本篇文章给大家带来了关于thinkphp/" target="_blank">thinkphp的相关知识,其中主要介绍了关于配置环境、引入ui的相关内容,其中包括了配置加速源、安装orm扩展、安装composer、安装驱动、配置“config/view.php”等等问题,希望对大家有帮助。
【相关教程推荐:thinkphp框架】
1. 配置环境
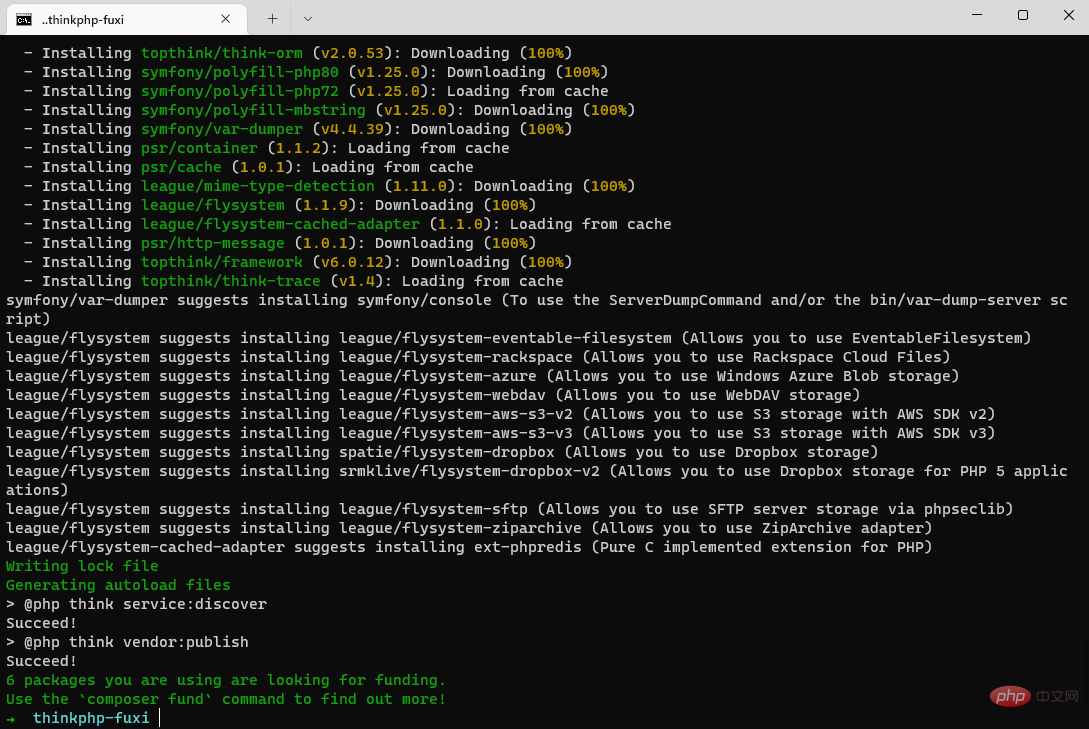
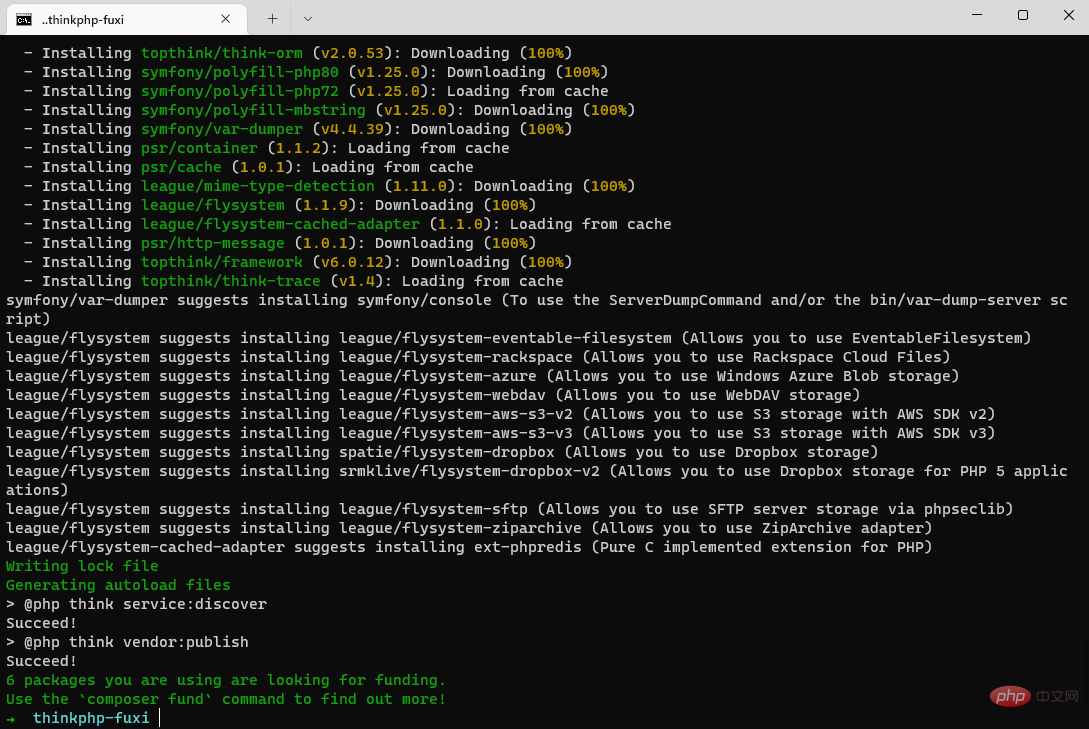
1、配置加速源,安装 orm 扩展,安装 composer, 安装驱动,使用 composer 命令在指定的目录安装 Thinkphp6.x;
配置conposer中国源
composer config -g repo.packagist composer https://packagist.phpcomposer.com
下载orm
composer require topthink/think-orm
安装composer
apt install composer
安装mysqli
apt install php-pdo php-mysqli
使用composer命令在指定目录安装thinkphp
composer create-project topthink/think tp6demo

