通过前面两篇文章的简单介绍,大致对于Bootstrap有了初步的了解。由于自己也只是想通过Bootstrap官网来进行简单的学习,自己能够随便搞个不是太搓的页面就可以了。所以如果你是新手或许可以来看看,对你还有那么一点儿帮助,高手请飘过。
《Bootstrap3.0学习笔记》中也只是简单的介绍了如何下载文件,及进行引用下载的文件,还没有真正的进入前端的设计学习中。我也看到了广大网友们对Bootstrap3.0也具有很大的兴趣,有之前就使用过的大牛,也有和我一样正打算学习一下的盆友、小菜。至于回复中比较多的就是:希望能有个系列,当然我也很希望自己能很好的规划列一个系列,然后按照这个大纲进行即可。不过本人能力有限,所以只好跟随自己的喜好来进行学习了。
声明:写作能力真是不济,还望各位看官见谅。如有错误,请及时通知,本人必会在最短的时间进行更正,当然更希望能有更多的人来一起学习。
栅格系统(布局)
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
我在这里是把Bootstrap中的栅格系统叫做布局。它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。下面就简单介绍一下Bootstrap栅格系统的工作原理:
行(row)必须包含在.container中,以便为其赋予合适的排列(aligment)和内补(padding)。使用行(row)在水平方向创建一组列(column)。你的内容应当放置于列(column)内,而且,只有列(column)可以作为行(row)的直接子元素。类似Predefined grid classes like .rowand .col-xs-4这些预定义的栅格class可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用来创建语义化的布局。通过设置padding从而创建列(column)之间的间隔(gutter)。然后通过为第一和最后一样设置负值的margin从而抵消掉padding的影响。栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个.col-xs-4来创建。
