代码示例
在head标签中添加一行代码:
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
各渲染内核的技术细节
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 文档模式 | Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
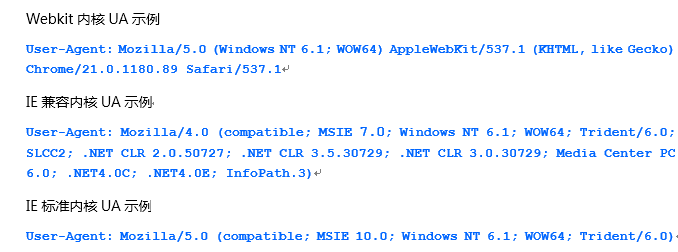
各内核UA示例
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>