立即学习“PHP免费学习笔记(深入)”;
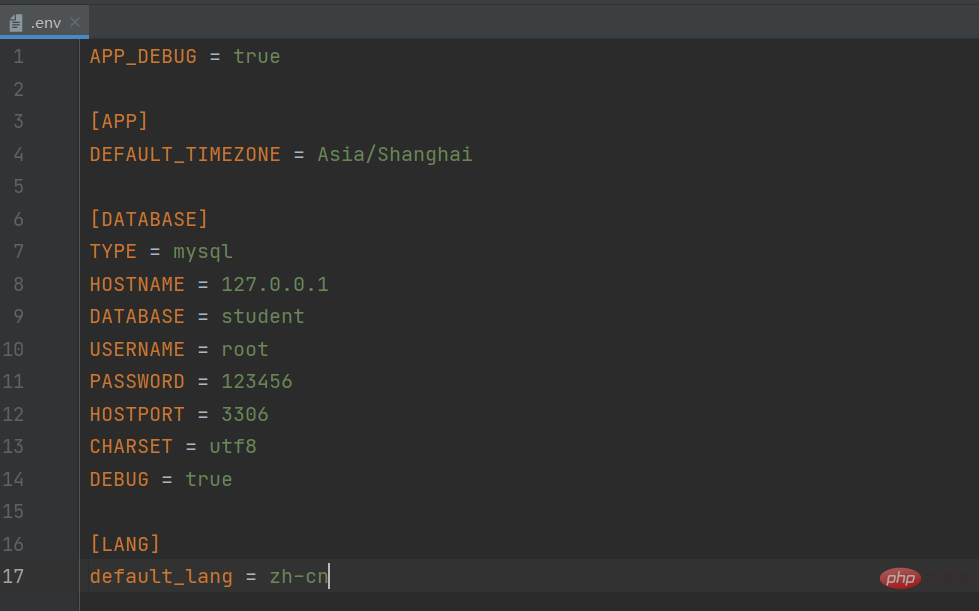
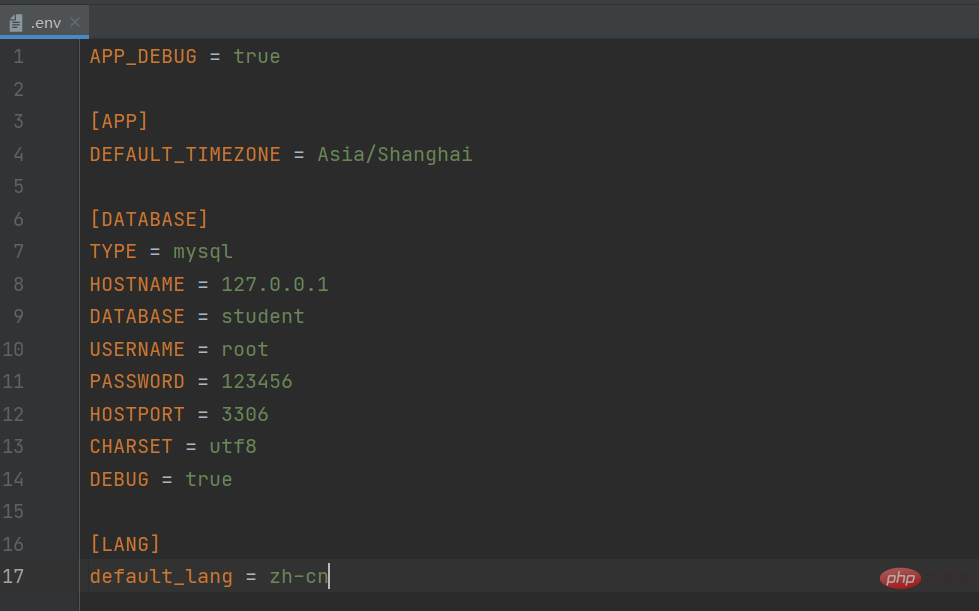
2、将.example.env 文件修改为.env 文件,配置数据库账号密码,以及开启调试;

