不论是网页设计师还是UI设计师,登录和注册页面的设计是必然经历过的工作内容。登录界面的设计说难不难,说容易也不是那么轻松就可以做好的,要在安全和可用性之间找到登录界面的平衡点,还是需要相当的经验来支撑的。今天的文章来自GoSquared团队,他们在登录界面的设计上细致入微,值得学习哦~
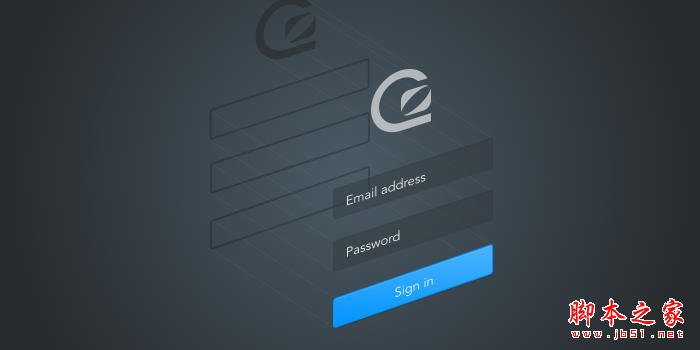
对于GoSquared 的每一个设计细节,我们都非常之上心。最近登录界面改版,新加入的双重认证机制使得用户账户更加安全,与此同时,我们也借此机会逐步提升用户登录的体验。
提升登录界面的用户体验并没有看起来那么简单。当你让登录界面越发漂亮、直观、快速且好用的同时,你还需要让这个过程不那么简单,不会被黑客或者其他心怀不轨者轻易入侵。

接下来,我们一起来看看这次改版做了哪些决策。如果你想仔细体验我们改版后的细节,请注册一个GoSquared帐号然后登录进来!

轻松不费力
通常,我们打开登录界面,并不是为了查看登录表单本身,而是由此登录账户。表单本身仅仅只是获取个人信息的一个手段,而非目的。从这一点来看,登录体验应该轻松而不费力,一切设计都应尽力降低干扰,剪除障碍,让你更轻松完成登录这一任务,而不用进行任何多余的操作。

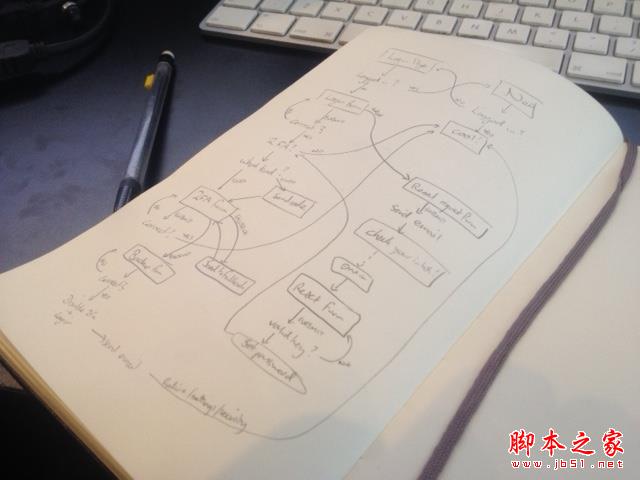
由于双重认证机制的加入,登录过程比之前复杂了不少。比起之前仅需邮箱和密码的传统登录方式,现在的登录方式并非简单的一次输入决定登录与否,新增的步骤使得登录成了由几步构成的新流程:明确帐号是否有双重认证的相关设置,而用户选择的是哪种验证方法。在许多流程中,还应当包含使用备用的设备/联系方式,以及紧急备用代码。所有的这些因素我们必须完全考虑到,但是又不能让它们成为登录的负担,让用户感到费力。
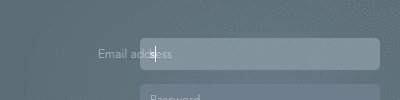
占位符和标签
占位符在表单中的展现形式应该如何选,是一件非常棘手的事情。从设计的角度上来看,占位符很不错。但是要用好并不容易,尤其是需要兼顾到可访问性和表单那自动填充的时候。如果你使用HTML来实现占位符,那么当用户输入的时候,占位符会消失,其结果是有的用户此刻会忘记他真正要输入的是什么。更麻烦的是,如果你的浏览器会自动填充之前的信息的话,那么你永远看不到这个地方占位符。
通过检测表单内容是手动输入还是自动填充,我们之前成功地规避了这个问题,当其中内容是浏览器自动填充之时,会有标签说明输入内容,如果是手工输入,则不会显示标签。不过,后来我们发现,用户在提交之前喜欢有标签提醒,确保他们输入的内容是对的,这也就意味着,他们希望输入过程中,标签一直存在。
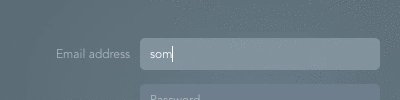
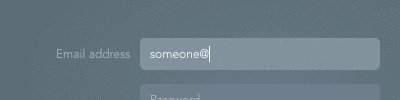
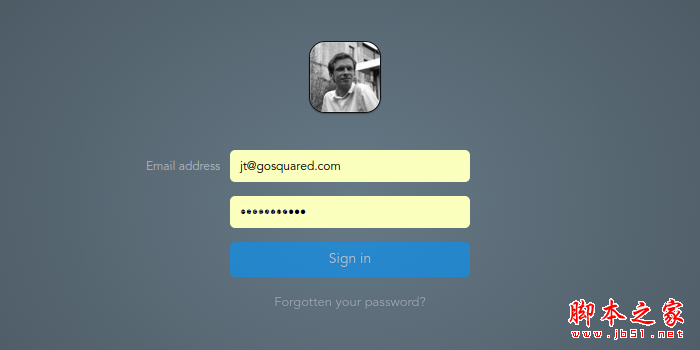
所以,我们最终想到了一个优雅的解决方案,使用单独的元素来做占位符的标签,当用户输入的时候,占位符标签会自动移出输入框:

