在我们想要隐藏页面中的某个元素时,我们会想到使用css样式中的hover伪类。通过给元素设置hover属性从而达到一个隐藏效果。
但是这个方法只适用于隐藏少部分的元素,在后期我们还想要将其他元素进行隐藏的时候会很麻烦,需要一个一个的添加属性。
接下来我们将学会如何使用jQuery隐藏元素hide。
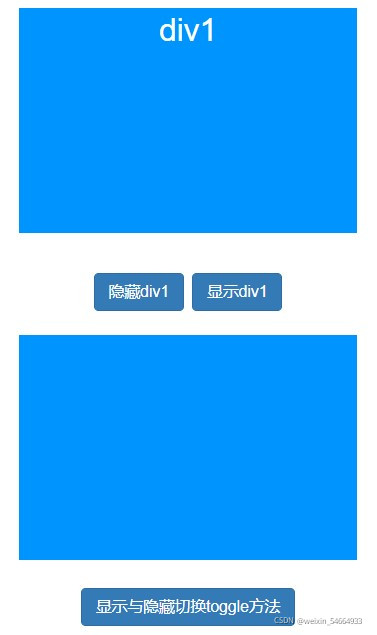
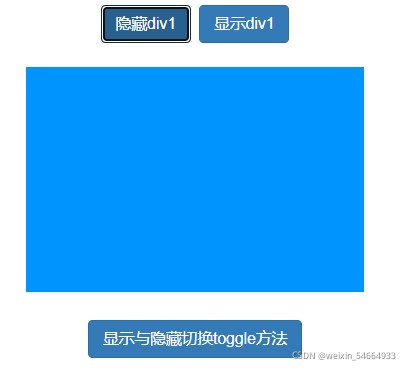
首先先搭建好页面基础样式,放几个button标签作为按钮:

其次我们给标签设置css样式,button标签我们用作为点击事件的。
div标签就作为我们需要隐藏的元素。
我们需要实现的效果是,当我们点击它们相对应的按钮时会触发相对应的效果。

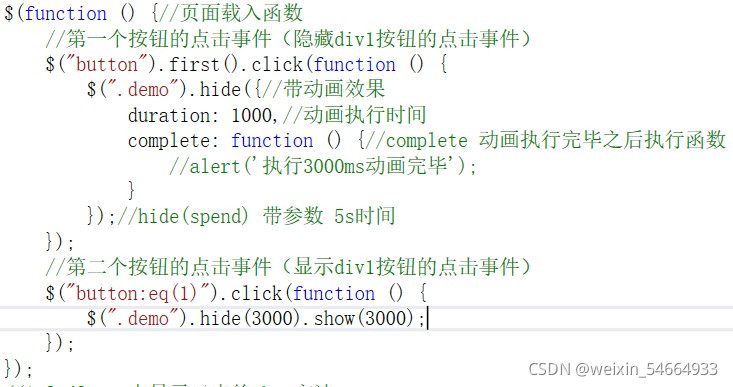
当我们点击到方块一的隐藏元素按钮时,我们的div1方块就要进行一个隐藏操作,点击显示按钮时div1方块就要显示出来。
同理第二个方块也是同样的操作,当我们第一次点击按钮的时候方块就需要隐藏起来,第二次点击就要进行显示。

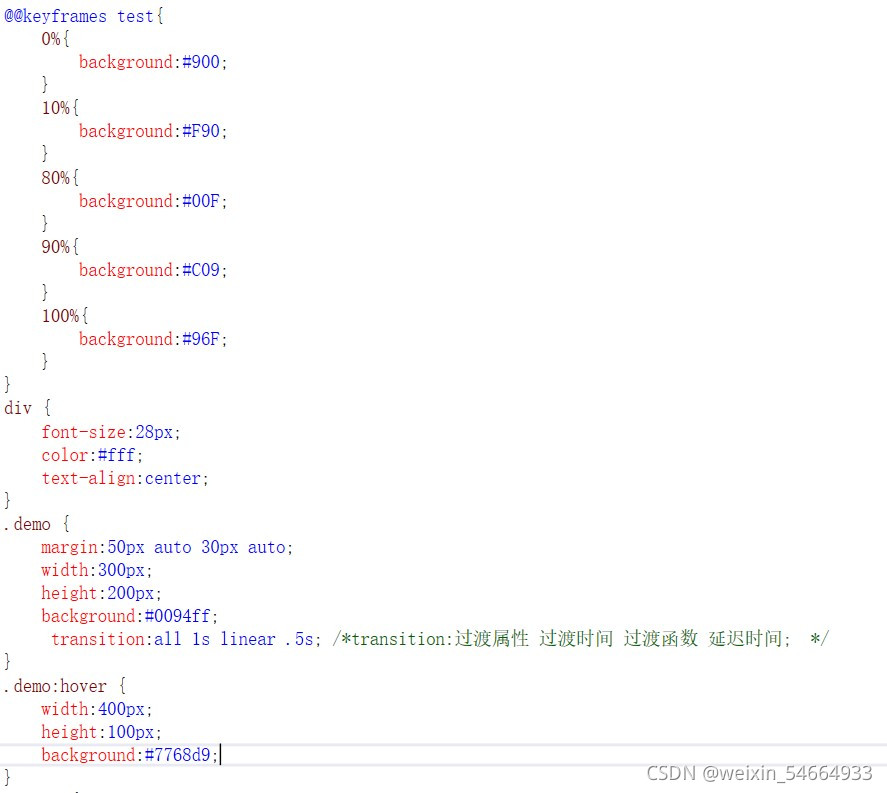
这里需要注意我们在两个方块的样式中都设置了hover伪类。hover属性中包含样式只会在我们鼠标移到方块上的时候显示。想要进行隐藏效果还是需要display属性。

