
image.png
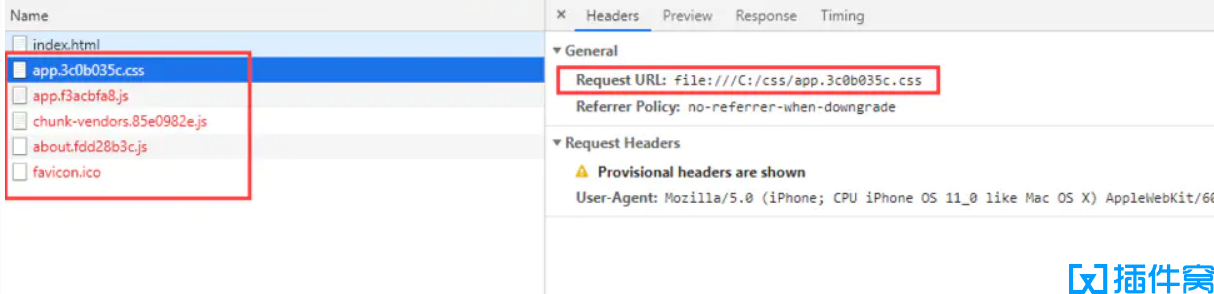
module.exports={
publicPath:'./'}const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes})hash模式会带来#,很丑,想去调#可以改成history
1.开发阶段history模式不会有#,但是打包上线后,需要后端帮忙指定项目根目录
2.hash模式可以不需要后端帮忙,只会多个#而已
作者:不愿透露姓名的小桃子
链接:https://www.jianshu.com/p/7e0740bd877e
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。