// 注册一个全局自定义指令 `v-debounce`
Vue.directive('debounce', {
// 当被绑定的元素插入到 DOM 中时...
inserted: function (el, binding) {
let timer;
el.addEventListener('click', () => {
clearTimeout(timer);
timer = setTimeout(() => {
binding.value(); // 调用传给指令的方法
}, 500);
});
},
// 当绑定元素的父组件更新时...
update: function (el, binding) {
let timer;
el.addEventListener('click', () => {
clearTimeout(timer);
timer = setTimeout(() => {
binding.value(); // 调用传给指令的方法
}, 500);
});
}
});
// 使用指令
// 在组件中
<template>
<button v-debounce="myClickHandler">Click me</button>
</template>
<script>
export default {
methods: {
myClickHandler() {
// 处理点击事件
}
}
}
</script>
问题:用户点击保存时,可能会多次点击。导致生成重复数据。
目标:多次点击时,1s内只允许提交一次数据。
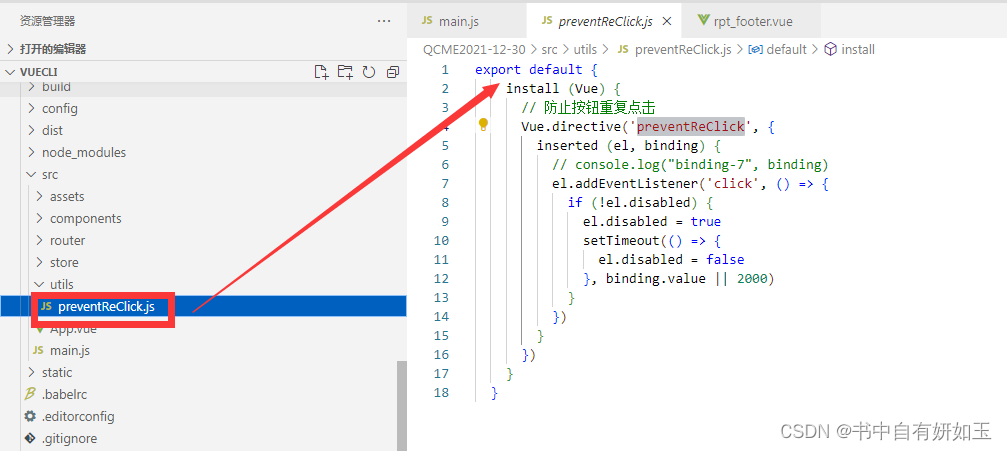
1.在utils文件夹创建文件preventReClick.js

export default {
install (Vue) {
// 防止按钮重复点击
Vue.directive('preventReClick', {
inserted (el, binding) {
// console.log("binding-7", binding)
el.addEventListener('click', () => {
if (!el.disabled) {
el.disabled = true
setTimeout(() => {
el.disabled = false
}, binding.value || 2000)
}
})
}
})
}
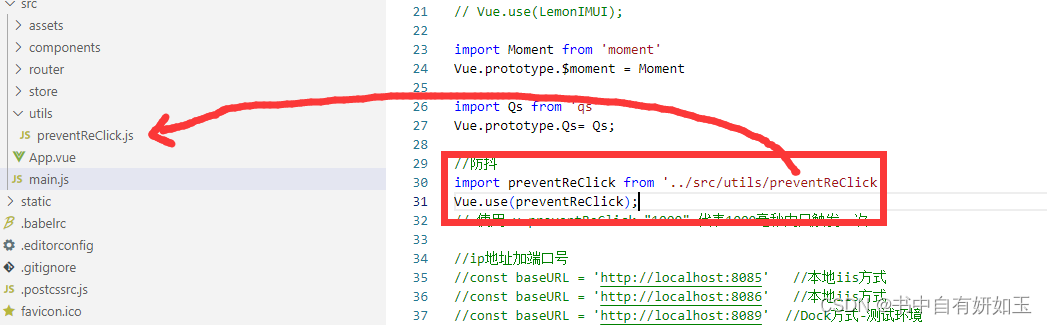
}2.在main.js中引入

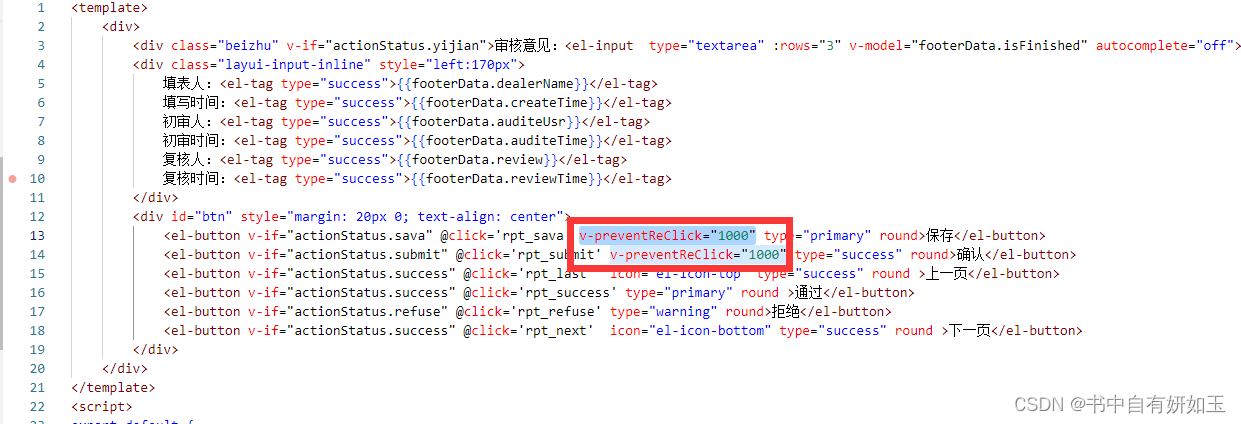
3、在.vue 文件中使用

以上为个人经验,希望对您有所帮助。