
<body>
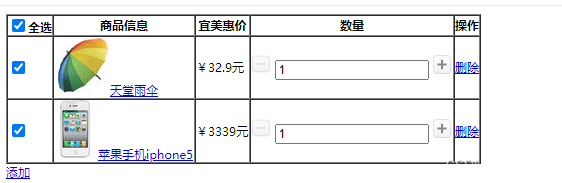
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th><input type='checkbox' name="c1"/>全选</th>
<th>商品信息</th>
<th>宜美惠价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr class="tr_0">
<td>
<input name="" type="checkbox" value=""/>
</td>
<td>
<img src="" class="products"/><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >天堂雨伞</a></td><td>¥32.9元
</td>
<td>
<img src="" width="20" height="20"/>
<input type="text" class="quantity" value="1"/>
<img src="" width="20" height="20"/>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">删除</a>
</td>
</tr>
<tr>
<td>
<input name="" type="checkbox" value=""/>
</td>
<td>
<img src="" class="products"/><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >苹果手机iphone5</a></td><td>¥3339元
</td>
<td>
<img src="" width="20" height="20"/>
<input type="text" class="quantity" value="1"/>
<img src="" width="20" height="20"/>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">删除</a>
</td>
</tr>
</table>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="add">添加</a>
</body><script type="text/javascript" src="js/jquery-1.12.4.js" ></script>
<script>
$(function(){
//点击加号触发事件
$('[src=""]').click(function(){
var num=parseInt($(this).prev().val());
$(this).prev().val(num+1);
});
//点击减号触发事件
$('[src=""]').click(function(){
var num=parseInt($(this).next().val());
if(num<=0){
return alert('不能再少了!');
};
$(this).next().val(num-1);
});
//删除事件
$('[class="del"]').click(function(){
$(this).parent().parent().remove();
});
//选中框,全选框事件
$('[type="checkbox"]').click(function(){
var len=$('[type="checkbox"]').length;
var clen=$('[type="checkbox"]:checked').length;
var t1=$('[name="c1"]').prop("checked");
var pd=$(this).parent().text();
if(pd=="全选"){
$('[name="c1"]').prop("checked",t1);
$('[type="checkbox"]').prop("checked",t1);
return "";
}
if(clen==len-1 & t1==false){
$('[name="c1"]').prop("checked",true);
}else if(clen>=len-1 & t1==true){
$('[name="c1"]').prop("checked",false);
}
});
//添加事件
$('[class="add"]').click(function(){
var newD=$('tr:eq(2)').clone();
$('tr:last').after(newD);
});
//输入框
$('[type="text"]').change(function(){
var te=$(this).val();
te=te.toString();
for(i=0;i<te.length;i++){
if(i==2 || te[i]=="."){
alert('不能超过100,不能有小数');
return $(this).val(1);
};
};
if(te<=0 || isNaN(te)){
$(this).val(1);
};
});
});
</script><style type="text/css" >
*{
font-size:12px;
}
</style>本章使用jQuery的方式实现了一个简易的商城系统,这一个比较潦草,明天再实现一个比较好看的.
到此这篇关于jQuery实现简易商城系统项目实操的文章就介绍到这了,更多相关jQuery商城系统内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!