element的el-date-picker组件实现只显示年月日时分效果(不显示秒)
需求:使用element的el-date-picker组件,只显示时分,不显示秒
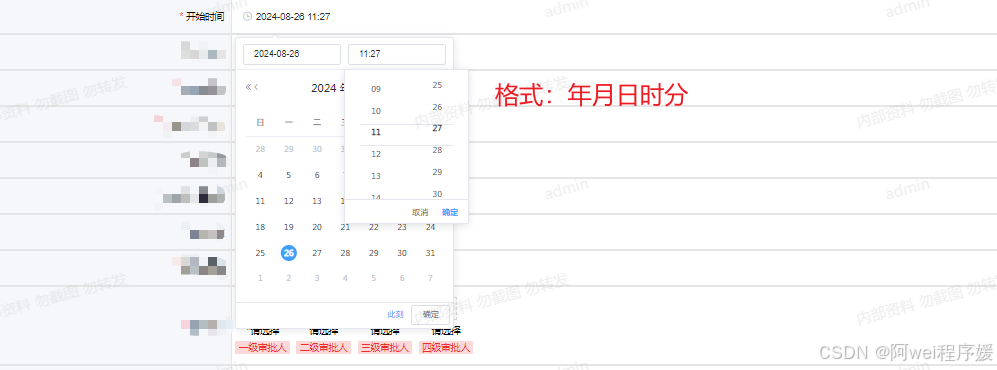
效果:

解决方法:
<el-date-picker v-model="ruleForm.startTime" type="datetime" placeholder="开始时间" format="yyyy-MM-dd HH:mm" @change="beginDateChange" > </el-date-picker>
重点:format="yyyy-MM-dd HH:mm"
补充:
el-date-picker 日期选择器默认日期为当天日期
1.设置默认日期为当前日期



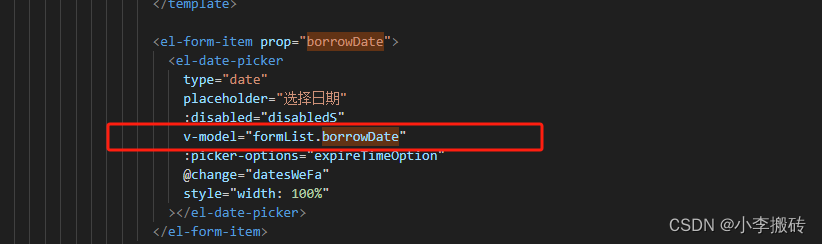
<el-form-item prop="borrowDate">
<el-date-picker
type="date"
placeholder="选择日期"
:disabled="disabledS"
v-model="formList.borrowDate"
:picker-options="expireTimeOption"
style="width: 100%"
></el-date-picker>
</el-form-item>
</el-descriptions-item>
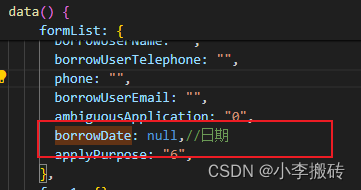
formList: {
borrowDate: null,//日期
},
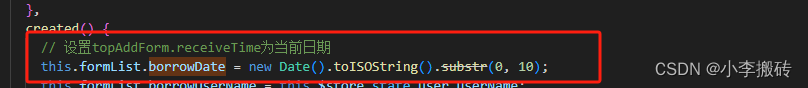
created() {
// 设置topAddForm.receiveTime为当前日期
this.formList.borrowDate = new Date().toISOString().substr(null, 10);
}到此这篇关于element的el-date-picker组件实现只显示年月日时分不显示秒的文章就介绍到这了,更多相关element el-date-picker组件内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!