SVG (Scalable Vector Graphics) 可缩放矢量图,是一种基于XML语法的图像格式。其他图像格式都是基于像素处理的,SVG则是属于对图像的形状描述,所以它本质上是文本文件,体积相对较小,且放大时也不会失真。
插入svg标签
直接使用 <svg> 标签插入内容到网页中,成为DOM的一部分,然后可以使用CSS和JS进行控制。
一个简单的圆:
<svg width="400" heihgt="300" id="testSvg">
<circle cx="100" cy="100" r="50" fill="red" stroke="black" strock-width="2" id="testCircle"></circle>
</svg>
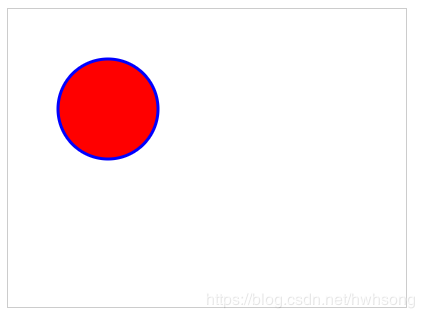
//可以用CSS控制SVG的样式,但属性与普通的网页元素不同
<style type="text/css">
#testSvg {border:1px solid #ccc;}
#testSvg circle {
fill: red;
stroke: blue;
stroke-width: 3;
}
</style>
//可以用JS操作SVG,制作简单的动画等
<script type="text/javascript">
var circle = document.getElementById("testCircle");
circle.addEventListener("click", function(e) {
console.log("Click circle ...");
circle.setAttribute("r", 65);
}, false);
</script>
//除了用JS操作外,可以用SVG自带的animate制作动画效果
<svg width="400" height="300" id="testSvg">
<circle cx="100" cy="100" r="50" id="testCircle">
<animate attributeName="cx" from="100" to="300" dur="2s" repeatCount="indefinite"></animate>
</circle>
</svg>
展示效果:

插入svg文件
可以使用 <img> <embed> <object> <iframe> 等标签把SVG文件插入到网页中。
除 <img> 外,其他都应该使用双标签形式。
//使用<img>标签
<img src="test.svg'" />
//或者SVG的base64编码
<img src="data:image/svg+xml;base64,[data]" />
//使用<embed>标签
<embed id="embedSvg" type="image/svg+xml" src="test.svg"></embed>
//获取SVG DOM
var embedSvg = document.getElementById("embedSvg").getSVGDocument();
console.log("SVG DOM: ", embedSvg);
//使用<object>标签
<object id="objectSvg" type="image/svg+xml" data="test.svg"></object>
//获取SVG DOM
var objectSvg = document.getElementById("objectSvg").getSVGDocument();
console.log("SVG DOM: ", objectSvg);
//使用<iframe>标签
<iframe id="iframeSvg" src="test.svg"></iframe>
//获取SVG DOM
var iframeSvg = document.getElementById("iframeSvg").contentDocument;
console.log("SVG DOM: ", iframeSvg);
SVG DOM输出:

把svg作为其他网页元素的背景图片
这是一种变相的把svg插入网页的方式,即把svg作为普通的图片使用,无法展示动画效果。
<style type="text/css">
.svg-div {
width:400px;
height:300px;
background:url("test.svg") no-repeat center / 50%;
border:1px solid #ccc;
}
</style>
<div class="svg-div"></div>
效果:

读取SVG源码
因为SVG文件实质上就是一段XML文本,因此可以通过读取XML代码的方式,读取SVG源码。
var svgStr = new XMLSerializer().serializeToString(document.getElementById("testSvg"));
console.log(svgStr);
总结
到此这篇关于HTML页面插入SVG的多种方式的文章就介绍到这了,更多相关html插入svg内容请搜索插件窝以前的文章或继续浏览下面的相关文章,希望大家以后多多支持插件窝!
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>