使用 tailwind css 设计表单时,您可能希望从数字输入字段中删除默认箭头(也称为旋转器)。这些箭头可能会干扰自定义设计,并且很难在不同浏览器中保持一致的样式。
在本教程中,我们将探索如何使用 tailwind css 实现这一点,包括内联样式和全局 css 方法。
默认情况下,浏览器会向 元素添加递增和递减箭头。虽然功能齐全,但这些箭头经常与自定义设计发生冲突,并且很难在各种浏览器中统一样式。
我们将使用 tailwind css 实用程序类来删除这些箭头并创建干净的、自定义的数字输入。我们还将研究如何在全球较大的项目中应用此样式。
立即学习“前端免费学习笔记(深入)”;
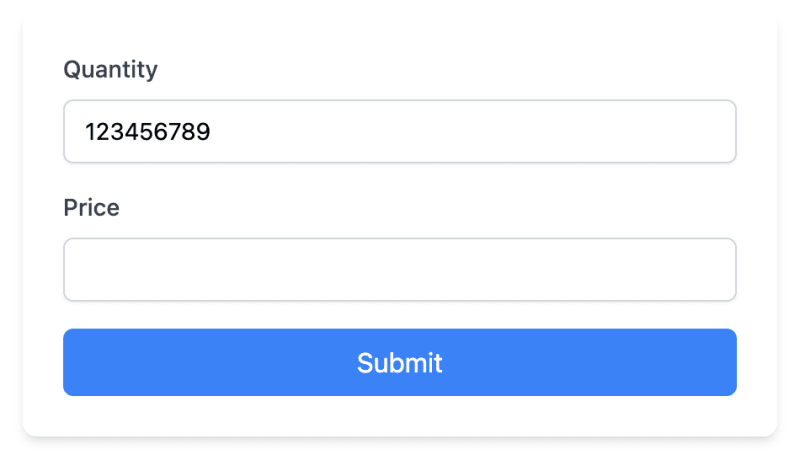
让我们从一个使用内联 tailwind 类的示例开始:
移除箭头的关键类是:

对于较大的项目,您可能希望将此样式应用于所有数字输入。您可以通过向全局 css 文件添加样式来做到这一点:
根据您的框架和设置打开您的 global.css 文件(或等效文件,如 app.css 或 styles.css)。
添加以下css:
/* in your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
添加这些全局样式后,您可以简化您的 html:
请注意,我们已经从各个输入中删除了箭头删除类,因为它们现在由全局 css 处理。
有几件事你应该考虑:
删除箭头可能会影响依赖它们的用户。如有必要,请考虑提供替代的递增/递减方法。
此解决方案适用于现代浏览器。较旧的浏览器可能需要额外的 css 或 javascript。
如果需要,您可以使用 tailwind css 类实现自定义递增/递减按钮。
通过内联或全局实现此功能,您可以有效地从整个项目的数字输入中删除默认箭头。
对于那些希望进一步改进 tailwind css 开发流程的人,请查看 devdojo tails 页面构建器,它可以帮助您轻松创建令人惊叹的设计。
快乐编码!