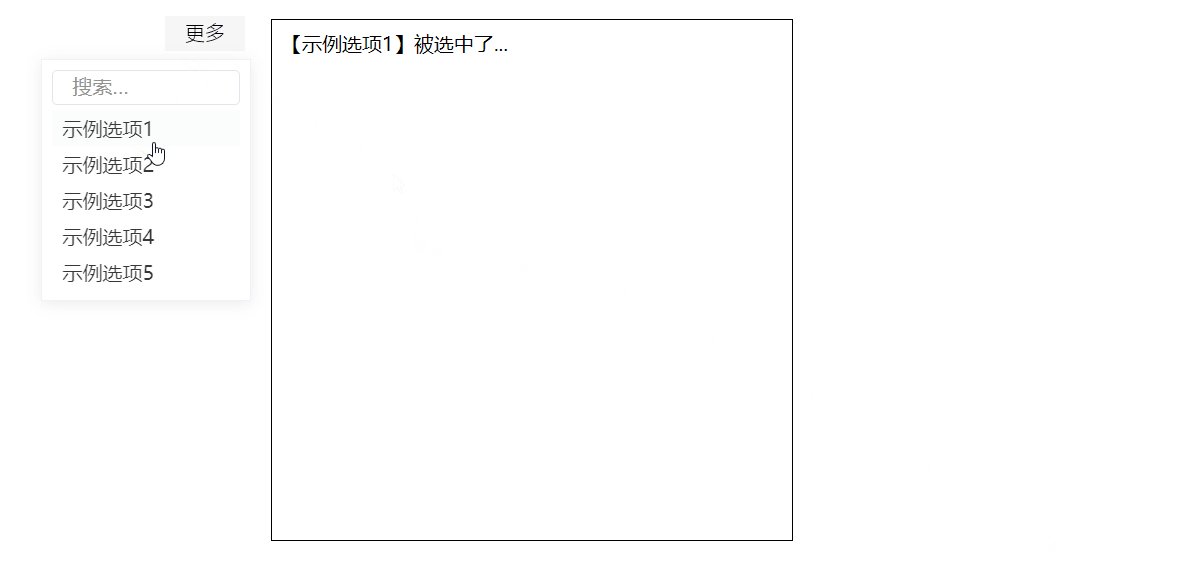
1、点击“更多”出现弹出框
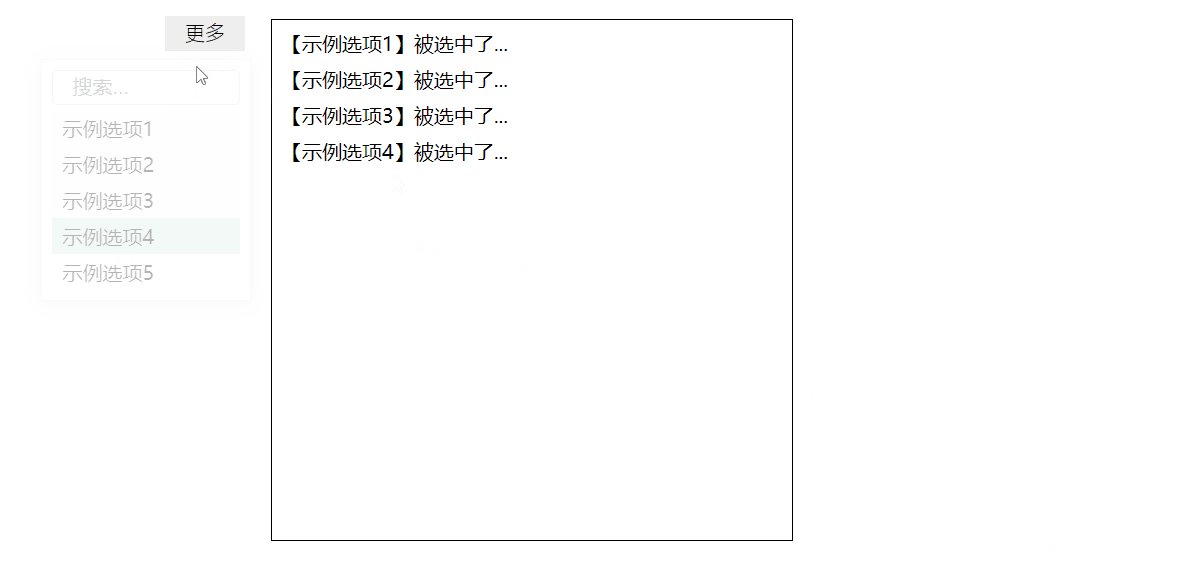
2、点击下拉列表触发回调
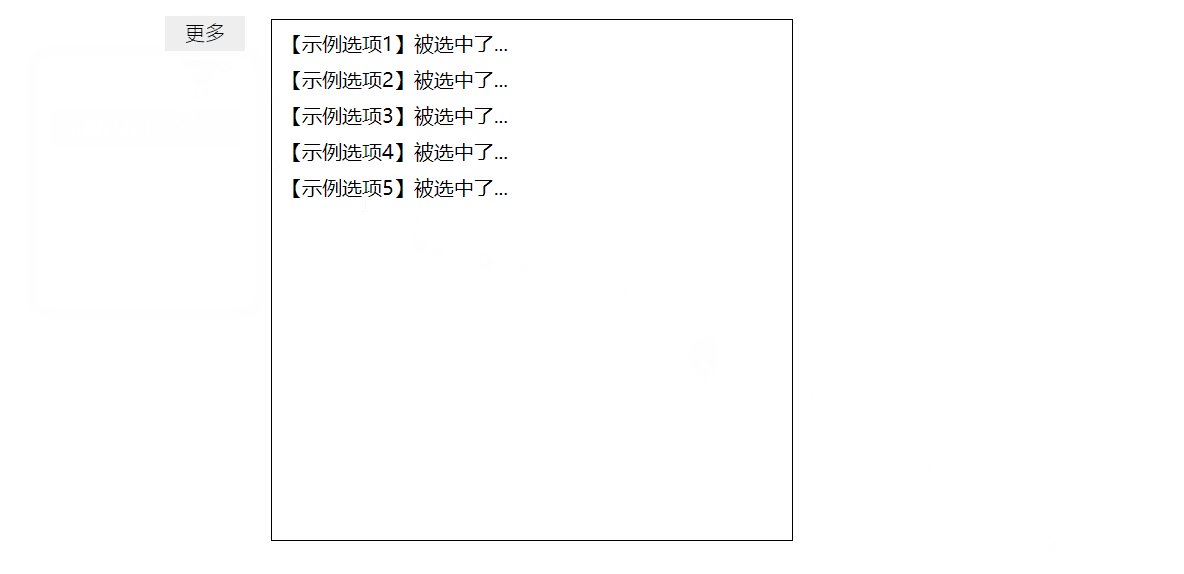
3、点击空白区域收起弹出框

PS:鼠标右键效果图`另存为`到本地 ,再将图片后缀gif改为rar即可得到完整代码压缩包。
1、提前声明弹出标识做判断;
2、通过jQuery的has()、is()或其他类似方法判断点击的是弹出层以外的空白区域。
PS:太久不写jQuery了,很生疏了...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Popover of Jquery</title>
<link rel="stylesheet" href="./index.css" rel="external nofollow" >
</head>
<body>
<div class="container">
<!-- 弹出框html START -->
<span class="popover-wrapper">
<button class="reference" type="button">更多</button>
<div class="popover">
<input class="search" type="text" placeholder="搜索...">
<ul class="unstyled list">
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >示例选项1</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >示例选项2</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >示例选项3</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >示例选项4</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >示例选项5</a></li>
</ul>
</div>
</span>
<!-- 弹出框html END -->
<div class="logs"></div>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script src="./index.js"></script>
</html>//Popover plugin
(function ($) {
//默认参数
var defaults = {
//触发器
reference: '.reference',
//弹出层
popover: '.popover',
//下拉列表
dropdown: '.popover > .list',
//回调函数
callback: function () { }
};
/**
* 构造函数
* @param options 参数
* @constructor
*/
function Plugin(options) {
this.options = $.extend({}, defaults, options || {});
this.$reference = $(this.options.reference);
if (!this.$reference.length) {
return;
}
this.$popover = $(this.options.popover);
if (!this.$popover.length) {
return;
}
this.render();
}
Plugin.prototype = {
