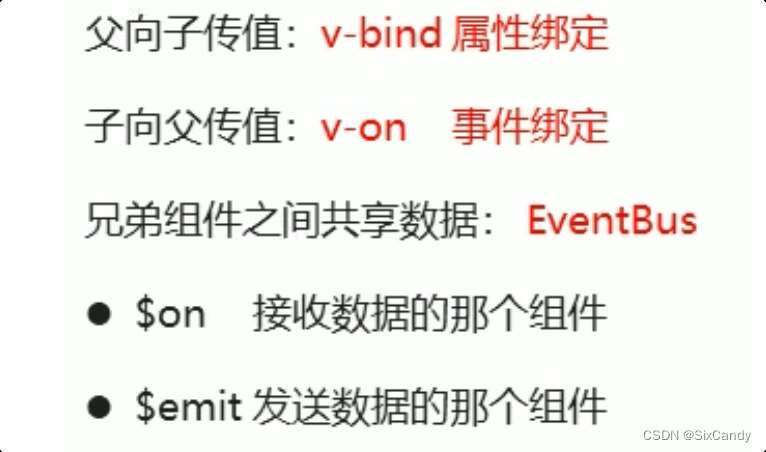
回顾组件之间共享数据的方式:

VueX是实现组件数据(状态)管理的一种机制,可以方便的实现组件之间数据共享。
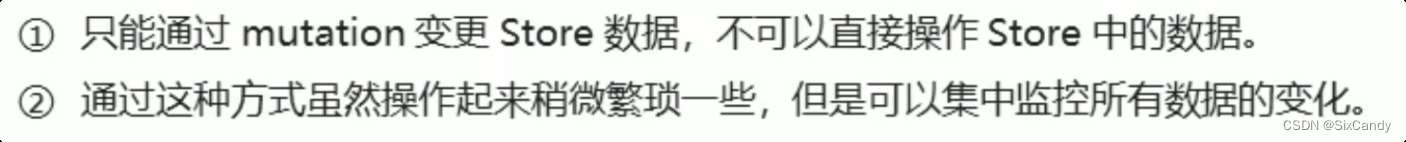
使用VueX的好处:
npm i vuex --save
import Vuex from 'vuex' Vue.use(Vuex)
const store = new Vuex.Store({
//state中存放的就是全局共享数据
state:{count:0}
})new Vue ({
el:'#app',
render: h=>h(app),
router,
//将创建的共享数据对象,挂载到vue实例中,所有组件就可以直接从store中获取全局的数据了
store
})State提供唯一的公共数据源,所有共享的数据都要统一放到Store的state中
组件访问的state中数据的第一种方式:
this.$store.state.全局数据名称
组件访问的state中数据的第二种方式:
//从vuex中导入mapState函数
import {mapState} from 'vuex'
注释:通过导入的mapState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性:
//例如:
computed:{
...mapState(['count'])
}
Mutation用于变更Store的数据

触发 mutation的第一种方式:this.$store.commit()函数
实例代码:
mutations: {
add(state){
//变更状态
state.count++
}
},<template>
<div>
<h3>当前最新的count值:{{this.$store.state.count}}</h3>
<button @click="handle1">+1</button>
</div>
</template>
<script>
export default {
data(){
return{};
},
methods:{
//触发mutation
handle1(){
this.$store.commit('add')
}
}
}
</script>
mutation时传递参数:
mutations: {
addN(state,step){
//变更状态
state.count += step
}
},handle2(){
this.$store.commit('addN',2)
}
触发mutation的第二种方式:
mutations: {
sub(state){
state.count--
},
subN(state,step){
state.count -= step
},
},<template>
<div>
<h3>当前最新的count值:{{count}}</h3>
<button @click="handlersub">-1</button>
<button @click="handlesub2">-2</button>
</div>
</template>
<script>
import { mapState ,mapMutations} from 'vuex';
export default {
computed:{
...mapState(['count'])
},
methods:{
...mapMutations(['sub','subN']),
handlersub(){
this.sub()
},
handlesub2(){
this.subN(2)
}
}
}
</script>
Action用于处理异步任务
在actions中不能直接修改state中的数据,必须通过context.commit触发某个mutations中的函数
触发actions的第一种方式:
this.$store.dispatch()
actions中携带参数:
//context是默认参数
addNdely(context,step){
setTimeout(()=>{
context.commit('addN',step)
},1000)
}触发actions的第二种方式:
import {mapActions} from 'vuex';
export default {
methods:{
//触发actions
...mapActions(['addNdely']),
}
}Getter用于对store中的数据进行加工处理形成新的数据

使用getters的第一种方式:
this.$store.getters.函数名称
使用getters的第二种方式:
import {mapGetters} from 'vuex';
export default {
computed:{
...mapGetters(['showNum'])
},
}store.js:
import { setTimeout } from 'core-js'
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count:0
},
getters: {
//这是一个函数
showNum:state =>{
return '最新count:'+state.count
}
},
mutations: {
add(state){
//变更状态
state.count++
},
addN(state,step){
//变更状态
state.count += step
},
sub(state){
state.count--
},
subN(state,step){
state.count -= step
},
},
actions: {
//context是默认参数
addNdely(context,step){
setTimeout(()=>{
context.commit('addN',step)
},1000)
}
},
modules: {
}
})Addi.vue:
<template>
<div>
<h3>当前最新的count值:{{this.$store.state.count}}</h3>
<!-- <h4>getters:{{$store.getters.showNum}}</h4> -->
<h4>getters:{{showNum}}</h4>
<button @click="handle1">+1</button>
<button @click="handle3">+2</button>
<button @click="addNdely">+dely</button>
</div>
</template>
<script>
import { mapMutations,mapActions,mapGetters} from 'vuex';
export default {
computed:{
...mapGetters(['showNum'])
},
methods:{
//触发mutation
...mapMutations(['add','addN']),
...mapActions(['addNdely']),
handle1(){
this.add()
},
handle2(){
this.$store.commit('addN',2)
},
handle3(){
this.$store.dispatch('addNdely',2)
}
}
}
</script>Sub.vue:
<template>
<div>
<h3>当前最新的count值:{{count}}</h3>
<button @click="handlersub">-1</button>
<button @click="handlesub2">-2</button>
</div>
</template>
<script>
import { mapState ,mapMutations} from 'vuex';
export default {
computed:{
...mapState(['count'])
},
methods:{
...mapMutations(['sub','subN']),
handlersub(){
this.sub()
},
handlesub2(){
this.subN(2)
}
}
}
</script>
以上为个人经验,希望对您有所帮助。