用户在浏览网站时经常会看到左侧有一种宣传栏,它不会随着鼠标滚动而不被用户看到,它会始终以页面的中心为参照物始终保持在左侧一个固定的位置,今天我们来做一下这个小例子,让我们先了解一下盒模型和相对丶绝对位置的前端知识。
盒模型分为两种一种是标准模型,另一种是IE模型,它的组成由外向里是margin,border,padding,content,如下两个图所示。

标准模型,宽高均为内容(content)的宽高

IE模型,宽高为内容(content)+填充(padding)+边框(border)的总宽高。
通常情况我们计算盒模型宽高是计算IE模型的宽高,利用上面的公式我们计算一下这个css代码中的宽高,div{ width: 200px; height: 200px; /*只给出一个数值表面盒模型的边框大小相同*/ border: 10px solid black; /*如果给出四个数值顺序为上右下左,如果三个是上(左右)下, 如果两个是(上下)(左右),如果一个则大小相同*/ padding: 10px 20px 30px; margin: 10px 20px;
}
宽为:200+10*2+20*2=260px,高为:200+10*2+10+30=260px,要注意的是边框(border)和填充(padding)要各计算两次,如果有content的值也要加上。
在用CSS+DIV进行布局定位的时候,一直对position的四个属性值relative,absolute,static,fixed分的不是很清楚,以致经常会出现让人很郁闷的结果。这里我们在此总结一下:
先看下position各个属性值的定义:
1、static:默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)。
2、relative:生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常位置进行定位。可通过z-index进行层次分级,relative作为参照物,absolute来定位,relative保留原来的位置进行定位。
3、absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过"left","top","right"以及"bottom"属性进行规定。可通过z-index进行层次分级,absolute会相对与最近的父级的定位来定位,如果父级没有定位则会相对与文档定位也就是说脱离原来的位置进行定位。
4、fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过"left","top","right"以及"bottom"属性进行规定,利用该属性来制作我们今天的例子,可通过z-index进行层次分级。
注意:z-index是数学模型中的z轴,也就是说电脑屏幕离我们面部的距离远近,该值默认为0可以改变数值的大小来改变这个距离从而分成不同的层。
回顾下上面的内容就可以着手做我们的广告栏了,首先在html文件中新建一个<div></div>,为了显示效果在<div>下生成多个换行标签<br>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="D:\各类型文档\css\lesson2.css">
</head>
<body>
<div>爱国敬业文明民主和谐...</div>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
</body>
</html>
下面是css的代码:
*{
margin: 0;
padding: 0;
}
div{
position: fixed;
width: 50px;
height: 200px;
left: 0;
top: 300px;
background-color: green;
}
可以看到css代码首先将填充和外边距设置为0,这也是我们在开发前端css代码时首先做的事情将默认的数值清0,接下来设置的是div的属性fixed属性将盒模型定位,盒模型是一个紧贴浏览器左侧距离上部300px的长方形,下图是浏览器中的展示效果:

