在使用vue+node开发的过程中,在写登录时候我们会使用到token验证,下面我来分享一下express生成token和简单的使用
npm install express-jwt npm install jsonwebtoken --save
express-jwt内部引用了jsonwebtoken,对其封装使用。在实际的项目中这两个都需要引用,他们两个的定位不一样。jsonwebtoken是用来生成token给客户端的,express-jwt是用来验证token的。//用于生成和解析token
var jwt = require('jsonwebtoken');
var signkey = 'zxcvbnmpoiuy';//自定义秘钥
exports.setToken = function (phone, pasaWord) {
return new Promise((resolve, reject) => {
const rule = {
phone: phone,
pasaWord: pasaWord
}
// rule 账号密码 expiresIn 失效时间
const token = jwt.sign(rule, signkey, { expiresIn: '1h' });
resolve(token);
})
}
exports.verToken = function (token) {
return new Promise((resolve, reject) => {
var info = jwt.verify(token.split(' ')[1], signkey);
resolve(info);
})
}var vertoken = require('./utils/token');
var expressJWT = require('express-jwt');
// 解析token获取用户信息
app.use(function (req, res, next) {
// authorization 必须为这个 和前端保持一致
var token = req.headers['authorization'];
if (token == undefined) {
return next();
} else {
vertoken.verToken(token).then((data) => {
req.data = data;
return next();
}).catch((error) => {
return next();
})
}
});
//验证token
app.use(expressJWT({
secret: 'zxcvbnmpoiuy', // signkey 自定义秘钥 需跟上方保持一致
algorithms: ["HS256"]
}).unless({
path: ['/users/addUsers', "/users/login"]//除了这些地址,其他的URL都需要验证
}));
// 错误处理
app.use(function (err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message
res.locals.error = req.app.get('env') === 'development' ? err : {}
// render the error page
res.status(err.status || 500)
if (err.status == 401) {
res.send(httpRequest.untoken())
} else if (err.status == 404) {
res.send(httpRequest.notFound())
} else {
res.send({ code: err.status, data: {}, msg: err.status })
}
})// token 验证
var jwt = require('jsonwebtoken');
var Ctoken = require('../utils/token');
router.post('/login', async function (req, res, next) {
let bady = {
phone: req.body.phone,
passWord: req.body.passWord,
}
//登录前查询数据库有无此账号
const data = await User.find().where({
phone: req.body.phone
})
if (data.length == 0) {
res.send({
code: 500,
success: false,
msg: "该用户没有注册。请先前往注册"
})
return
}
// 验证密码
if (data.length != 0 && data[0].passWord !== req.body.passWord) {
res.send({
code: 500,
success: false,
msg: "密码错误,请重新验证"
})
return
}
Ctoken.setToken(bady).then((data) => {
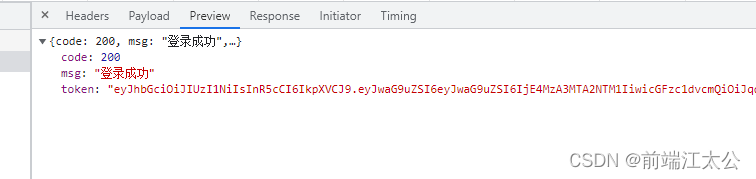
let CObj = {
code: 200,
msg: "登录成功",
token: data
}
res.json(CObj);
});
})
expressjwt is not a function
版本太高。
只需要将pakage.json中的express-jwt版本改为6.1.1,重新npm i 即可使用。
express-jwt新特性请自行前往npm官网查看。
algorithms should be set
在app.use(expressJWT) 这个配置中添加 algorithms: [“HS256”];
以上为个人经验,希望对您有所帮助。