当然,在移动端设备上,空间有限,所以占位符标签可以这样移动:

当然,要让这些设计都完美的实现出来,还是需要解决一些有趣的挑战。
尴尬的安全特性
最开始我们使用代码来控制这些标签和占位符的时候,并不复杂:每当表单中内容改变的时候,检测其中的内容;如果内容为空,占位符标签在表单中显示;如果不为空,那么就移动出去。当页面刚刚加载的时候,系统会自动检测若干次,检测浏览器是否有自动填充内容。
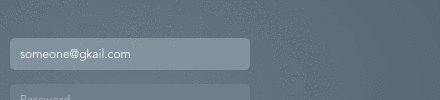
但是即便如此,依然存在问题。Chrome浏览器中有一项安全特性,名为PasswordAutofillAgent::PasswordValueGatekeeper ,这一特性的特殊之处在于,它并不会将之前保存的帐号和密码字段直接填充到表单中,哪怕它们看起来填进去了(当然,用户通常也不希望浏览器自己填充内容之后还提交上去),只有当用户和页面进行交互(也就是提交内容的时候),浏览器中的表单才能检测到被填充了内容。所以,浏览器的这一设计使得我们的标签会以这样的形式展现出来:

所以为了尽量规避这些问题,主要的解决方案是检测输入内容是否与 :-webkit-autofill 选择器是否一致,以及输入内容的存在与否。虽然看起来并不美观,但是非常有效。
流动性更强的界面
每操作一个步骤都要给页面重新定向是2008年的网页设计师做的事情,这样来设计可能兼容性更好,也更加万无一失,不过GoSquared 的APP已经不再支持这样的特性了。

新的GoSquared 的登录界面拥有更强的流动性,平滑的动效和自然的状态切换,着实令人着迷。
验证和建议
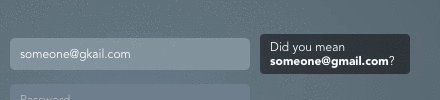
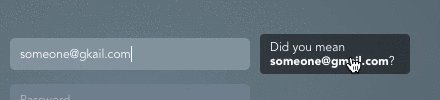
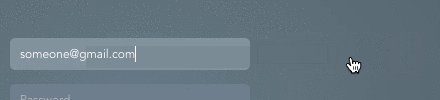
正如同我们在之前的文章中所说的,之前的设计非常容易打错登录邮箱和用户名,直到提交的时候才收到系统提醒,输入的密码或者帐号有误。
Mailcheck这样的邮箱名称纠错工具,能纠正绝大部分的邮箱地址输入错误,极大的降低了登录输入错误率。我们在上一版中就加入了这一组件,它现在也服务于新版。

登录按钮的回归
上一版设计的时候,我们大幅削减了界面中其他非重要元素,最终使得登录界面上只有两个输入框,而没有其他的视觉元素,毕竟在今天,输入完帐号密码之后按回车键登录是一件自然而然的事情,有没有登录按钮似乎影响不大。
但是,当我们观察实际用户操作之后才意识到,有许多用户宁可点击按钮提交表单也不愿点击回车键。这也促使我们最终在新版中让登录按钮重新回归。
等等,为什么登录变慢了?
当我们点击”登录“按钮之后,通常会等待几秒钟才进入登录后的界面。即便我们进行了诸多优化之后,用户依然需要耗费几秒钟等待时间才能正是登录,这其实是有原因的:安全性。当用户提交他们的帐号密码之后,后台的服务器需要耗费巨量的运算来确定它们是正确的,在此我们无法详细描述具体机制,但是这么做是为了防止有人以暴力破解的方式黑入系统。
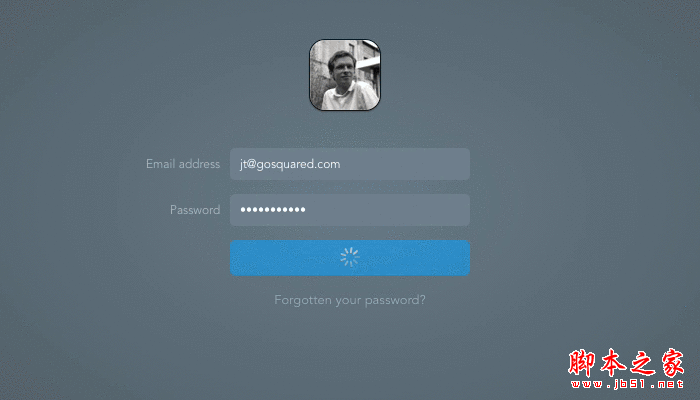
当然,也正是因为这个缓慢的过程,我们并不想让用户独自面对着仿佛卡住了的登录界面,我们需要通过设计,用视觉反馈告诉用户“你的表单已经提交,一切都很正常,你只需要稍等一下就能进去了!”
所以我们在这个环节添加了一个进度条,为用户展示预计多久能够登录进去,这使得他们对登录时长有一个明确的预期。不过,基于时间的进度条本身非常单调,而且不一定准确,所以我们最终使用了一个非常微妙的动画来作为替代方案。

结语
用户体验和UI设计并非一成不变的东西,它们会随着时间和地区的改变而不停地调整。我希望你们会喜欢GoSquared 登录界面的改进,也希望我们的改进过程能给同行们一些启示。
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>