DW6编码实现
Okay勒,下面开始写代码了额。首先上一张图看看我使用的编辑器,之前在学校学习Html+CSS的时候使用较多的工具。

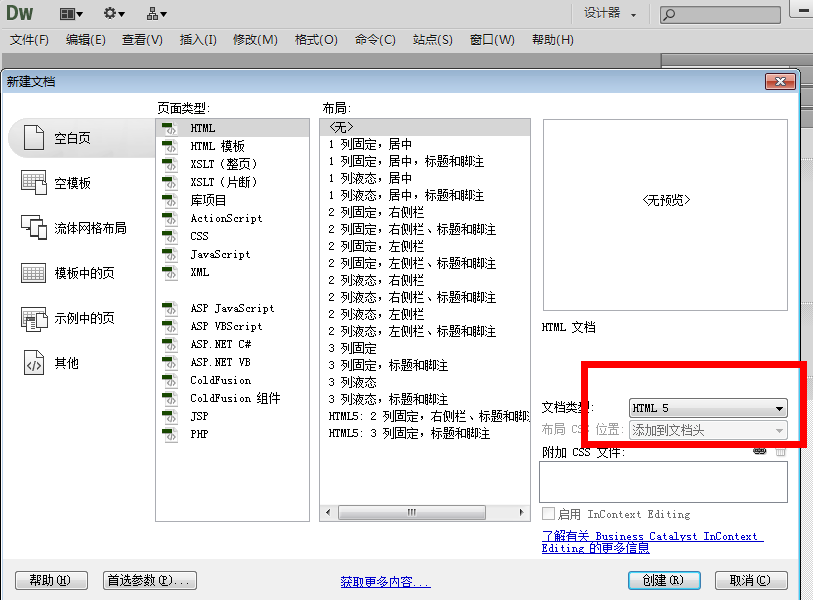
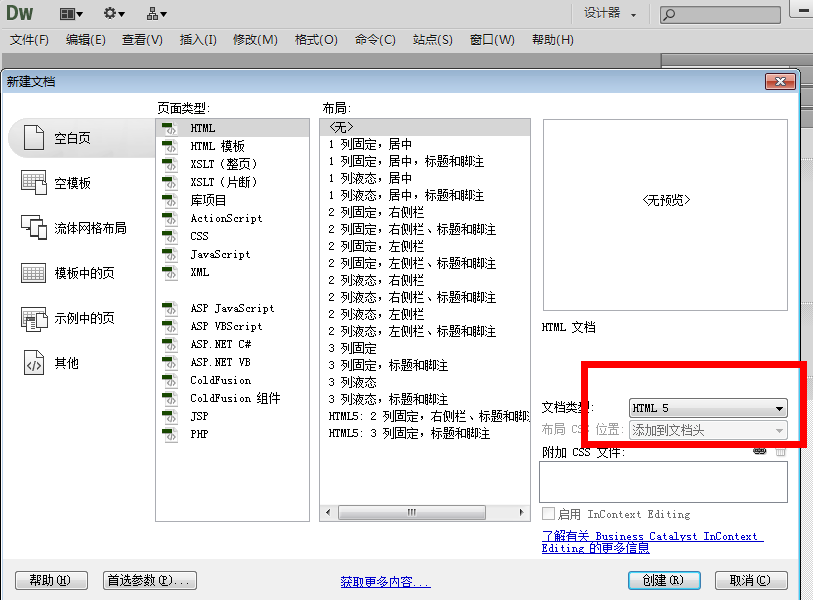
然后新建一个HTML文档,选择类型HTML5

创建好后,另存为与上一节的讲解中js、css文件夹的同一目录下。

layout.html就是我刚刚创建的文件。Bootstrap.html也是上一节中创建的第一个html页面。
现在可以将Bootstrap.html中的代码全部Copy到layout.html页面。
然后在body标签下添加如下代码
<h1>Hello, world!</h1>
<h2 class="page-header">区域一</h2>
<p>Bootstrap has a few easy ways to quickly get started, each one appealing to a different skill level and use case. Read through to see what suits your particular needs.</p>
<h2 class="page-header">区域二</h2>
<p>If you work with Bootstrap's uncompiled source code, you need to compile the LESS files to produce usable CSS files. For compiling LESS files into CSS, we only officially support Recess, which is Twitter's CSS hinter based on less.js.</p>