3、在命令行使用以下命令开启虚拟服务器,可配置域名或本地 ip, 我个人使用
php think run //localhost:8000

2. 引入 UI
1、直接将 bootstrap 包含 js 和 css 文件夹拷贝项目中 public/static 里;
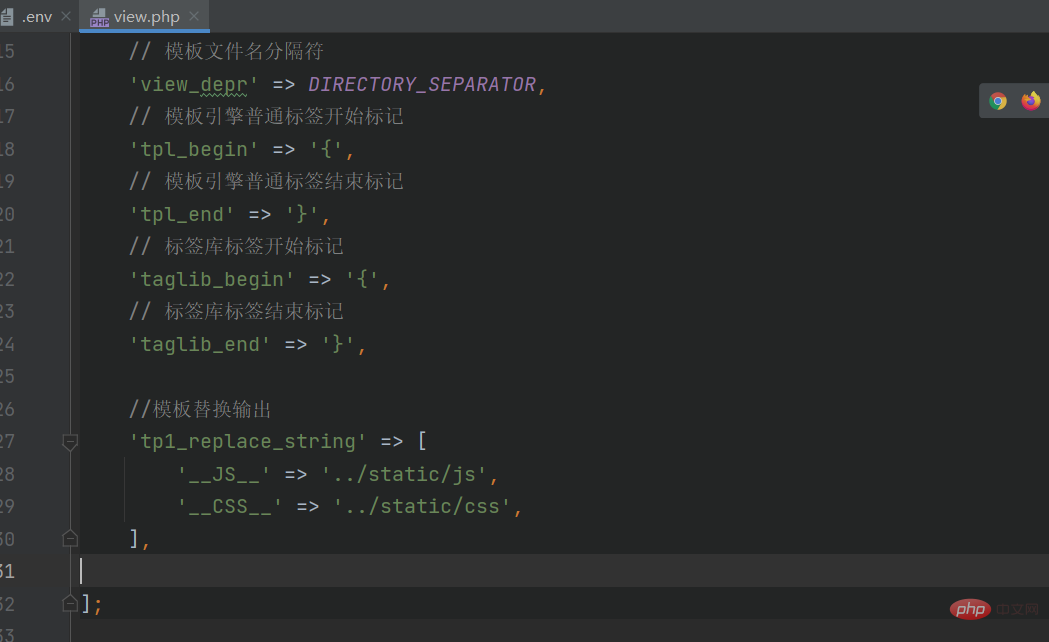
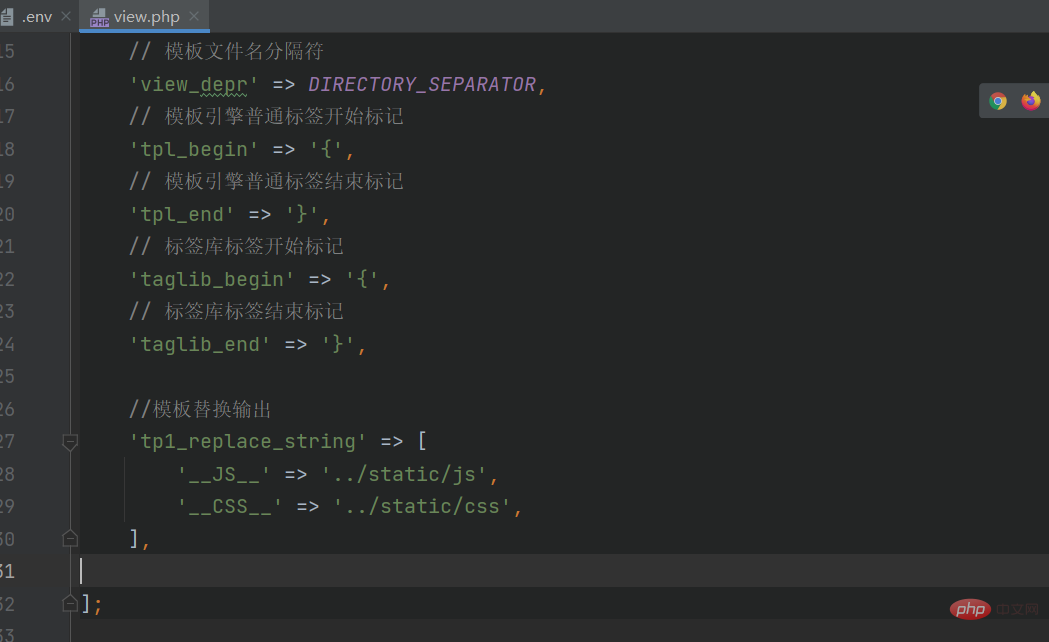
2、配置 config/view.php, 设置静态调用的模板路径;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],

