
<button class="layui-btn" id="add" lay-on="add">添 加</button>添加按钮
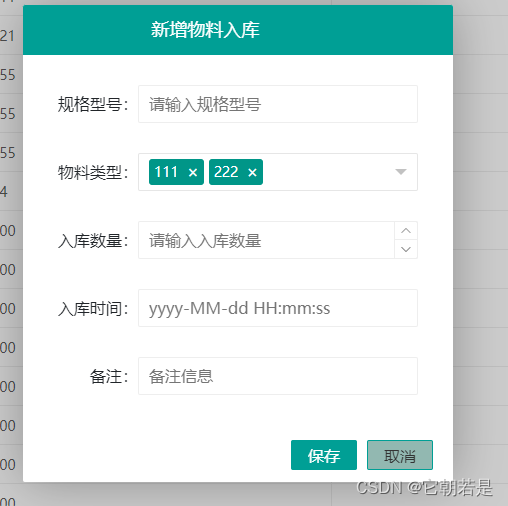
<form class="layui-form" id="AddForm" method="post" lay-filter="example" style="width:360px;display:none;margin:auto;margin-top:20px">
<div class="layui-form-item">
<label class="layui-form-label">规格型号:</label>
<input style="margin:auto" type="text" name="specification" lay-verify="required" autocomplete="off" placeholder="请输入规格型号" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layui-form-label">物料类型:</label>
<div id="seltype" style="width:280px;margin-left:80px;"></div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">入库数量:</label>
<input type="number" style="margin:auto" lay-affix="number" name="storagecount" placeholder="请输入入库数量" lay-verify="required" step="1" min="1" class="layui-input" onKeyUp="this.value=this.value.replace('.','');">
</div>
<div class="layui-form-item">
<label class="layui-form-label">入库时间:</label>
<input type="text" class="layui-input" id="storagetime" name="storagedt" lay-verify="required" placeholder="yyyy-MM-dd HH:mm:ss">
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<input style="margin:auto" type="text" name="remark" placeholder="备注信息" autocomplete="off" class="layui-input">
</div>
</form> layui.use(function () {
var layer = layui.layer;//弹出框
var form = layui.form;//表单
var laydate = layui.laydate//日期控件
var util = layui.util;//获取模块
// 日期时间选择器
laydate.render({
elem: '#storagetime',
type: 'datetime',//可选多种类型,日期/日期时间等
theme: 'molv'//墨绿色主题颜色
});
util.on('lay-on', {//触发控件
'add': function () {//id为add控件
$("#AddForm")[0].reset();//重置form表单
var addLay = layer.open({
type: 1 //Page层类型
, skin: 'layui-layer-molv'//墨绿主题颜色
, area: ['430px']//模态框大小,尽量比form表单大
, title: ['新增物料入库', 'font-size:18px;text-align:center']
, btn: ['保存', '取消']
, closeBtn: 0
, shadeClose: false// 点击遮罩区域,关闭弹层
, shade: 0.2 //遮罩透明度
, content: $('#AddForm')//将form表单追加到弹窗中
, success: function (layero) {
var mask = $(".layui-layer-shade");
mask.appendTo(layero.parent());
//弹出层---进行校验1、将弹出层的确定按钮 转为layui的form提交按钮 2、写自定义的校验规则 3、通过from.on实现
//1.1 条件form标识
layero.addClass('layui-form');
//1.2 将保存按钮转为提交按钮
layero.find('.layui-layer-btn0').attr({
'lay-filter': 'formaddButton',
'lay-submit': ''
})
getmateriallist();//具体实现看上一篇复选下拉框
}
, yes: function () {//yes表示定义的第一个按钮
//3.1 点击form表单的 "提交"按钮,会先进行自定义的校验
form.on('submit(formaddButton)', function (data) {
data.field.materiallists = seltype.getValue()//具体实现看上一篇复选下拉框
$.ajax({
url: 'XXX',
data: data.field,//根据name值传递
type: 'POST',
success: function (res) {
if (res.Status === "Success") {
layer.close(addLay);//关闭当前窗口
document.getElementById("AddForm").style.display = "none"//隐藏form表单
//弹出消息框
layer.msg(res.Message, {
icon: 1,
time: 500 //0.5秒关闭(如果不配置,默认是3秒)
}, function () {
//当前数据进行刷新,新增内容清空
});
}
else {
layer.msg(res.Message, { icon: 2 });
}
}
})
})
}
, btn2: function () {
document.getElementById("AddForm").style.display = "none"//隐藏
layer.close(addLay);
}
});
},
})
})到此这篇关于MVC+Layui弹出表单模态框的文章就介绍到这了,更多相关MVC Layui模态框内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!