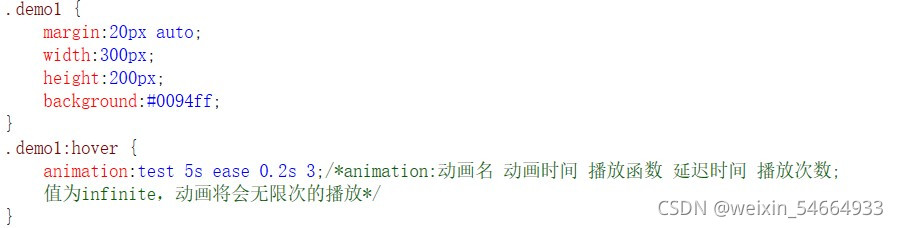
第二个方块中我们运用到了css动画,分别设置了动画运行的时间,播放函数以及次数等(看图片注释)。
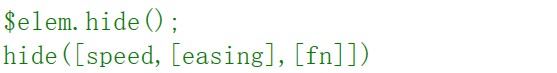
接下来进入正题,两个方块我们使用不同的方法进行效果演示。首先方块一我们直接使用hide()方法。

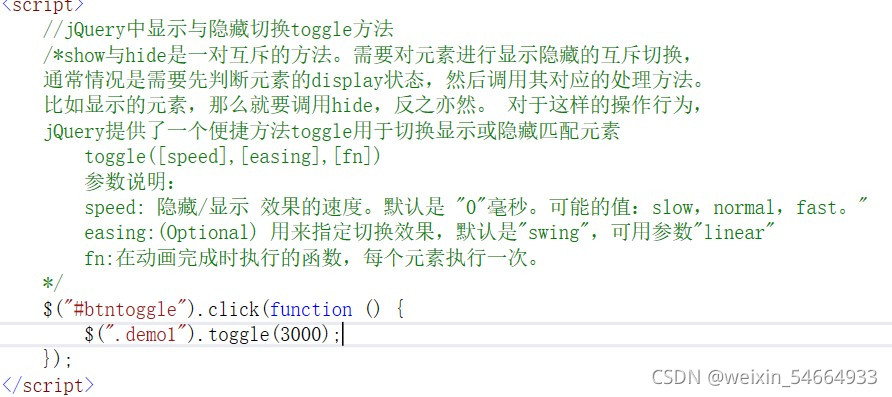
先介绍一下speed是指动画运行的时间
easing:(Optional)是指切换效果fn:在动画完成时执行的函数,每个元素执行一次在我们了解后将他们带入到方法中使用,动画运行的时间是可以随意改动的。可以将它的数值改大改小,这是我们会发现动画运行的速度会大不同。

点击运行就可以看到方块一的隐藏和显示效果。要记得再写jQuery代码的时候一定要插jQuery插件,否则会报错。

这里可以看到div1方块已经被我们隐藏了,接下来是toggle()方法。

仔细观察我们会发现其实两种方法之间的差别不是很大,只是toggle()方法要相对应的简洁更加的方便。
因为我们给第二方块设置了动画效果,所以在我们点击按钮的时候也会触发css动画效果。他会慢慢地消失,慢慢的出现。效果就需要自己慢慢的查看了。
$(“#id”).show()表示为display:block;$(“#id”).hide()表示为display:none;$(“#id”).toggle()切换元素的可见状态。如果元素是可见的,切换为隐藏的;如果元素是隐藏的,则切换为可见的。$(“#id”).css(‘display',‘none');//隐藏 $(“#id”).css(‘display',‘block');//显示
或者
$(“#id”)[0].style.display=‘none';//隐藏 $(“#id”)[0].style.display=‘block';//显示
$(“#id”).css(‘visibility',‘hidden');//元素隐藏 $(“#id”).css(‘visibility',‘visible');//元素显示
区别:
display:none —不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。visibility:hidden— 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,即它仍然具有高度、宽度等属性,通俗来说就是看不见但摸得到。以上为个人经验,希望对您有所帮助。