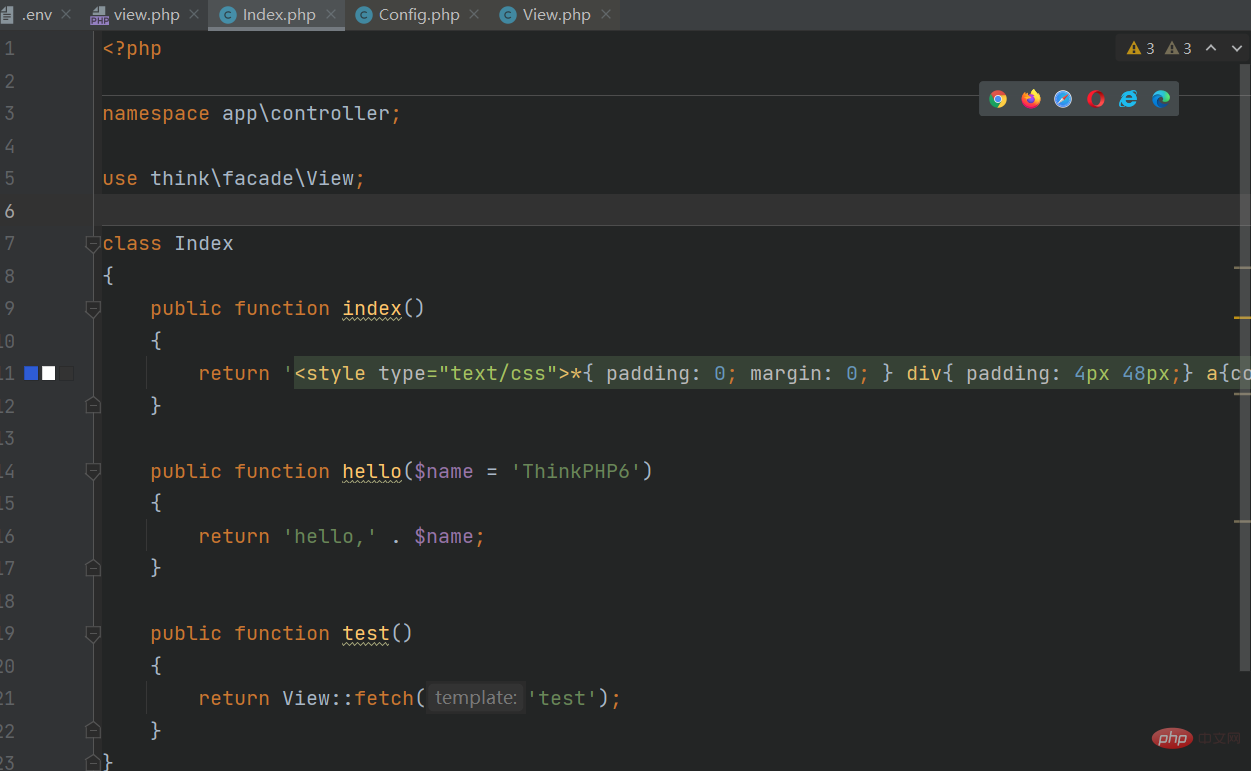
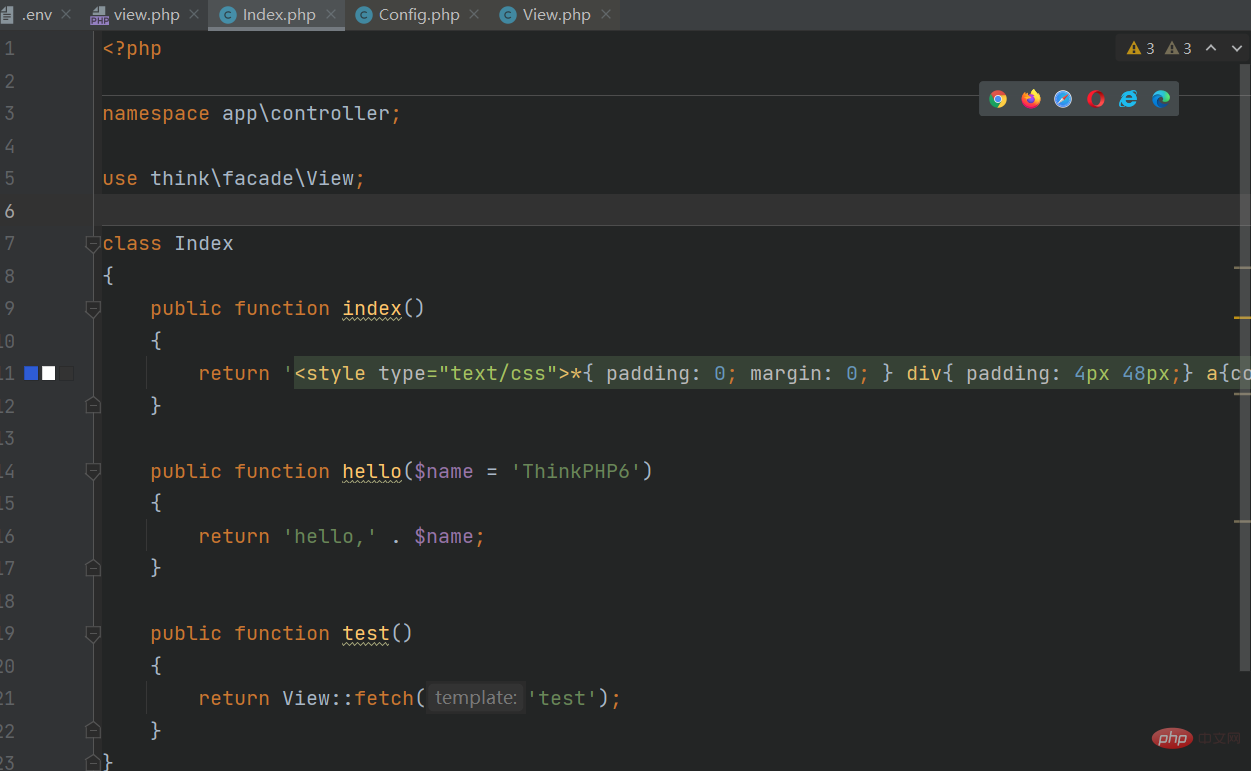
3、控制器里新建 test 方法,用于测试 UI 引入的正确性,这时访问页面会报错提示没有安装驱动。下一步去安装驱动。

