代码实现自动化连连看“蝴蝶翩翩连”
HTML小游戏"蝴蝶翩翩连"代码取得后,我们来分析如何实现自动完成连连看
通过引用的javascript文件可以得到游戏是”butterfly-kyodai.min.js“来实现,用到了phaser@2.6这个开源的桌面和移动 HTML5 2D 游戏开发框架。
如果想要实现自动完成连连看,首先要去了解学习下phaser这个框架,储备到必要的框架知识才能实现。
通过努力完成了、效果如下:

分数:34199

这里经过分析,要想达到系统自动连,最简单的方式就是利用提示功能,找出痤标再模块点击即可,这里就需要阅读代码找出在什么地方实现的提示,默认提示次数是有限制的,将限制取消,让其每次提示不减少提示次数
下面贴出主要改的地方:
这里HBuilderX使用格式化插件是Beautify Formator,将 Beautify Formator的配置"wrap_line_length"改为200
使用HBuilderX打开目录,将butterfly-kyodai.min.js文件打开,使用"编辑"-“重排代码格式”,格式化一下方便查看修改,
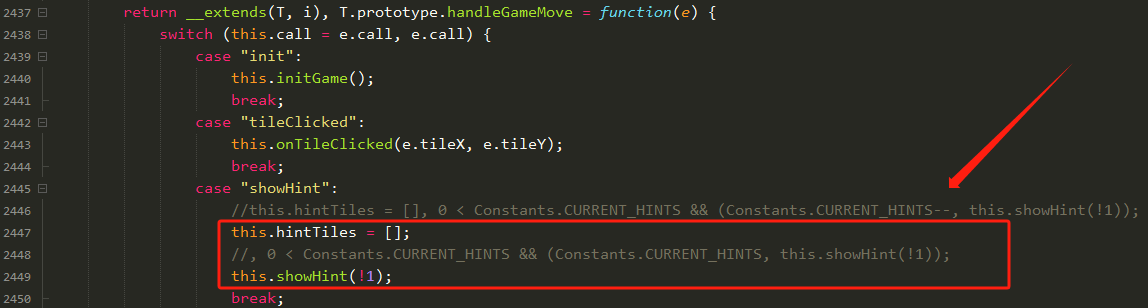
查找 Constants.CURRENT_HINTS--
this.hintTiles = [], 0 < Constants.CURRENT_HINTS && (Constants.CURRENT_HINTS--, this.showHint(!1));
改为
this.hintTiles = []; // 0 < Constants.CURRENT_HINTS && (Constants.CURRENT_HINTS--, this.showHint(!1)); this.showHint(!1);

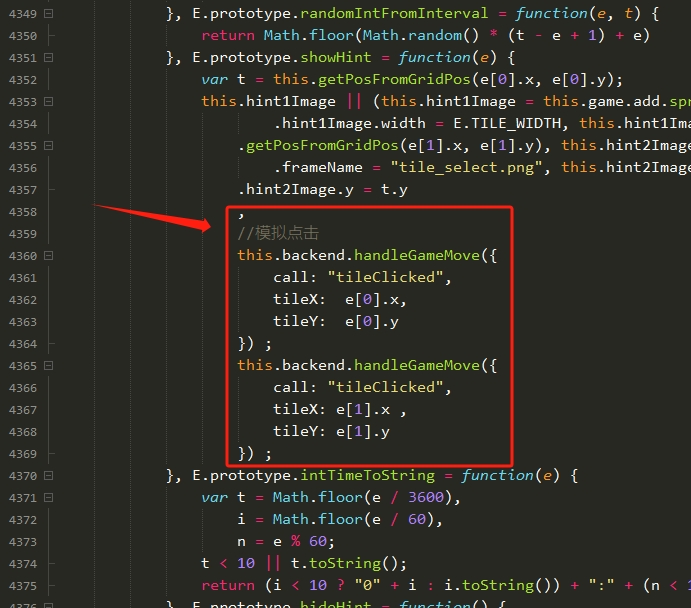
查找E.prototype.showHint
在这个方法里增加代码
,
//模拟点击
this.backend.handleGameMove({
call: "tileClicked",
tileX: e[0].x,
tileY: e[0].y
}) ;
this.backend.handleGameMove({
call: "tileClicked",
tileX: e[1].x ,
tileY: e[1].y
}) ;
改完这两处,打开测试下效果,这里一直点击提示就能自动完成连了
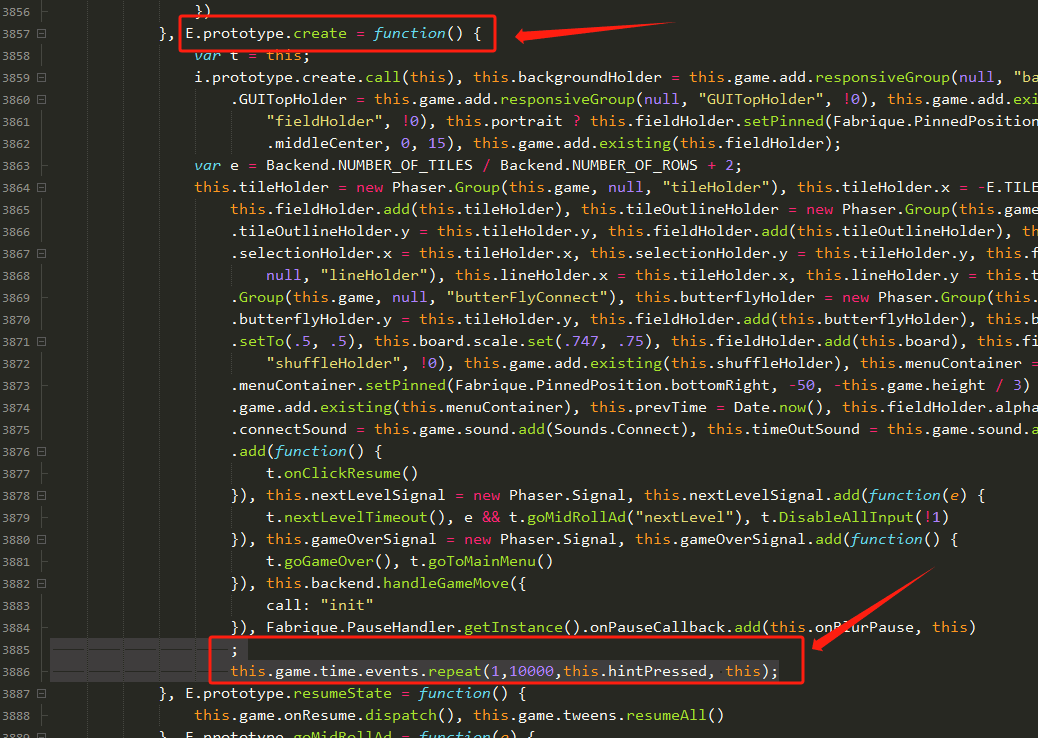
找到ButterflyKyodai的E.prototype.create根据Phaser框架的写法,增加一定时器来处理,循环10000次点击,一口气就连完了
查找E.prototype.create = function()
;
this.game.time.events.repeat(null,10000,this.hintPressed, this);
效果完成

到此这篇关于JavaScript揭秘:实现自动化连连看游戏的文章就介绍到这了,更多相关JavaScript实现自动化连连看内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!