当我们在做出一份HTML表格的时候

可以看到这样是非常不河狸的。这就需要合并单元格了
一、先确认是要向右合并(列合并),还是向下合并(行合并)。
二、找出需要合并的单元格。
三、如果被合并的单元格有内容或者占用了位置,则可以将被合并的单元格在源代码中删掉。
特别注意:
我们在合并单元格的时候,如果被合并的单元格有内容,虽然不会影响到合并,但因为被合并的单元格内容没做任何处理,所以单元格会自动后移。
解决方案:直接删除多余的单元格即可。
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
详解:
目标单元格:
1:跨行:最上侧单元格为目标单元格,写合并代码。
2:跨列:最左侧单元格为目标单元格,写合并代码。

然后我们跟着主要步骤来一遍:
初始表格
<body>
<table border="1" align="center" width="100%" cellpadding="20" cellspacing="0">
<tr>
<th>全明星信息收集</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr>
<td></td>
<td>哥哥</td>
<td>男</td>
<td>24</td>
<td>唱跳rap打篮球</td>
</tr>
<tr>
<td></td>
<td>理塘</td>
<td>男</td>
<td>20</td>
<td>测码 抽锐刻五</td>
</tr>
<tr>
<td></td>
<td>梦泪</td>
<td>男</td>
<td>27</td>
<td>出名刀 偷塔 变终极猎手</td>
</tr>
</table>
</body>

这显示出来就是上面的图片样子
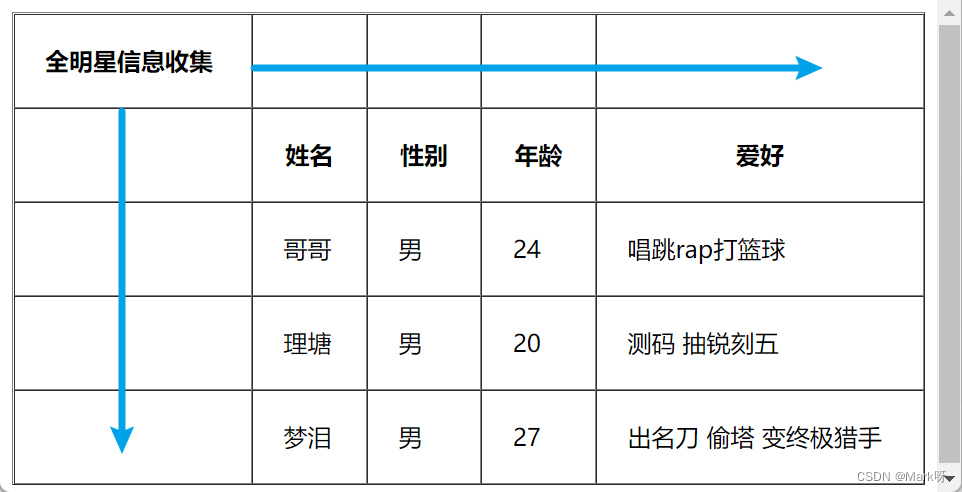
跨行合并(rowspan):如果我们想要下面的效果就需要使用到rowspan属性

<body>
<table border="1" align="center" width="100%" cellpadding="20" cellspacing="0">
<tr>
<th rowspan="5">全明星信息收集</th><!--根据要求,找到标题,写上属性rowspan,并且写上参数5,代表合并第一行至第五行,与此同时,注释掉每一行的第一列-->
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <th></th> -->
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr>
<!-- <td></td> -->
<td>哥哥</td>
<td>男</td>
<td>24</td>
<td>唱跳rap打篮球</td>
</tr>
<tr>
<!-- <td></td> -->
<td>理塘</td>
<td>男</td>
<td>20</td>
<td>测码 抽锐刻五</td>
</tr>
<tr>
<!-- <td></td> -->
<td>梦泪</td>
<td>男</td>
<td>27</td>
<td>出名刀 偷塔 变终极猎手</td>
</tr>
</table>
</body>
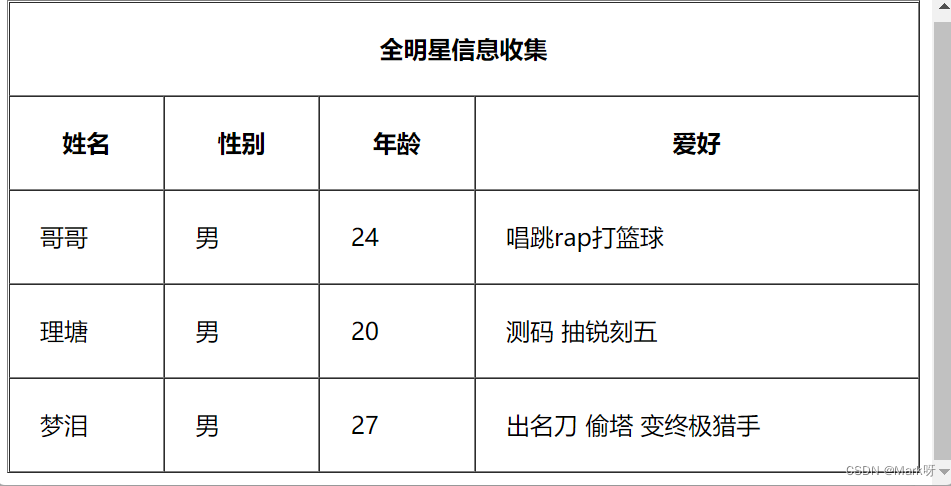
跨列合并(colspan):如果我们想要下面的效果就需要使用到colspan属性

<body>
<table border="1" align="center" width="100%" cellpadding="20" cellspacing="0">
<tr>
<th colspan="5">全明星信息收集</th><!--根据要求,找到标题,写上属性colspan,并且写上参数5,代表合并第一列至第五列,与此同时,注释掉每一列的第一行-->
<!-- <td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <th></th> -->
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr>
<!-- <td></td> -->
<td>哥哥</td>
<td>男</td>
<td>24</td>
<td>唱跳rap打篮球</td>
</tr>
<tr>
<!-- <td></td> -->
<td>理塘</td>
<td>男</td>
<td>20</td>
<td>测码 抽锐刻五</td>
</tr>
<tr>
<!-- <td></td> -->
<td>梦泪</td>
<td>男</td>
<td>27</td>
<td>出名刀 偷塔 变终极猎手</td>
</tr>
</table>
</body>
到此这篇关于HTML表格合并的具体实现方式的文章就介绍到这了,更多相关HTML表格合并内容请搜索插件窝以前的文章或继续浏览下面的相关文章,希望大家以后多多支持插件窝!
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>