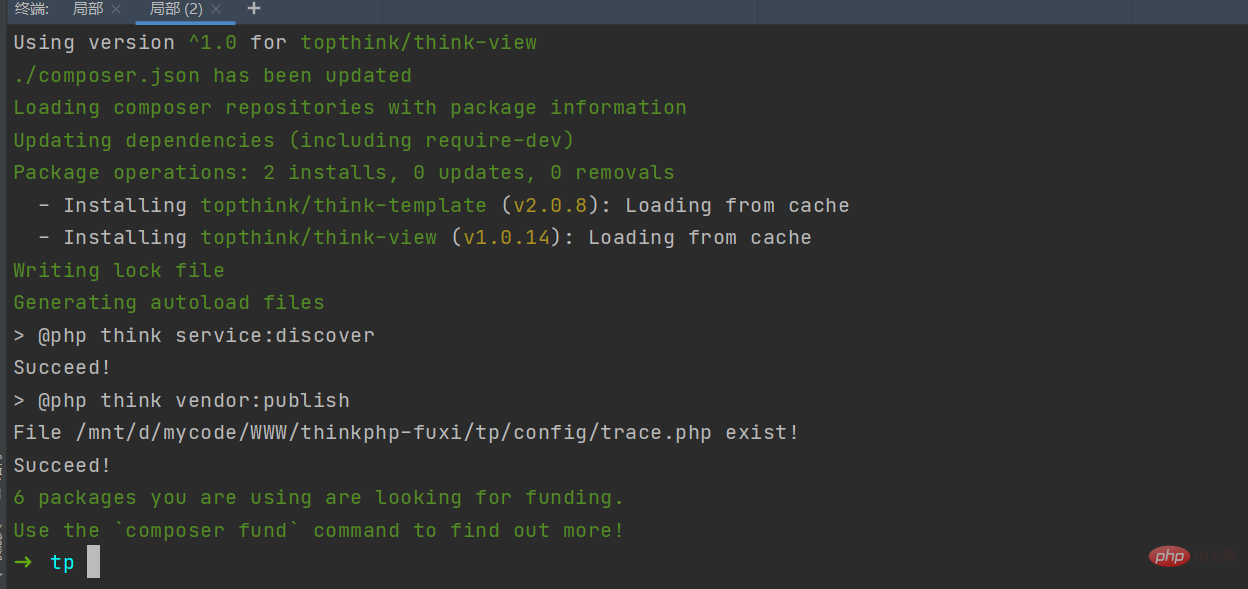
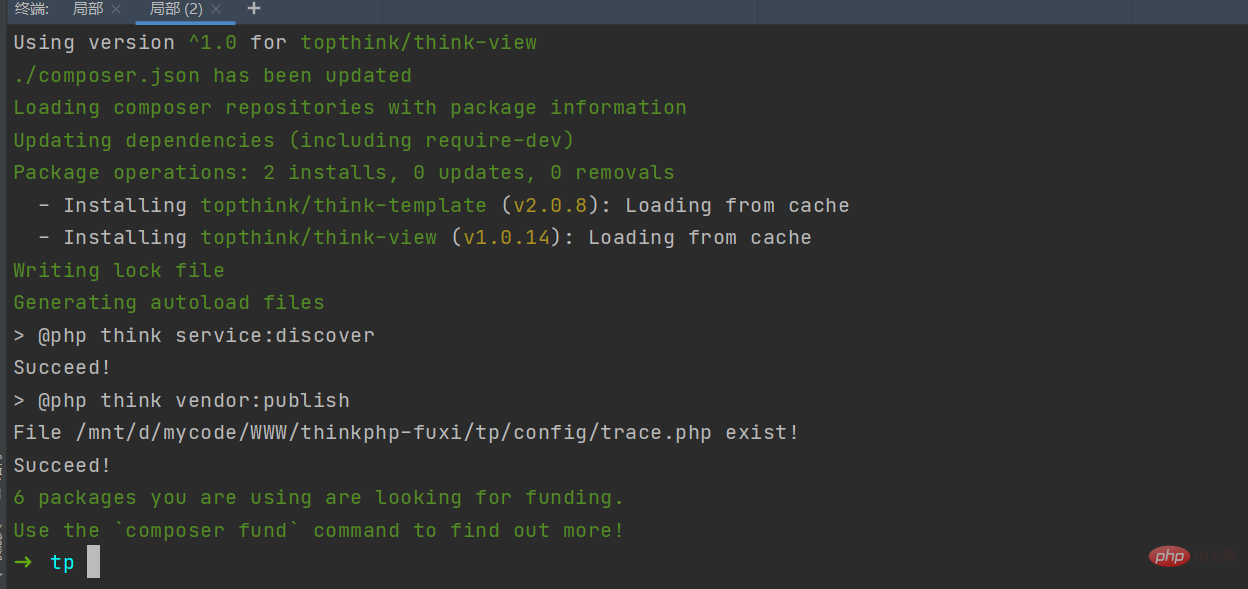
4、在命令行中执行以下命令安装驱动
composer require topthink/think-view

