这几天忙着搭一个社区,前端主要vue+antd,后端使用express+MongoDB。
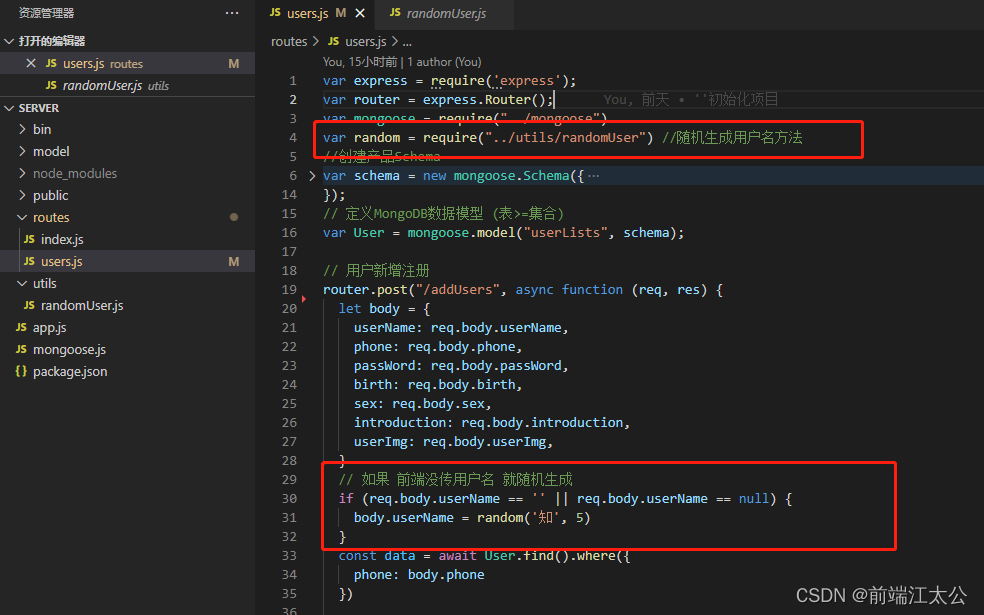
在注册用户的环节,如果前端没有填写用户名,后端就给他随机生成一个。

randomUser.js// 第一个参数为你想生成的固定的文字开头比如: 微信用户xxxxx
// 第二个为你想生成出固定开头文字外的随机长度
function random(prefix, randomLength) {
// 兼容更低版本的默认值写法
prefix === undefined ? prefix = "" : prefix;
randomLength === undefined ? randomLength = 8 : randomLength;
// 设置随机用户名
// 用户名随机词典数组
let nameArr = [
[1, 2, 3, 4, 5, 6, 7, 8, 9, 0],
["a", "b", "c", "d", "e", "f", "g", "h", "i", "g", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"]
]
// 随机名字字符串
let name = prefix;
// 循环遍历从用户词典中随机抽出一个
for (var i = 0; i < randomLength; i++) {
// 随机生成index
let index = Math.floor(Math.random() * 2);
let zm = nameArr[index][Math.floor(Math.random() * nameArr[index].length)];
// 如果随机出的是英文字母
if (index === 1) {
// 则百分之50的概率变为大写
if (Math.floor(Math.random() * 2) === 1) {
zm = zm.toUpperCase();
}
}
// 拼接进名字变量中
name += zm;
}
// 将随机生成的名字返回
return name;
}
module.exports = random

因为数据要入库,所以此方法我写在后端,用的是module模块导出,require()函数来加载模块。
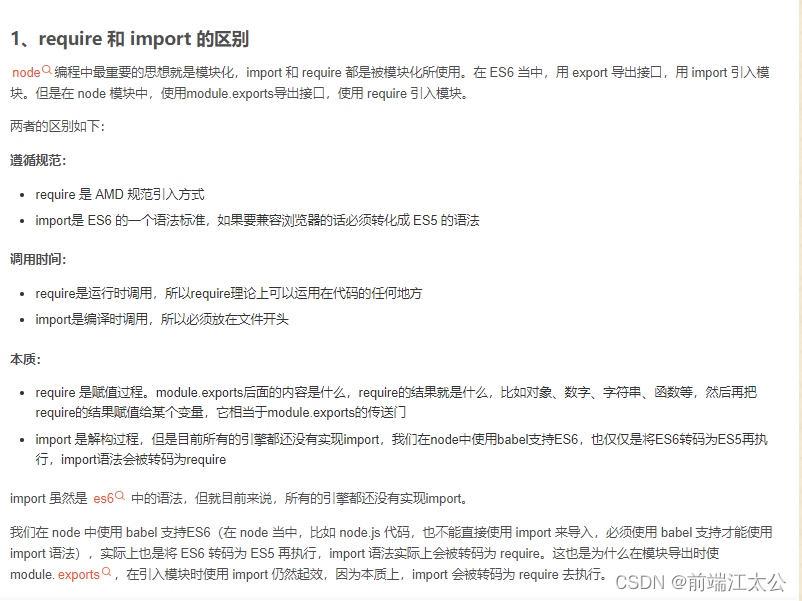
放在前端的话,建议使用export 导出,import导入!
至于区别,详细的自己去查文档,我在这就放个简单的说明。

手机号随便填的,至于是哪位大冤种的,就不得而知了。

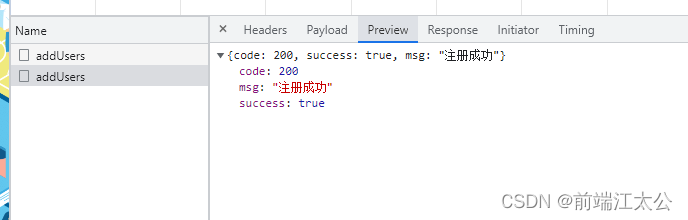
嗯。接口是返回成功了。

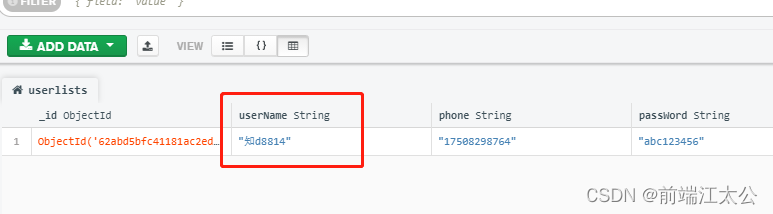
看看数据库,也没问题,可以看到username是随机生成的。

以上为个人经验,希望对您有所帮助。