模板完全静态化,也就是通过模板完全生成纯静态的网页,相比动态页面和伪静态页面更安全更利于SEO访问更快。相比前二者各有利弊吧,现在稍微对这三种形式的优缺点对比一下,以及在ThinkPHP5项目中实现完全静态化的基本过程。
页面静态化与动态页的对比,静态没有了SQL和一些后端脚本运行,安全稳定,访问速度快,对SEO友好(网上也有说现在的搜索引擎已经对动态网页的抓取没什么压力了),但是搜索引擎再强大,静态的URL也比动态的后面带问号冒号什么的要好看,不对SEO友好对普通浏览用户者也是友好(好看第一)。但是生成静态页面的弊端,也就是如果一个博客网站,随着文章内容的增多,那生成的页面也不断增多,就算一个html就30几Kb,数量多的情况下也挺耗存储空间,网上也有说频繁生成静态页面化,容易让硬盘出现坏道。这个我的看法是不好测试可以忽略,因为现在多数是使用云服务器或云虚拟主机,那些都不是物理硬件,就算太过碎片导致硬盘损坏,网站也能正常访问的,因为那是云服务器。
这二者的对比看起来像是正统之争,因为大家都知道伪静态还是动态页,只是Apache通过URL重写规则让其变成了像静态网页的样子。主要也是让自己对SEO友好,但是相比真静态多了Apache的步骤,所以也就比较耗费一些服务器的资源。而真静态的缺点上面也说了,在项目中的选择看需求,各有利弊,北桥苏的使用主要是自己网站有时要优化一下速度所以就做了模板静态化,以下是操作过程。

1. 根据模块控制器自动递归创建目录
2. file_exists判断生成的静态页是否存在
3. 或判断过期与否,存在重定向到静态网页
4. file_put_contents($file,$content)函数生成页面

/*
* 递归创建目录
* @param string $dir 文件目录路径
* @return boolean 创建结果
* **/
function mkdirs($dir)
{
if(!is_dir($dir))
{
if(!mkdirs(dirname($dir))){
return false;
}
if(!mkdir($dir,0777)){
return false;
}
}
return true;
}protected $staticHtmlDir = ""; //静态模板生成目录
protected $staticHtmlFile = ""; //静态文件
protected function _initialize() {
parent::_initialize();
$this->staticHtmlDir = "html".DS.$this->request->controller().DS;//判断是否存在静态
public function beforeBuild($param) {
//生成静态
//$baseDir = "html".DS.$this->request->controller().DS;
if(is_array($param)) {
$param = implode("_",$param);
}
$this->staticHtmlFile = $this->staticHtmlDir.$this->request->action().($param?$param:'').'.html';
if(mkdirs($this->staticHtmlDir)) {
if(file_exists($this->staticHtmlFile) && filectime($this->staticHtmlFile)>=time()-60*60*24*5) { //静态文件存在
$this->redirect('/'.$this->staticHtmlFile);
}
}
}
//开始生成静态文件
public function afterBuild($html) {
if(!empty($this->staticHtmlFile) && !empty($html)) {
if(file_exists($this->staticHtmlFile)) {
unlinnk($this->staticHtmlFile);
}
if(file_put_contents($this->staticHtmlFile,$html)) {
$this->redirect('/'.$this->staticHtmlFile);
}
}
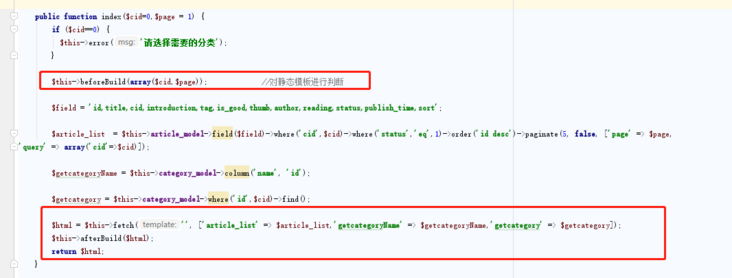
}ThinkPHP5中fetch方法返回给file_put_contents函数作为content就可以生成一个完整的静态页面了。

以上就是ThinkPHP5中如何实现模板完全静态化详解的详细内容,更多关于ThinkPHP5模板完全静态化的资料请关注插件窝其它相关文章!