/**
* 渲染主方法
*/
render: function () {
this.$dropdown = $(this.options.dropdown);
//标识声明
this.popoverShow = false;
//事件绑定
this.bindEvent();
},
/**
* 绑定事件
*/
bindEvent: function () {
this.bindPopoverShow();
this.bindPopoverHide();
this.bindDropdownClick();
},
bindPopoverShow: function () {
var that = this;
that.$reference.bind('click', function (e) {
if (that.popoverShow) {
that.$popover.fadeOut();
that.popoverShow = false;
} else {
that.$popover.fadeIn();
that.popoverShow = true;
}
//阻止冒泡,避免弹出时触发document点击
e.stopPropagation();
})
},
bindPopoverHide: function () {
var that = this;
$(document).bind("click", function (e) {
if (that.popoverShow) {
if (
!that.$popover.is(e.target) &&
that.$popover.has(e.target).length === 0
) {
that.$popover.fadeOut();
that.popoverShow = false;
}
}
});
},
bindDropdownClick: function () {
var that = this;
that.$dropdown.children().bind('click', function (e) {
//关闭悬浮框
that.$popover.fadeOut();
that.popoverShow = false;
//执行回调
(typeof that.options.callback === 'function') &&
that.options.callback.call(this, "");
})
}
};
window.Popover = Plugin;
})(jQuery);
/**
* 渲染入口
* @param options
* @returns {Plugin}
*/
new Popover({
//触发器
reference: '.reference',
//弹出层
popover: '.popover',
//下拉列表
dropdown: '.popover > .list',
//回调函数
callback: function () {
$('.logs').append('<p>【' + $(this).text() + '】被选中了...</p>');
}
});button {
background-color: #eee;
font-weight: 300;
font-size: 16px;
font-family: "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
text-decoration: none;
text-align: center;
line-height: 28px;
height: 28px;
padding: 0 16px;
margin: 0;
display: inline-block;
appearance: none;
cursor: pointer;
border: none;
box-sizing: border-box;