<h2 class="page-header">区域三</h2>
<p>Within the download you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations.</p>
这几个标签大家应该都能看的明白,最基础最简单的。
添加完后layout.html页面所有代码如下
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<pre></pre>
<pre><font face="Arial"><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]>
<script src="<a href="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script">https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script</a>>
<script src="<a href="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script">https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script</a>>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<h2 class="page-header">区域一</h2>
<p>Bootstrap has a few easy ways to quickly get started, each one appealing to a different skill level and use case. Read through to see what suits your particular needs.</p>
<h2 class="page-header">区域二</h2>
<p>If you work with Bootstrap's uncompiled source code, you need to compile the LESS files to produce usable CSS files. For compiling LESS files into CSS, we only officially support Recess, which is Twitter's CSS hinter based on less.js.</p>
<h2 class="page-header">区域三</h2>
<p>Within the download you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations.</p> <script src="js/jquery-2.0.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
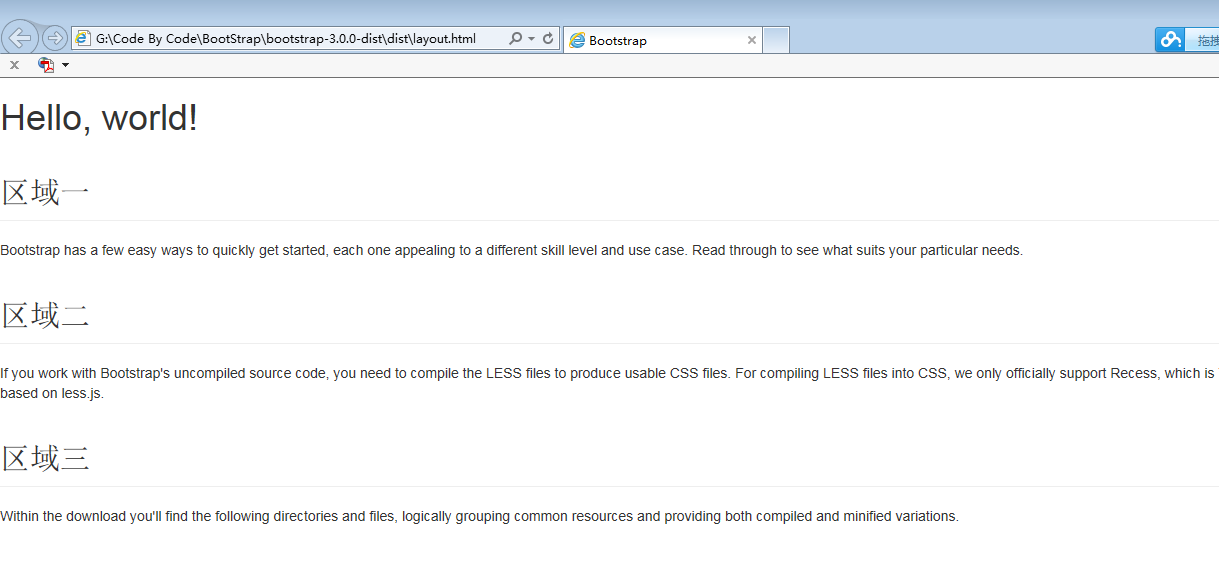
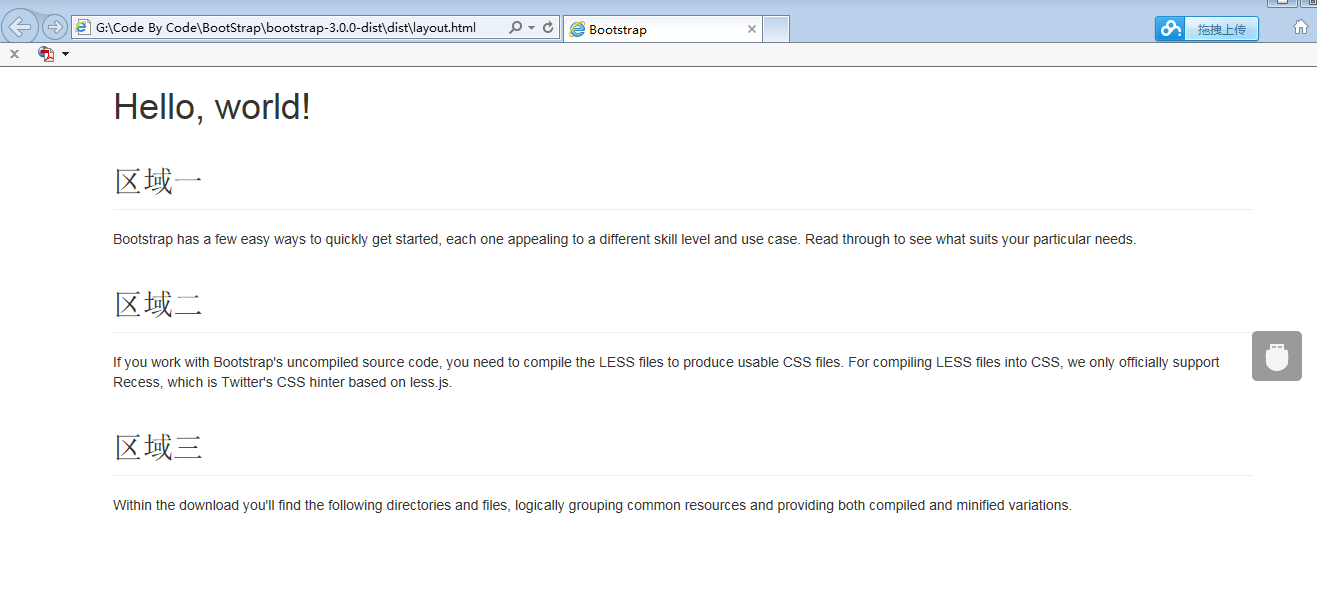
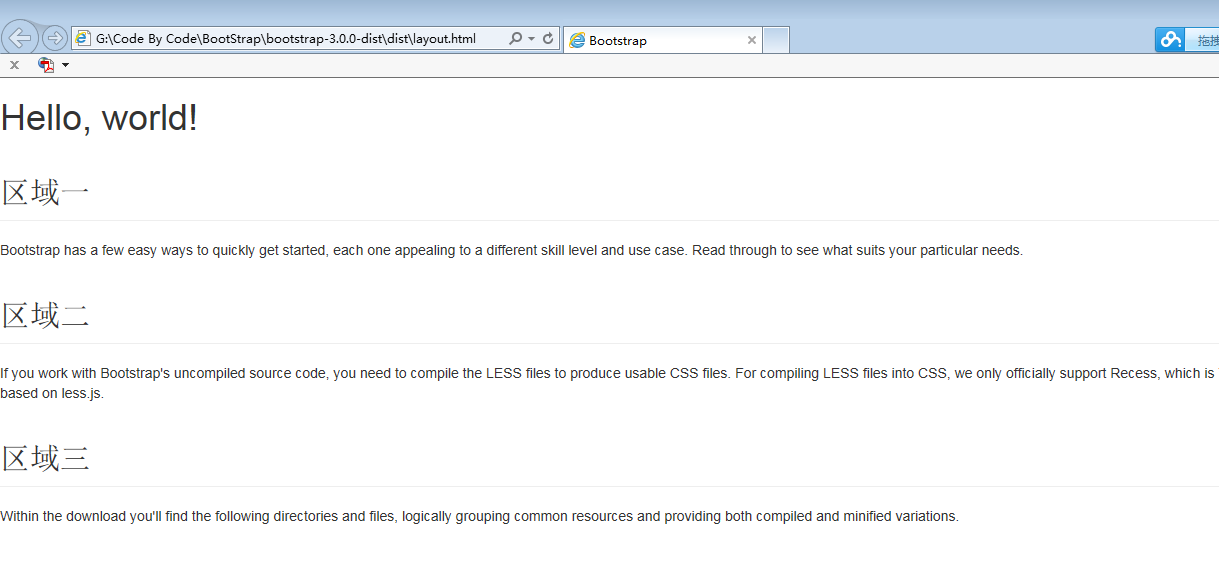
当然效果也很简单,我还是把截图放上,可以进行对比。

优化一:可以发现上图的页面效果占满全屏,我们可以通过Bootstrap 样式类对上面的内容进行居中。
<div class="container"> .........之前上面添加在body标签下的代码 </div>
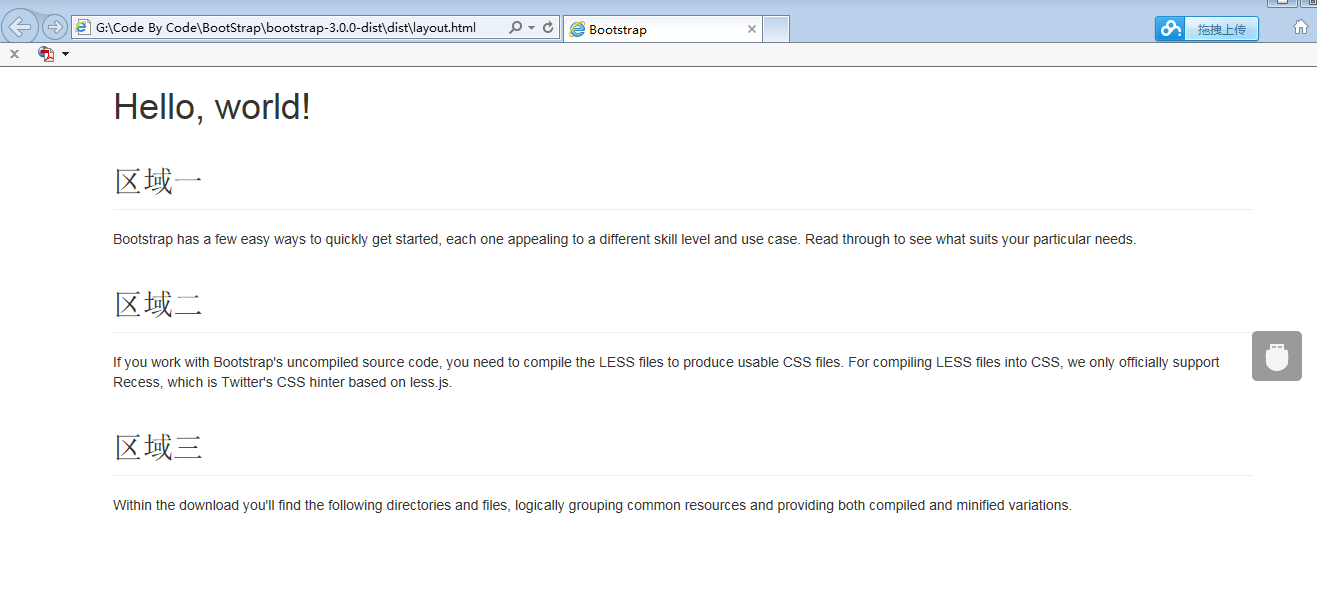
效果如下

可以发现container这个类设置了宽度,并且可以让内容显示在页面的中间。
优化二:将三个区域显示在同一排,并且平均分成三栏。
首先为三个区域添加一个容器,可以使用div,并且为div添加一个类 <div >.
