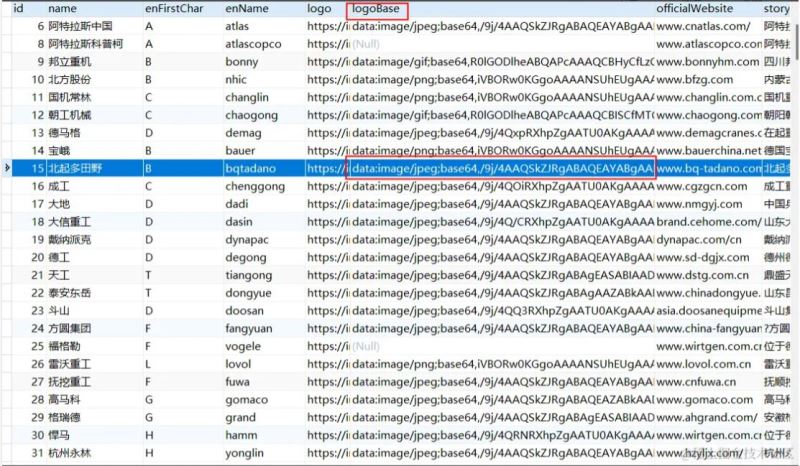
下面是一张工程机械的品牌表

这个表的logo就是存储的base64的图片。
当我们在对品牌列表进行查询的时候,因为logoBase这个字段存储的base64格式的图片,大小基本在5kb左右。当我们一下子拉取1000条数据的时候,那么整个列表接口的数据量就在 5000kb的大小。这就会导致当用户需要选择品牌的时候,这个接口的响应速度需要4s,严重影响到了用户的使用体验。
既然接口数据这么大,每次查询数据库都需要耗费时间。首先想到的就是把这些数据放置到redis缓存之中,这样每次取缓存数据就不会这么慢了。但是,品牌列表是跟分类多对多的一种关系,存在筛选。缓存中没法存储这所有筛选情况的组合。
那么就只能在列表中剔除掉这个耗时的字段,然后从图片接口中单独取这张图片的数据了。但是,这样就导致了当前端拿取到列表时候,需要重新循环从接口拉取图片数据。1000条数据就会循环1000次去图片接口中拉取数据。循环接口拿数据,这是非常的耗费资源的一种情况。
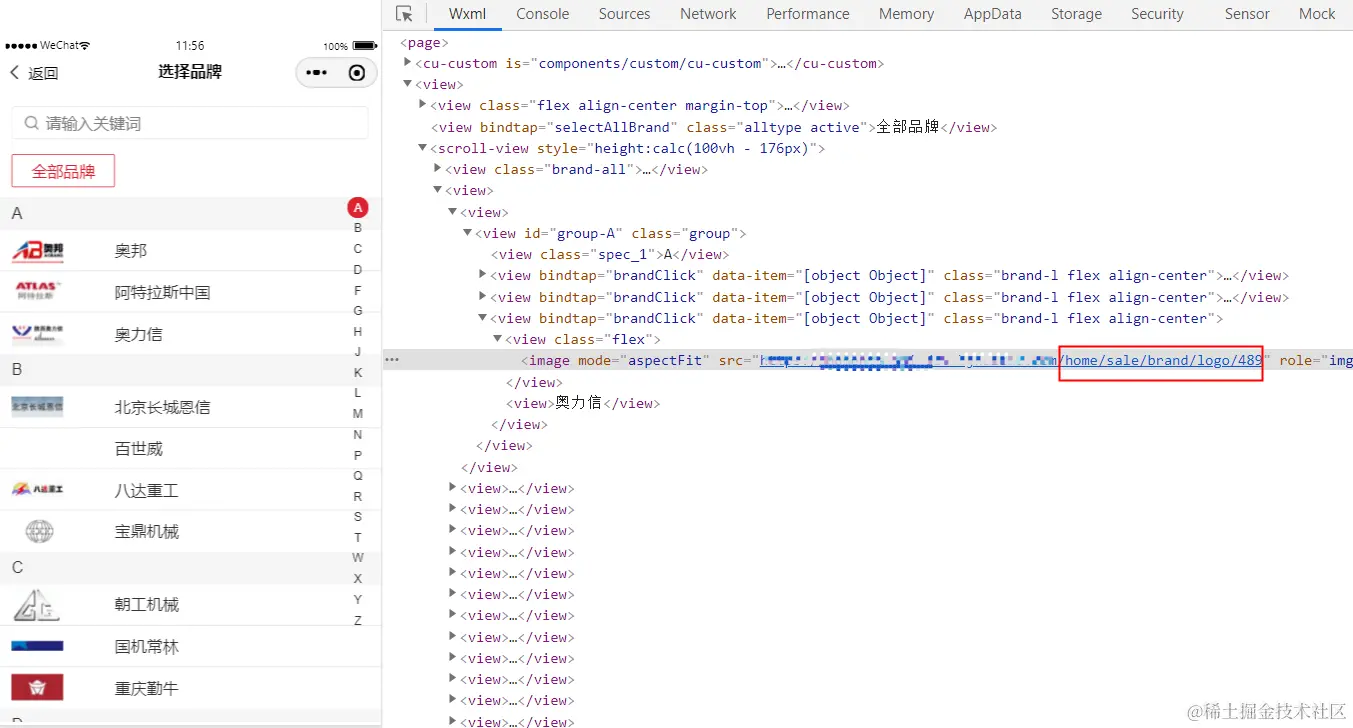
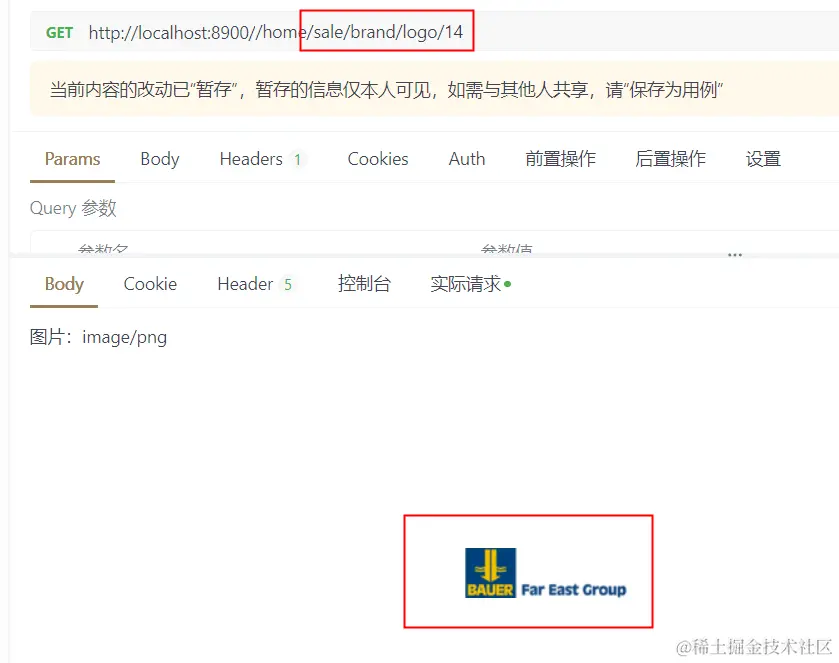
于是,我想到的是,直接用接口给前端返回一个资源文件,前端可以把配置的url直接扔到图片的src中,这就实现了图片的预览功能。

默认接口返回的 Content-Type为application/json; charset=utf-8,此时浏览器就会以json的方式解析返回的内容。我们既然要返回png,那么Content-Type就要设置为image/png。
header('Content-type:image/png');
剩下的就是怎么将base64的内容解析成png图片的内容了。
$image = imagepng(imagecreatefromstring(base64_decode(explode(',',$ret)[1])));
header('Content-type:image/png');
echo $image;
exit;
解析我们用到了php GD库提供的一些方法。当得到了图片的str内容时候,通过imagepng()方法将得到的内容转成二进制进行输出。这样就可以达到访问一个 url返回一张可以预览的图片效果了。

不足之处欢迎提供宝贵意见。
到此这篇关于php数据库中将base64图片数据转化可访问src的方法详解的文章就介绍到这了,更多相关php将base64图片转化src内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!