transition: all .3s;
}
button:focus,
button:hover {
background-color: #f6f6f6;
text-decoration: none;
outline: 0;
}
button:active {
text-shadow: 0 1px 0 rgb(255 255 255 / 30%);
text-decoration: none;
background-color: #eee;
border-color: #cfcfcf;
color: #999;
transition-duration: 0s;
box-shadow: inset 0 1px 3px rgb(0 0 0 / 20%);
}
ul.unstyled {
padding: 0;
margin: 0;
list-style: none;
}
ul.unstyled>li {
list-style-type: none;
}
.popover-wrapper {
position: relative;
}
.popover-wrapper .popover {
padding: 8px;
border: 1px solid #ebeef5;
box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);
width: 150px;
position: absolute;
right: 0;
top: 28px;
margin-top: 4px;
display: none;
}
.popover-wrapper .popover .search {
-webkit-appearance: none;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 28px;
line-height: 28px;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
width: 100%;
}
.popover-wrapper .popover .list {
margin-top: 4px;
}
.popover-wrapper .popover .list li a {
display: block;
padding: 4px 8px;
text-decoration: none;
color: #000;
transition: all .3s;
}
.popover-wrapper .popover .list li a:hover,
.popover-wrapper .popover .list li a:focus {
background: rgba(null, 174, 96, 0.2);
}
.popover-wrapper .popover .list li a:active {
background: rgba(null, 174, 96, 0.8);
}
.logs {
display: inline-block;
vertical-align: text-top;
width: 400px;
padding: 8px;
border: 1px solid;
height: 400px;
overflow: auto;
margin-left: 16px;
}
.logs>p {
margin: 0 0 8px;
}
.container {
height: 600px;
width: 600px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}到此这篇关于jQuery实现简单弹出框效果的文章就介绍到这了,更多相关jQuery实现弹出框内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!