然后我们为每个小的区域也添加一个容器div,并且为div添加一个类<div >
简单代码实现如下
<div class="container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-xs-4"> <h2 class="page-header">区域一</h2> <p>Bootstrap has a few easy ways to quickly get started, each one appealing to a different skill level and use case. Read through to see what suits your particular needs.</p> </div> <div class="col-xs-4"> <h2 class="page-header">区域二</h2> <p>If you work with Bootstrap's uncompiled source code, you need to compile the LESS files to produce usable CSS files. For compiling LESS files into CSS, we only officially support Recess, which is Twitter's CSS hinter based on less.js.</p> </div> <div class="col-xs-4"> <h2 class="page-header">区域三</h2> <p>Within the download you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations.</p> </div> </div> </div>
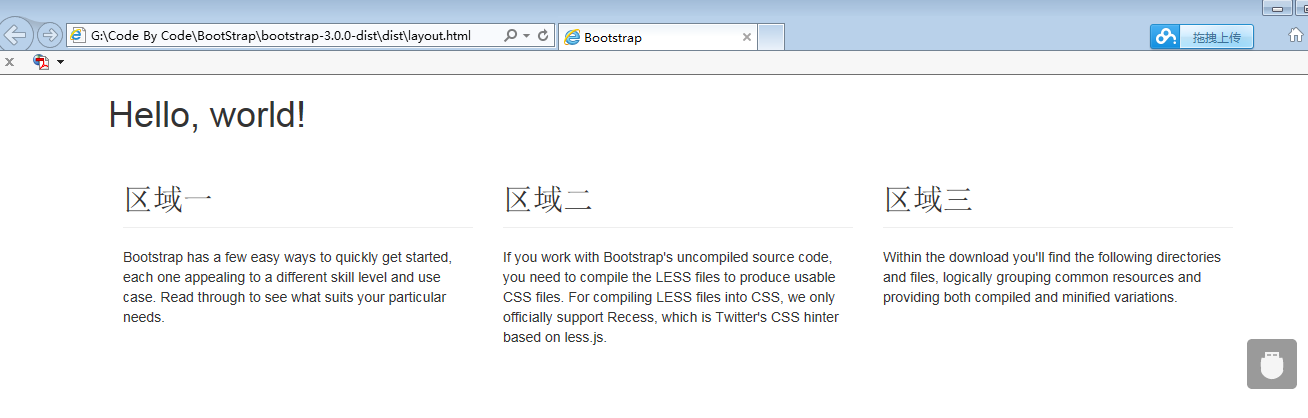
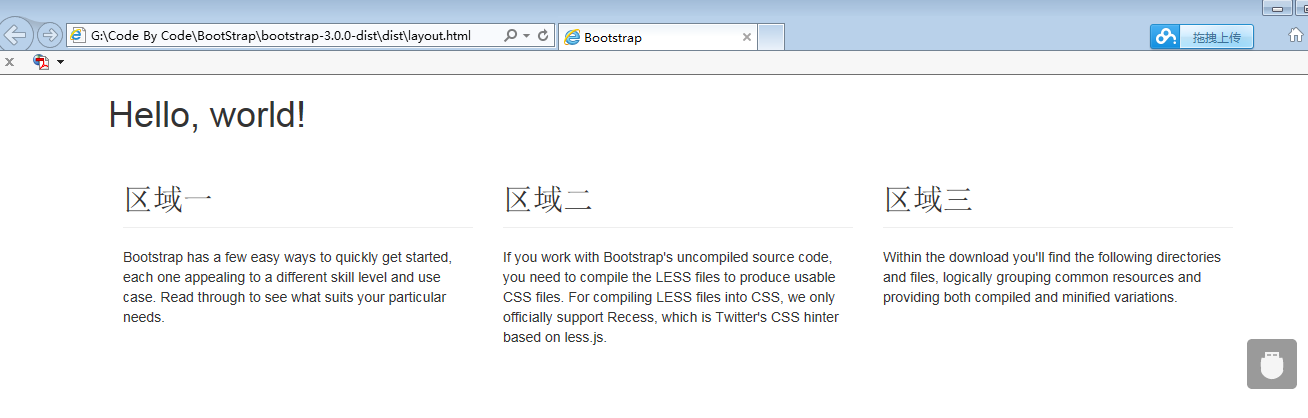
效果如下

的确排成一列,然后分成三栏。再结合一下上面栅格系统的6部原理。是不是懂一点了,反正我自己懂了很多。通过同样的方式可以创建出比较复杂的网格布局页面。只需要在布局使用的容器上面添加相应的网格布局的类。比如说如果内容占用6个网格,那么就添加一个col-xs-6的类、占用四个网格就添加一个col-xs-4的类,然后在同一排的周围进行使用带有row类的容器。
总结
本节主要学习的布局(栅格系统),通过简单的实例来理解它的工作原理。
使用过的类有:
1..container:用.container包裹页面上的内容即可实现居中对齐。在不同的媒体查询或值范围内都为container设置了max-width,用以匹配栅格系统。
2..col-xs-4:这个类通过"-"分为三个部分,第三个部分的数字作为一个泛指,它的范围是1到12。就是可以把一个区域分为12个栏,这个要和row类联合使用。
其实这个布局很像HTMl中的Table布局TR行和TD列吧。
暂时的理解就这些,代码直接复制粘贴就可以看效果,当然首先要把预先的css、js文件进行准备。
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>