被捕获,我们可以使用伪类 - 实际上是其中的 2 个!
> $('tr:not(:first-child)').size()
这给了我们 100!伪类是 :not 和 :first-child。 :not 采用另一个选择器(包括伪类)作为参数,并将它们从结果中过滤掉。
:first-child 从同一父级获取组中的第一个匹配元素。通过一些示例会更容易理解,因此我建议您查看 mdn 页面以了解更多信息。 https://developer.mozilla.org/en-us/docs/web/css/:first-child
组合起来,tr:not(:first-child) 的意思是“当一个节点有多个 tr 子节点时,捕获除第一个之外的所有子节点”。就任务表行而言,这意味着我们跳过标题,只得到任务行!
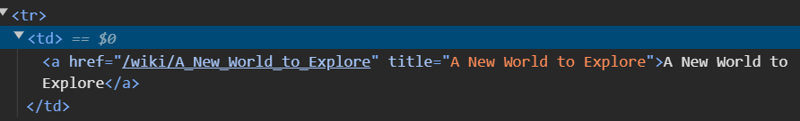
每个 tr 行中有一组 td 单元格:它们包括任务名称、“类型”、级别、任务给予者、任何解锁和任何奖励。
非常方便,我们再次只想选择任务名称 - 我们可以再次使用 :first-child!
> $('tr:not(:first-child) > td:first-child').size()
我们再次得到 100,这意味着我们没有因为这个添加而损失任何东西。我们需要的最后一件事是选择任务名称。我们不能直接从这些 td 元素中执行此操作,但每个元素都有一个 a 标签。

我们可以在选择器中捕获这些锚元素:
> $('tr:not(:first-child) > td:first-child > a').size()
然后我们可以使用jquery函数index(selector)来查找匹配选择器的索引。在本例中,我们将在标题属性上使用属性选择器。
把它们放在一起,我们可以做这样的事情:
> $('tr:not(:first-child) > td:first-child > a').index($('[title="a saga in stone"]'))
这给了我们 3,这是一个典型的差一错误。由于索引看起来像一个数组,因此我们可以添加 1 来给出位置,而不是基于 0 的索引。
> $('tr:not(:first-child) > td:first-child > a').index($('[title="A Saga in Stone"]')) + 1
4
这意味着,如果您正在执行“石头传奇”任务,那么您正在执行黎明之路任务线的第四个任务!