

<div class="ss" v-bind:style="{ background: colors }"></div>
//渐变色颜色代码
// background:linear-gradient(90deg,#0af,#0085ff);<template>
<div>
<el-row :gutter="20">
<!-- 两边左侧边框空位 无用 -->
<el-col :span="4"><div class="frame"></div></el-col>
<!-- 中间左侧边框背景颜色选择器 主要代码 -->
<el-col :span="8">
<div class="middle">
<ul class="middle-ul">
<li class="middle-li">
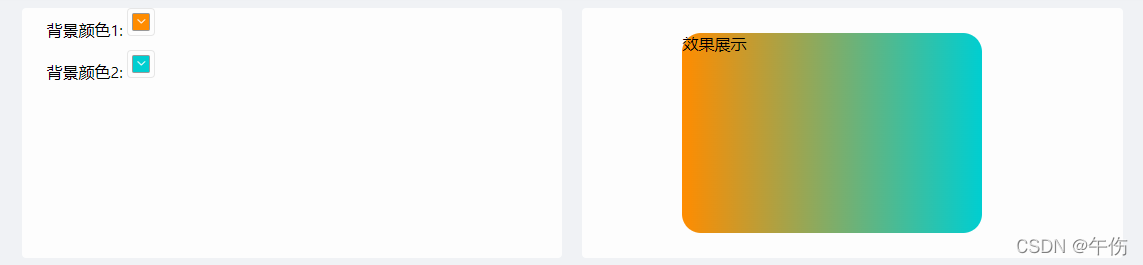
背景颜色1:
<el-color-picker
size="mini"
v-model="colors1"
show-alpha
color-format=" hsv "
:predefine="predefineColors"
@change="firstChangeColor"
>
</el-color-picker>
</li>
<li class="middle-li">
背景颜色2:
<el-color-picker
size="mini"
v-model="colors2"
show-alpha
color-format=" hsv "
:predefine="predefineColors"
@change="secondChangeColor"
>
</el-color-picker>
</li>
</ul>
</div>
</el-col>
<!-- 中间右侧边框效果展示区 主要代码 -->
<el-col :span="8">
<div class="middle">
<div class="ss" v-bind:style="{ background: colors }">
<ul class="middle-ul">
效果展示
</ul>
</div>
</div>
</el-col>
<!-- 两边右侧边框空位 无用 -->
<el-col :span="4"><div class="frame"></div></el-col>
</el-row>
</div>
</template><script>
export default {
data() {
return {
// <--主要代码
colors1: "",
colors2: "",
colors: "",
// 主要代码-->
predefineColors: [
"#ff4500",
"#ff8c00",
"#ffd700",
"#90ee90",
"#00ced1",
"#1e90ff",
"#c71585",
"#c7158577",
],
};
},
// <--主要代码
methods: {
firstChangeColor(val) {
this.colors1 = val;
if (Object.keys(this.colors2).length == 0) {
this.$message({
message: "请选择颜色2",
type: "warning",
});
} else {
this.colors = "linear-gradient(90deg," + this.colors1 + "," + this.colors2 + ")";
}
},
secondChangeColor(val) {
this.colors2 = val;
if (Object.keys(this.colors1).length == 0) {
this.$message({
message: "请选择颜色1",
type: "warning",
});
} else {
this.colors = "linear-gradient(90deg," + this.colors1 + "," + this.colors2 + ")";
}
},
},
// 主要代码-->
};
</script><style>
.el-row {
margin-bottom: 20px;
}
.el-col {
border-radius: 4px;
}
.middle {
border-radius: 4px;
min-height: 250px;
background: #fdfdfd;
}
.frame {
border-radius: 4px;
min-height: 250px;
background: #f0f2f5;
}
.ss {
float: left;
margin-top: 25px;
margin-left: 100px;
width: 300px;
height: 200px;
border-radius: 19px;
}
.middle-ul {
margin: 0;
padding: 0;
list-style: none;
}
.middle-li {
margin-left: 25px;
list-style: none;
line-height: 40px;
}
</style>以上为个人经验,希望对您有所帮助。