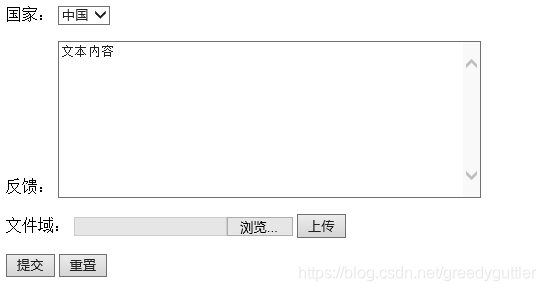
下拉框、文本域、文件域

上为演示效果下为代码
<form method="get" action="result.html">
<!--input:输入框标签,默认为text,文本框
name:为该输入框起一个名字,用来提交数据
maxlength="8":文本框最多可以输入8个字符
size="30":文本框的长度时30px
-->
<p>用户名:<input type="text" name="username" value="文本框初始值"
maxlength="8" size="30"/></p>
<!--密码框input type="password",密码框输入字符会显示为小圆点-->
<p>密码:<input type="password" name="pwd"/></p>
<!--radio:单选框
value:初始值,单选框必须填
name:成组,否则单选会出现错误
input标签需要闭合
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--checkbox:多选框
value:与选项对应的值
checked:默认选中,在input标签中使用
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby"/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby" checked/>游戏
</p>
<!--button:普通按钮
type="image":图片按钮,用图片替换了按钮的样式
submit:提交按钮,将value的值提交给name对应的值
reset重置按钮,重置所有输入框
value:value的值即为按钮的名称
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长"/>
<input type="image" src=""/>
</p>
<!--select:下拉框标签
option:下拉选项标签
selected:默认选中,在下拉框标签中使用
-->
<p>国家:
<select name="country">
<option value="cn" selected>中国</option>
<option value="usa">美国</option>
<option value="uk">英国</option>
<option value="jp">日本</option>
</select>
</p>
<!--textarea:文本域
cols:文本域的列数
rows:文本域的行数
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!--type="file":文件域
注意1:文件域用来选择文件,还需要一个上传按钮
注意2:此处有两个name,上传文件是将文件提交给了文件域对应的files
并非按钮所对应的upload。
也就是说选择文件后value=所上传的文件,上传后files=所上传的文件
-->
<p>文件域:
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<p>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</p>
</form>
到此这篇关于html列表框、文本域、文件域的示例代码的文章就介绍到这了,更多相关html列表框内容请搜索插件窝以前的文章或继续浏览下面的相关文章,希望大家以后多多支持插件窝!
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>