修改 config/view.php 文件为'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在
下面引入
<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">
5、创建模板文件 view/index/test.html, 引入 UI
6、由于我们还没有 style.css 文件,所以要去静态文件下的 css 里创建一个,内容为 @charset "UTF-8";
7、在元素里找到引入的文件,右键来到样式编辑器,看会不会显示文件内容,显示则表示引入成功
8、body 里引入 js 文件
<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}
3. 核心代码
按钮
表格
<div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
【相关教程推荐:thinkphp框架】
以上就是thinkphp配置环境引入UI(实例详解)的详细内容,更多请关注其它相关文章!
![]() 收藏
收藏
![]() 点赞
点赞
上一篇:实例解析thinkphp怎么用中间件记录行为日志
下一篇:thinkphp扩展插件有哪些
![]()
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
作者最新文章
-
php正则表达式中量词的使用技巧有哪些?
2024-10-10 08:24:02
-
Java 函数中 unchecked 异常的处理技巧
2024-10-10 08:21:02
-
SOLID原则在面向对象编程中的体现
2024-10-10 08:00:02
-
php 函数缓存技术详解:函数缓存技术对代码维护性有什么影响?
2024-10-09 22:42:02
-
php函数文件操作指南:如何获取文件的最后修改时间?
2024-10-09 22:27:02
-
善用 PHP 正则表达式,提升字符串处理效率
2024-10-09 22:21:02
-
Java 函数中异常处理和日志记录的整合
2024-10-09 20:27:02
-
php正则表达式如何与数据库查询配合使用?
2024-10-09 20:06:02
-
Java 函数中的异常处理和测试
2024-10-09 20:00:03
-
php函数文件操作指南:如何递归遍历目录?
2024-10-09 19:42:02
最新问题
用了gard("admin")还需要单独验证吗?
在控制器中用了gard("admin")->attempt($rules)后还需要单独写查询语句验证吗?
P粉709840553来自于2024-09-24 11:07:51
为什么password密码在数据据值都不样
自动生成后在数据库password这个字段中为什么会出现值不一样,生成都是用的是:admin888
P粉709840553来自于2024-09-24 11:06:02
运行视频看不了啊
运行视频看不了啊
P粉109248948来自于2024-09-24 10:21:09
为啥开头不写结束符号 ?> 就写一个<?php
为啥开头不写结束符号 ?> 就写一个<?php
P粉052048067来自于2024-09-11 18:01:19
按照老师的方法不传值给TP6后台,再接收参数。出现以下错误。怎么办
http://localhost/index.php/admin/index/userliste 的远程资源。(原因:CORS 头缺少 'Access-Control-Al...
请问写php项目都要用到git吗
请问写php项目都要用到git吗
PHP中文网用户-4202961来自于2024-06-11 14:28:59
请问能提供下源码么
请问能提供下源码么?想对照着看
周珂儿来自于2024-06-06 08:56:32
为什么我用的laravel10不走handle文件中的render方法,无法输出断点内容
为什么我用的laravel10不走handle文件中的render方法,无法输出断点内容
小鱼AI助手免费使用!http://ai.52xuejs.cn/#/chat
小鱼AI助手免费使用!http://ai.52xuejs.cn/#/chat
会飞的汤姆来自于2024-05-28 03:09:58
function_exists()无法判定自定义函数
function test() { return true; } ...
-
 下划线______怎么打
下划线______怎么打
-
 删除的抖音怎么恢复
删除的抖音怎么恢复
-
 抖音月付是什么意思怎么还款
抖音月付是什么意思怎么还款
-
 麒麟9000s介绍
麒麟9000s介绍
-
 常见的接口类型
常见的接口类型
-
 如何创建网站
如何创建网站
-
 2025年是什么年
2025年是什么年
-
 如何利用Python绘制交互式图表
如何利用Python绘制交互式图表
 广告
广告
热门推荐
-
thinkphp3.2怎么关闭调试模式
-
thinkphp中m方法返回值是什么
-
thinkphp5中join的用法是什么
-
PHP速学教程(入门到精通)
 广告
广告
-

