几乎所有网站的开发都离不开jQuery,jQuery可以很方便的实现网页中的一些效果,也很轻松的对网页中的一些DIV元素进行添加,修改或删除的操作。由于不同位置追加元素的代码不一样,本文实例讲解如何对网页中某个指定的DIV进行元素的追加操作。
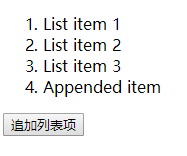
append()方法在被选元素的结尾(在内部)插入指定内容。
$("p").append(" <b>Hello world!</b>");
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>Appended text</b>.");
});
});
</script>
</head>
<body>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">追加列表项</button>
</body>
</html>

appendTo() 方法在被选元素的结尾(在内部)插入指定内容,与append()方法作用一样。
$("<b>Hello World!</b>").appendTo("p");
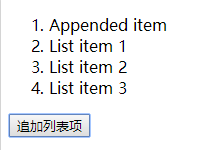
prepend() 方法在被选元素的开头(在内部)插入内容。
$("p").prepend("Some prepended text.");实例
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend(" <b>Appended text</b>.");
});
});
</script>
</head>
<body>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">追加列表项</button>
</body>
</html>
可以发现append()是给被选元素内部的结尾处添加新元素,prepend()是给被选元素内部的最前面添加
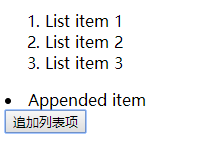
after() 方法在被选元素之后(在外面)插入内容。
$("p").after("<p>Hello world!</p>");<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").after(" <b>Appended text</b>.");
});
});
</script>
</head>
<body>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">追加列表项</button>
</body>
</html>
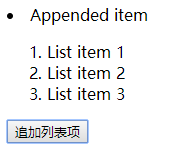
before() 方法在被选元素之前(在外面)插入内容。
$("img").before("Some text before");还可以使用FOR循环进行动态变化的元素的追加;
<script>
//循环追加动态元素
var nll= $('.topnav>li').length;
for(var i=1;i<=nll;i++){
$('.topnav>li:nth-child('+i+')>a').append(i);
}
</script><!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").before(" <b>Appended text</b>.");
});
});
</script>
</head>
<body>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">追加列表项</button>
</body>
</html>
可以看出before()是给被选元素外部的前面添加,after()是给被选元素外部的后面添加的
wrap() 方法可以给某个元素添加父元素包裹。
$(".ftmeau a").wrap('<span>');除了使用JQUERY追加元素之外,还可以使用CSS3中的before和after伪类来追加素材;
.topnav li:nth-child(1) a:before{content:url(images/iconnav01.png);}二者效果相同,只不过语法不一样,写法不同
$(content).insertBefore(selector)
$(selector).before(content);
| 参数 | 描述 |
|---|---|
| content | 必需。规定要插入的内容(必须包含 HTML 标签)。 注意:如果 content 是已存在的元素,它将从它的当前位置被移除,并被插入在被选元素之前。 |
| selector | 必需。规定在何处插入内容。 |
<div id="content" style="background-color: red;">我是原来的content</div>
<script src="./jquery-1.11.1.js"></script>
<script>
$("#content").before("<span>我是新插入的元素</span>")
//或者用insertBefore,二者效果相同,只不过写法不同
//$("<span>我是新插入的元素</span>").insertBefore("#content")
</script>
//语句执行后的HTML结构如下
<span>我是新插入的元素</span>
<div id="content" style="background-color: red;">我是原来的content</div>after和insertAfter同上before和insertBefore,只是位置不同
append和appendTo 同上before和insertBefore,只是位置不同
insertBefore() 方法在每个被选元素前插入一个已有元素。
appendTo() 方法在每个被选元素的结尾插入已有的元素。
<script>
$(document).ready(function(){
$("#test1").click(function(){
$("h1").appendTo("p");
});
$("#test2").click(function(){
$("h2").insertBefore("div");
});
$("#test3").click(function(){
$("h3").insertAfter("p");
});
});
</script>
<h1>这是一个标题</h1>
<h2>这是一个标题2</h2>
<h3>这是一个标题3</h3>
<p>这是一个段落。</p>
<div>这是另一个段落。</div>
<button id="test1">移除现h1元素并在P元素结尾插入h1元素</button>
<button id="test2">移除h2元素并在div元素之前插入它</button>
<button id="test3">移除h3元素并在P元素后面插入它</button>
append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
<script>
function fangfa(){
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在图片后添加文本
$("img").before(txt1,txt2,txt3); // 在图片后添加文本
$("div").append(txt1,txt2,txt3); // div后追加新元素
$("div").prepend(txt1,txt2,txt3); // div前追加新元素
}
</script>
<p>第一行</p>
<img src="" >
<div>第三行</div>
<button onclick="fangfa()">之后插入</button>append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。
到此这篇关于jquery追加元素的所有方法全面深入实例讲解(append、prepend、after、before、wrap等等)的文章就介绍到这了,更多相关jquery追加元素的所有方法实例内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!