splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
参数:
index —— 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。howmany —— 必需。要删除的项目数量。如果设置为 0,则不会删除项目。item1, …, itemX —— 可选。向数组添加的新项目。
返回值
Array —— 包含被删除项目的新数组,如果有的话。
splice(index) ——> 从index的位置开始,删除之后的所有元素(包括第index个)
若 index < 0 , 则删除最后-index个元素
splice()函数返回删除元素数组
<script type="text/javascript">
var array = [0,1,2,3,4,5,6]
document.write("原数组为:"+array + "<br />")
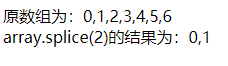
array.splice(2)
document.write("array.splice(2)的结果为:",array)
</script>

var array = [0,1,2,3,4,5,6]
document.write("原数组为:"+array + "<br />")
var result = array.splice(-3)
document.write("array.splice(-3)的结果为:",array + "<br />")
document.write("删除的内容为:",result)

splice(index,howmany) ——> 删除从index位置开始的数,howmany为删除的个数
若 howmany 小于等于 0,则不删除
<script type="text/javascript">
var array = [0,1,2,3,4,5,6]
document.write("原数组为:"+array + "<br />")
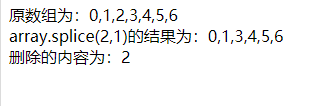
var result = array.splice(null,1)
document.write("array.splice(null,1)的结果为:",array + "<br />")
document.write("删除的内容为:",result)
</script>

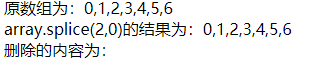
var result = array.splice(null,0)
document.write("array.splice(null,0)的结果为:",array + "<br />")
document.write("删除的内容为:",result)

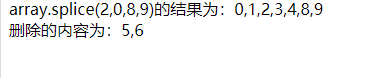
splice(index ,howmany , item1, …, itemX )
index >0 时
(1. howmany 为 0 时 不删除只添加 —— 在index位置前添加item1, …, itemX的数
(2. howmany > 0 删除且添加 —— 在index位置前添加item1, …, itemX的数,并且删除从index位置开始的数,howmany为删除的个数index <0 时 最后一个数为 -1 依次倒数第二个数为-2
(1. howmany 为 0 时 不删除只添加 —— 在-index位置前添加item1, …, itemX的数
(2. howmany > 0 删除且添加 —— 在-index位置前添加item1, …, itemX的数,并且删除从-index位置开始的数,howmany为删除的个数
1.1
<script type="text/javascript">
var array = [0,1,2,3,4,5,6]
document.write("原数组为:"+array + "<br />")
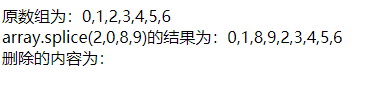
var result = array.splice(null,0,8,9)
document.write("array.splice(null,0,8,9)的结果为:",array + "<br />")
document.write("删除的内容为:",result)
</script>

1.2
var result = array.splice(null,3,8,9)
document.write("array.splice(null,0,8,9)的结果为:",array + "<br />")
document.write("删除的内容为:",result)

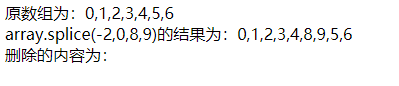
2.1
<script type="text/javascript">
var array = [0,1,2,3,4,5,6]
document.write("原数组为:"+array + "<br />")
var result = array.splice(-2,0,8,9)
document.write("array.splice(-2,0,8,9)的结果为:",array + "<br />")
document.write("删除的内容为:",result)
</script>

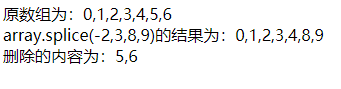
2.2
<script type="text/javascript">
var array = [0,1,2,3,4,5,6]
document.write("原数组为:"+array + "<br />")
var result = array.splice(-2,3,8,9)
document.write("array.splice(-2,3,8,9)的结果为:",array + "<br />")
document.write("删除的内容为:",result)
</script>

到此这篇关于JavaScript基础学习之splice()函数详解的文章就介绍到这了,更多相关js splice()函数详解内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!