Html语义化, 似乎是一个老生常谈的问题. Google 一下,也有大把关于语义化的文章. 为什么要语义化标签? 我是这样认为的:Html的每个标签都有它特定的意义,而语义化,就是让我们在适当的位置用适当的标签, 以更好的让人和机器(机器可理解为浏览器可理解为搜索引擎)都一目了然. 如果我的解释不够明了, 请Google.
如何在合适的位置使用合适的标签?
这是一个简单的理解逻辑. 比如, h1~h6标签是用于标题类的; ul是用于无序列表的; ol是用于有充列表的; dl是用于定义列表的; em,strong标签是用来强调的…说白了, Html标签的每个英文释义决定了它的语义(本文后面, 我会放一份常用Html标签的英文释义对照表供参考).
什么是让人和机器都能一目了然?
检查Html页面是否语义化最好的方法, 便是去掉页面的Css链接, 看网页结构是否井然有序, 页面是否仍然有很好的可读性. 为什么可以这么说? 大家都知道浏览器都有默认的样式(推荐使用Chrome的Web Developer Tools for Chrome 插件, 或者Firefox的Web Developer 插件), 比如h1~h6, 会有加粗/字号依次减小、上下边距的默认样式, ul、ol、dl都有默认的项目符号, strong默认有加粗的样式…所以, 同样的页面, 语义化良好的Html可以在页面Css去掉的情况下依然有良好的表现.
还有一点, 好的语义化编码, 对搜索引擎有更好的友好性. 搜索蜘蛛是不认识你的Css的, 但它能识别Html标签.
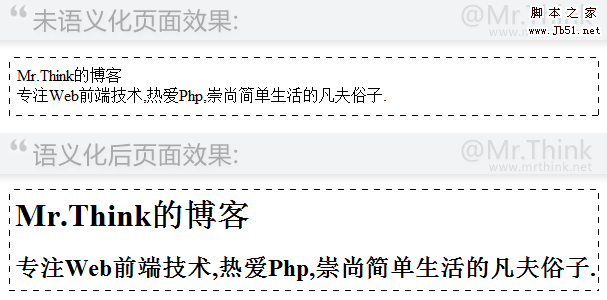
下面是一个简单的例子:

通过上面的简单的示例和没有任何Css定义情况下的效果图, 该明白了两者的区别了吧. 如果你在学习Html5, 它的header、footer、sidebar、article等元素都是新增的语义化标签.
Html编码语义化是迈向高质量前端开发的一步. 即更好的遵循Web标准, 也能让你页面在去掉样式后依然井然有序. 关于语义化更多更详细的介绍, 可以自行Google或阅读阿当的《Web前端开发修炼之道》 第三章.
附: 标签语义中英文对照表
| 标签名 | 英文全拼 | 中文翻译 |
|---|---|---|
| a | anchor | 锚 |
| abbr | abbreviation | 缩写词 |
| acronym | acronym | 取首字母的缩写词 |
| address | address | 地址 |
| b | bold | 粗体 |
| big | big | 变大 |
| blockquote | block quotation | 区块引用于 |
| br | break | 换行 |
| caption | caption | 标题 |
| center | center | 居中 |
| dd | definition description | 定义描述 |
| del | delete | 删除 |
| div | division | 分隔 |
| dl | definition list | 定义列表 |
| dt | definition term | 定义术语 |
| em | emphasized | 加重 |
| fieldset | fieldset | 域集 |
| font | font | 字体 |
| h1~h6 | header1~header6 | 标题1~标题6 |
| hr | horizontal rule | 水平尺 |
| i | italic | 斜体 |
| ins | inserted | 插入 |
| legend | legend | 图标 |
| li | list item | 列表项目 |
| ol | ordered list | 排序列表 |
| p | paragraph | 段落 |
| pre | preformatted | 预定义格式 |
| s | strikethrough | 删除线 |
| small | small | 变小 |
| span | span | 范围 |
| strong | strong | 加重 |
| sub | subscripted | 下表 |
| sup | superscripted | 上标 |
| u | underlined | 下划线 |
| ul | unordered list | 不排序列表 |
| var | variable | 变量 |
下面补充一下
1、什么是html语义化
选择合适的html标签,便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
2、为什么要语义化?
为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
3、写HTML代码时应注意什么?
1. 尽可能少的使用无语义的标签div和span;
2. 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3. 不要使用纯样式标签和规范不支持的标签,如:b、font、u、center,strike,menu等,改用css设置。
4. 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
5. 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
6. 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
7. 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
8. 不要省略某些标签的属性,<img>标签的alt属性的作用是当图片不能正常显示的时候的替换文字,<a>标签的title属性可作为说明信息,并且当鼠标hover时显示为提示信息。
雅虎一道面试题:
<P> 哥写的不是HTML,是寂寞。<br><br> 我说:<br>不要迷恋哥,哥只是一个传说
其中存在的问题:
1. html与xhtml标准的区别,xhtml有严谨的结构,标签必须关闭,单标签最后需要添加/来关闭,并且标签都必须小写;
2. 结构和样式的分离,不应该使用<br/>来控制样式,合理设计结构,换行的段落需要为每个段落都添加p,样式需要利用css实现;
3. 合理利用标签,注重标签语义化,缩略可以用<abbr>标注,“我”可以用<cite>标注,引用的说话内容可以用<q>标记;
//代码参考如下
<p>哥写的不是<abbr title="Hypertext Markup Language">HTML</abbr>,是寂寞。</p>
<p><cite>我</cite>说:<q>不要迷恋哥,哥只是一个传说</q></p>
以上就是Html技巧 语义化你的代码 的详细内容,更多关于Html语义化的资料请关注插件窝其它相关文章!
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>