1.利用transform属性不拉伸显示图片,(路径问题需要按需求修改);
html:
<div id="surface-div1"> <img :src="pic1" class="surface-img"> </div>
CSS:
#surface-div1{
position: relative;
width: 372px;
height: 175px;
float: left;
margin-top: -34px;
margin-left: 122px;
cursor: pointer;
background: url(../../../static/img/addheadpic.jpg)center center no-repeat;
text-align: center;
border: 1px solid #CCCCCC;
border-radius:6px;
overflow: hidden;
}
#surface-div1 img{
position: absolute;
width: 100%;
top: 50%;
left: 0;
transform: translateY(-50%) scale(1);
border:none;
border-radius: 6px;display:table-cell
}


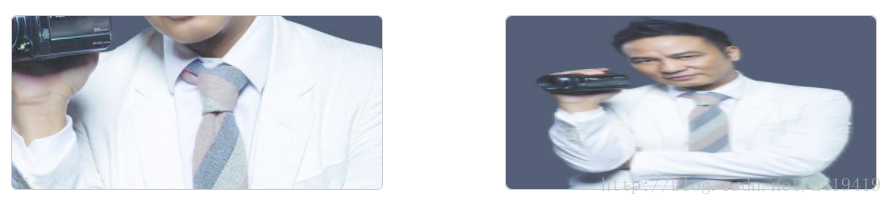
最终效果如上图的左边。
2.参考淘宝的,利用display:table-cell和文字大小控制居中
html:
<div id="surface-div">
<div class="sur-div">
<img :src="pic" class="surface-img">
</div>
</div>
css:
#surface-div{
position: relative;
width: 372px;
height: 372px;
float: left;
margin-top: -34px;
margin-left: 122px;
cursor: pointer;
background: url(../../../static/img/addheadpic.jpg)center center no-repeat;
text-align: center;
border: 1px solid #CCCCCC;
border-radius:6px;
overflow: hidden;
}
.sur-div{
display: table-cell;
text-align: center;
vertical-align: middle;
font-size: 12px;
width: 372px;
height: 372px;
overflow: hidden;
}
#surface-div img{
max-height: 100%;
max-width: 100%;
vertical-align: middle;
border: 0;
}

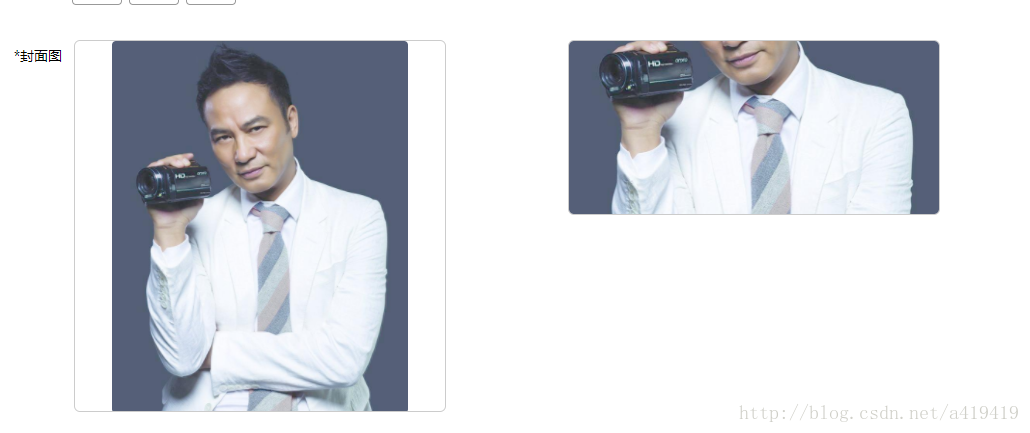
效果如上图中的左边部分,重点是需要外面的div是正方形。
淘宝的是这样的:

到此这篇关于html css3不拉伸图片显示效果的文章就介绍到这了,更多相关html css3不拉伸图片 内容请搜索插件窝以前的文章或继续浏览下面的相关文章,希望大家以后多多支持插件窝!
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>