在开发过程中,无意发现页面弹窗按钮的点击事件使用on函数绑定click 时,产生多次请求,从而可能会造成不必要的资源消耗。
举例:
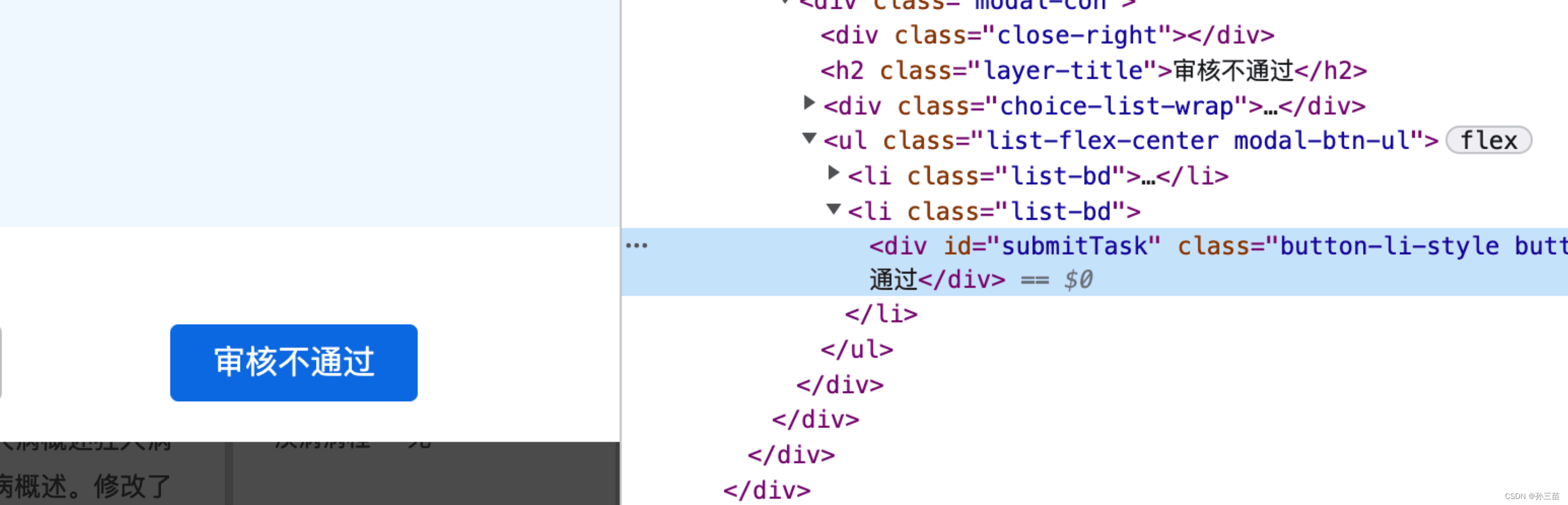
页面按钮:

代码片段:
let drBox = $('#choiceDetailPopup'),
// 提交
console.log("submitTask start");
drBox.on('click','#submitTask',function(){
console.log("submitTask click");
// 处理自己的业务逻辑 ……
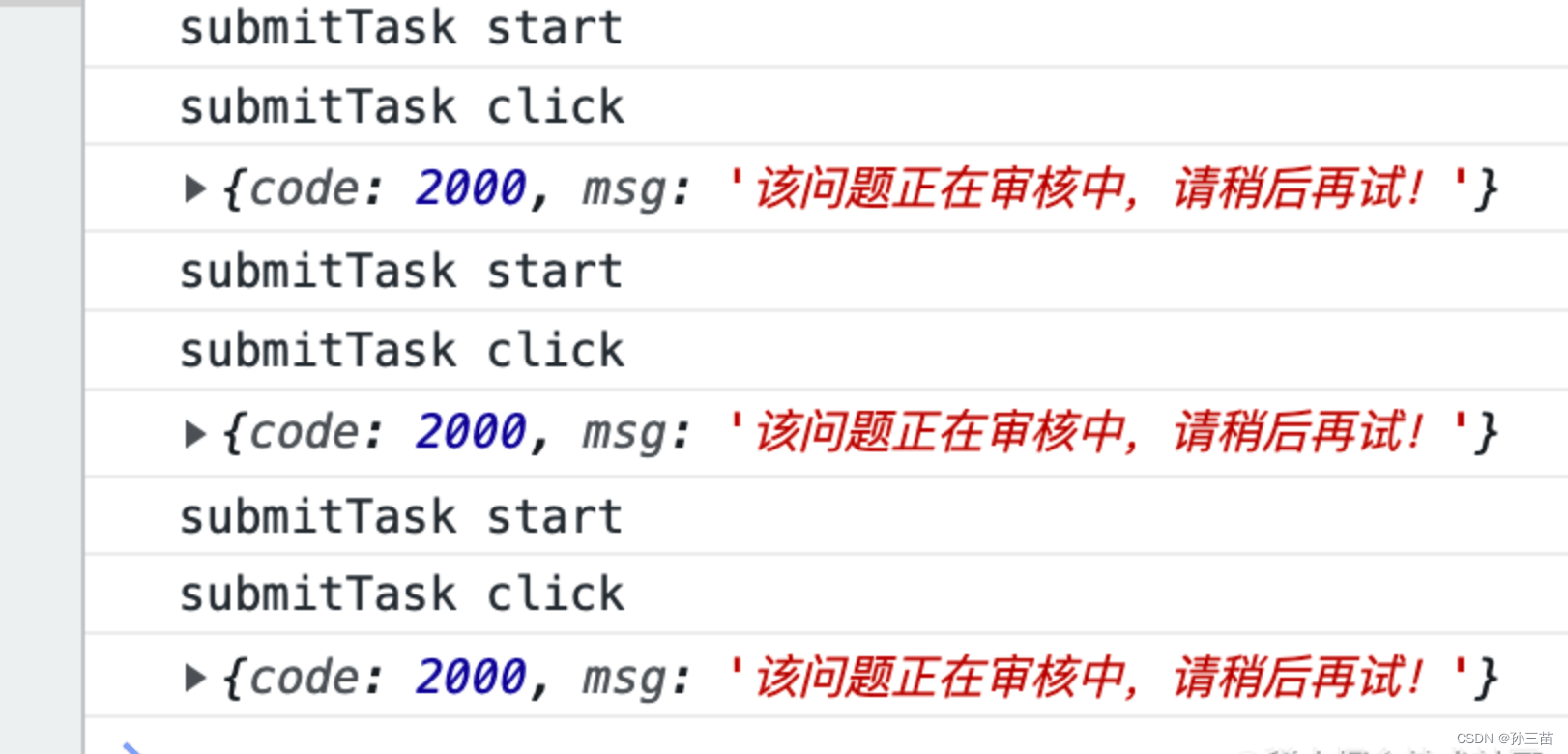
})浏览器console:

使用js动态加载内容,同时需要对加入的内容绑定点击事件的,on(‘click’,function(){}) 对同一个元素多次绑定同一个事件的时候,这个事件就会执行多次。
在每次绑定事件之前,对该事件解绑,可以使用的办法:
.off(“click”); //解除绑定点击事件
.unbind("click");//移除绑定点击事件
.unbind(); //移除所有绑定事件我采用第一种办法,直接在 on 绑定 click 前,先释放,再绑定。
原代码片段修改如下:
let drBox = $('#choiceDetailPopup'),
// 提交
console.log("submitTask start");
drBox.off('click').on('click','#submitTask',function(){
console.log("submitTask click");
// 处理自己的业务逻辑 ……
})修改后,浏览器console如下:

事件触发正常了。
实际的场景可能会复杂得多,因此在使用on()方法给元素绑定事件的时候要格外注意多次重复绑定的问题。