ThinkPHP5.1开发基础
75529次学习
![]()
收藏
-

ThinkPHP5.1企业站点快速开发
45792次学习
![]()
收藏
-

ThinkPHP6.0直播课
12155次学习
![]()
收藏
-

最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)
1404426次学习
![]()
收藏
-

phpStudy极速入门视频教程
517585次学习
![]()
收藏
-

独孤九贱(4)_PHP视频教程
1205144次学习
![]()
收藏
-

PHP实战天龙八部之仿爱奇艺电影网站
747993次学习
![]()
收藏
-

独孤九贱(1)_HTML5视频教程
600303次学习
![]()
收藏
-

支付宝沙箱支付(个人也能用的支付)
475次学习
![]()
收藏
-

麻省理工大佬Python课程
6869次学习
![]()
收藏
-

Swoole5 Hyperf3 php8新版本协程框架讲说
5218次学习
![]()
收藏
-

【web前端】Node.js快速入门
4191次学习
![]()
收藏
-

国外Web开发全栈课程全集
2788次学习
![]()
收藏
-
[表单按钮] jQuery企业留言表单联系代码
-
[播放器特效] HTML5 MP3音乐盒播放特效
-
[菜单导航] HTML5炫酷粒子动画导航菜单特效
-
[表单按钮] jQuery可视化表单拖拽编辑代码
-
[播放器特效] VUE.JS仿酷狗音乐播放器代码
-
[html5特效] 经典html5推箱子小游戏
-
[图片特效] jQuery滚动添加或减少图片特效
-
[相册特效] CSS3个人相册封面悬停放大特效
-
[Bootstrap模板] 有机果蔬供应商网页模板 Bootstrap5
-
[后端模板] Bootstrap3多功能数据信息后台管理响应式网页模板-Novus
-
[Bootstrap模板] 房产资源服务平台网页模板 Bootstrap5
-
[Bootstrap模板] 简约简历资料网页模板 Bootstrap4
-
[Bootstrap模板] bootstrap响应式宽屏图书教育网站模板-DREAMLIFE
-
[后端模板] MAC风格响应式蓝色企业CMS后台管理系统模版
-
[后端模板] 响应式渐变大气后台管理系统网站模板-usinessbox
-
[Bootstrap模板] 响应式蔬菜水果商店网站模板-Organio
-
[网站素材] 可爱的夏天元素矢量素材(EPS+PNG)
-
[网站素材] 四个红的的 2023 毕业徽章矢量素材(AI+EPS+PNG)
-
[网站素材] 唱歌的小鸟和装满花朵的推车设计春天banner矢量素材(AI+EPS)
-
[网站素材] 金色的毕业帽矢量素材(EPS+PNG)
-
[网站素材] 黑白风格的山脉图标矢量素材(EPS+PNG)
-
[网站素材] 不同颜色披风和不同姿势的超级英雄剪影矢量素材(EPS+PNG)
-
[网站素材] 扁平风格的植树节banner矢量素材(AI+EPS)
-
[网站素材] 九个漫画风格的爆炸聊天气泡矢量素材(EPS+PNG)