这样我们就实现了鼠标滚动而广告栏不随着移动定位在固定位置的效果。
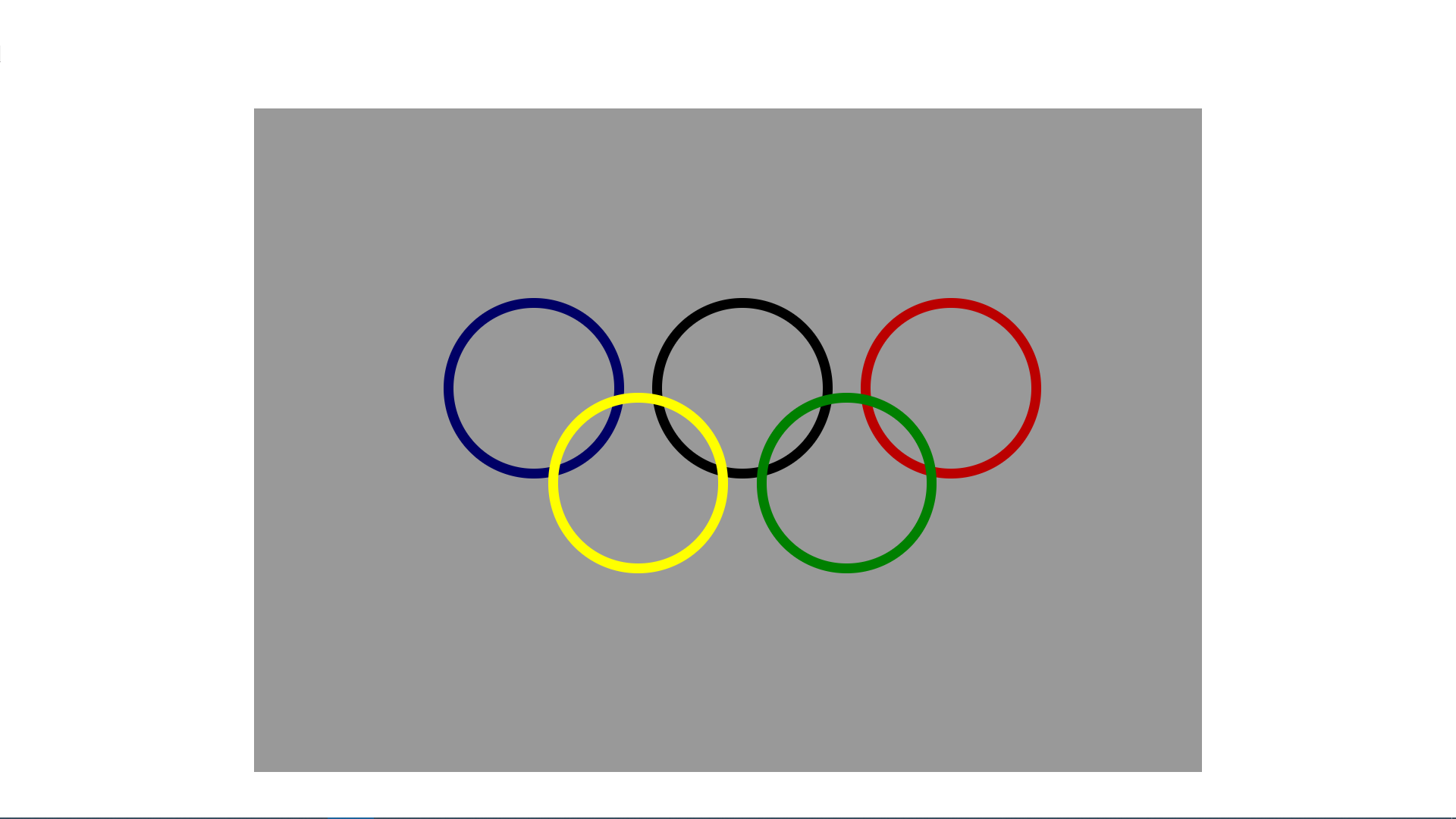
扩展:利用position的absolute属性可以实现奥运五环的效果,absolute是相对父级的位置来定位的,首先可以写一个<div></div>来作为五环的画布也就是父级<div>,这个父级标签是居中的设置它的left和top属性均为相对于页面的50%大小,margin-left和margin-top也需要调整对应的负数像素,这样不管浏览器是否缩放与全屏父级标签均保持在屏幕正中央,同时父级标签也不能随着鼠标滚轮的滚动而改变位置设置position属性为fixed。
画圆的时候将圆角的弯曲程度改为50%即为正圆,五环的上面三个圆高宽相同,相隔距离相同,相对于父级边框的位置不同,即两圆之间向隔一个圆的宽度加上一定的像素,这里我设置的圆的宽高为170px,间隔为50px则两圆的圆心距离为220px。下面的两个圆与上面的三个圆高度不同具体高度可以自行设置margin-top并将z-index的属性设为1,表明下面的两个圆覆盖在上面的三个圆上,五个圆都在画布父类中故position属性为absolute相对与父类的位置。
html代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="D:\各类型文档\css\lessone3.css">
</head>
<body>
<div class="wrapper">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>
css代码如下:
*{
margin: 0;
padding: 0;
}
.wrapper{
position: fixed;
left: 50%;
top: 50%;
border: 2px;
width: 1000px;
height: 700px;
background-color: #999;
margin-left: -500px;
margin-top: -350px;
}
.box1{
position: absolute;
margin-left: 200px;
margin-top: 200px;
width: 170px;
height: 170px;
border: 10px solid #006;
border-radius: 50%;
}
.box2{
position: absolute;
margin-left: 420px;
margin-top: 200px;
width: 170px;
height: 170px;
border: 10px solid black;
border-radius: 50%;
}
.box3{
position: absolute;
margin-left: 640px;
margin-top: 200px;
width: 170px;
height: 170px;
border: 10px solid #B00;
border-radius: 50%;
}
.box4{
position: absolute;
margin-left: 310px;
margin-top: 300px;
width: 170px;
height: 170px;
border: 10px solid yellow;
border-radius: 50%;
z-index: 1;
}
.box5{
position: absolute;
margin-left: 530px;
margin-top: 300px;
width: 170px;
height: 170px;
border: 10px solid green;
border-radius: 50%;
z-index: 1;
}
页面效果如下:

到此这篇关于html中相对位置与绝对位置的具体使用的文章就介绍到这了,更多相关html相对位置与绝对位置内容请搜索插件窝以前的文章或继续浏览下面的相关文章,希望大家以后多多支持插件窝!
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>