thinkphp的css引用不进来的解决办法:1、查看js,css以及img等文件的存放位置;2、修改引用css的方式为“”即可。
本文操作环境:Windows7系统、thinkphp v5.1版、Dell G3电脑。
thinkphp的css引用不进来怎么办?
thinkphp5引用外部css,js路径确实没错,为什么没有反应?
弄了一早上,才发现原因,分享给大家。大概举个css例子解释一下:
1.我们知道,我们所写的js、css、img等文件是放在publi/static里,
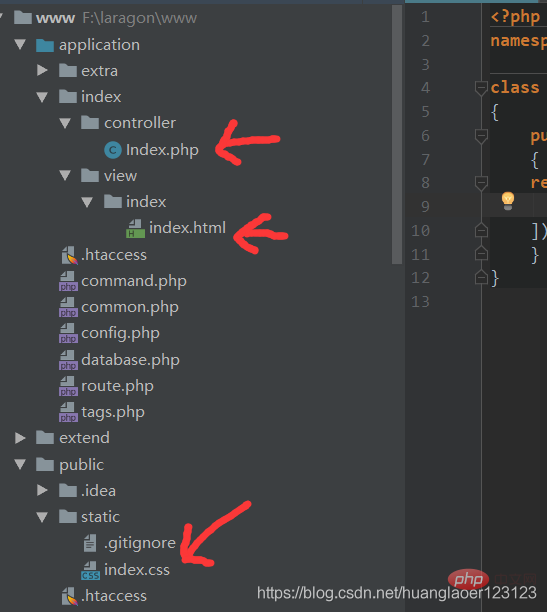
下面是具体位置图:
三个代码如图所示: index.html index.php index.css
html
立即学习“PHP免费学习笔记(深入)”;
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
color: red;
}
</style>
<link rel="stylesheet" href="public/static/index.css">
</head>
<body>
<p>{$name}欢迎你</p>
</body>
</html>
php
<?php
namespace app\index\controller;
class Index
{
public function index()
{
return view('index',[
'name'=>'帅哥',
]);
}
}
css
p{
background-color: #000088;
}
是这样的,我使用的是最普通的链接 ,通过上图,大家知道是没问题的。
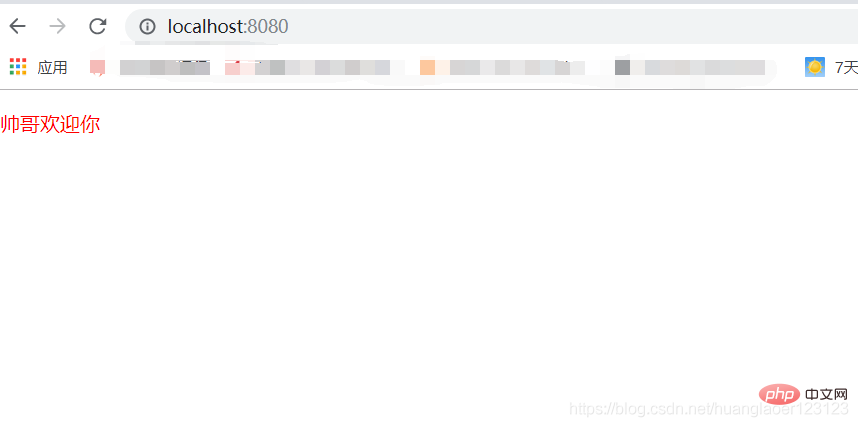
然后我们访问一下本地浏览器,是这样的
没有蓝色的背景,说明link没有用
为什么呢?路径没用错啊?
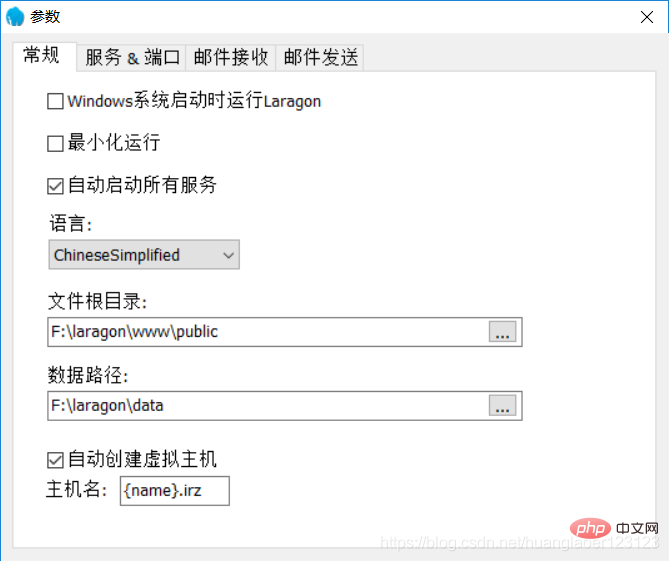
然后研究发现,首先说明一下,我用的集成软件是laragon,这不是重点,我发下我设置其根目录是
是public,然后我的链接是,应该改为,所以成功了
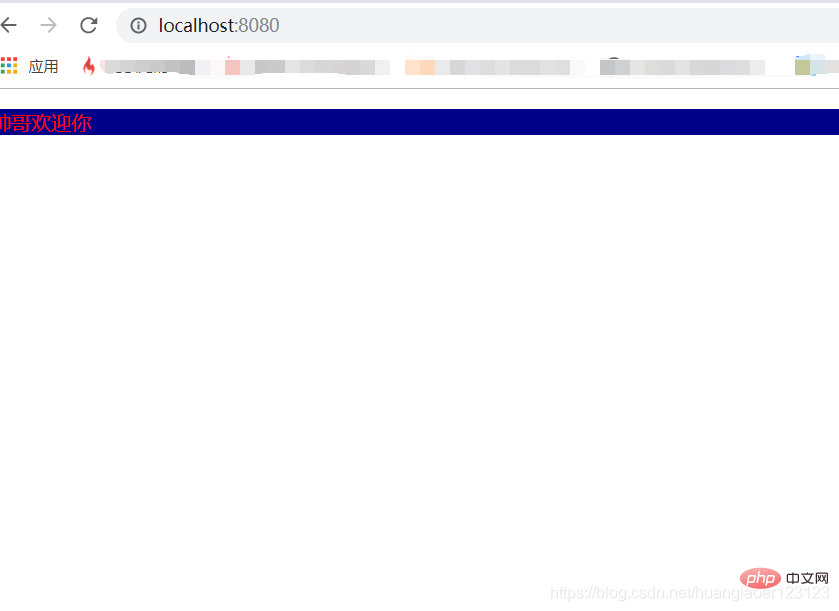
如图有了背景颜色。
综上所述,是因为根目录的判断错误导致的css没效果,希望我的说明对大家有所帮助。
推荐学习:《最新的10个thinkphp视频教程》