因为我目前正在学习next.j。我正在学习下一个团队创建的课程 (https://nextjs.org/learn)。
有一个与字体和图像优化相关的部分。
老实说,我从来没有太关注字体以及网页上的某个元素使用哪些字体。
但通过阅读这些材料,我意识到你能够做到这一点。您可以找出某个元素使用了哪些字体。您可以在页面上拥有不止一种自定义字体,这可能很有用。
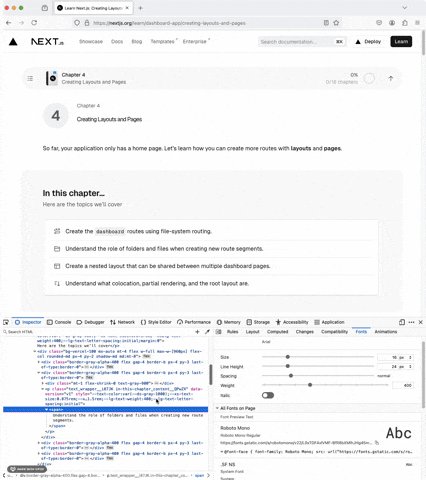
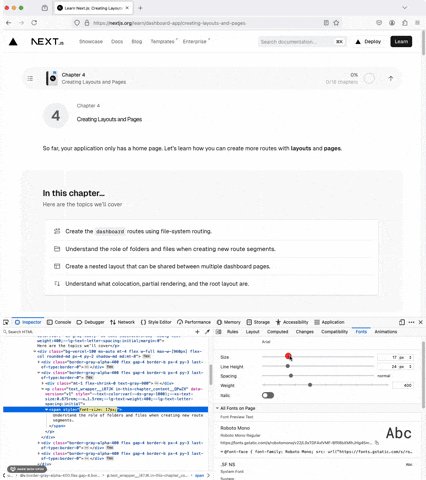
当我使用 Chrome 作为默认浏览器时,我打开了开发工具并检查了使用的字体。
这看起来很糟糕并且没有太多信息。
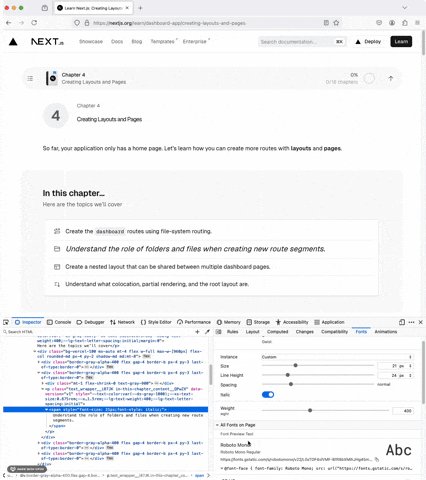
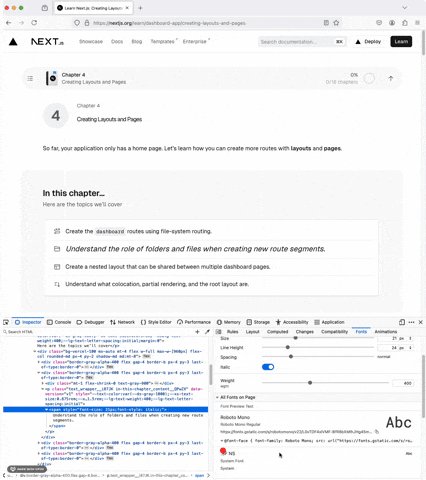
但是我在 Firefox 中做了同样的事情,并且 Firefox 似乎有更多关于字体的选项。您可以通过它的编辑器更改大小、行高、间距、粗细。这似乎非常有用,尤其是当您试图找出哪种字体属性最适合某个元素时。

这些关于字体的发现提醒我,当我过去在布局上遇到一些麻烦时,我可以在 Firefox 中比在 Chrome 中进行更好的调试。
Firefox 似乎更关心 CSS 的东西,以使 FE 开发比 Chrome 更加流畅。我想我下次在做 CSS 工作时应该考虑到这一点,并使用 Firefox 作为默认浏览器!
干杯。祝你有美好的一天!