今天来说说关于laravel的各种操作 混杂了一点ajax先来个添加表单
有些英文的$没法打出来用中文代替
登录数据我和列表展示混在一起了,千万不要和我犯一样的错误。
<form action="insert" method="post" enctype="multipart/form-data">
@csrf
<div style="width: 600px;height: auto;margin: 20px auto 0;">
<table>
<tr>
<td>
用户名:
</td>
<td>
<input type="text" class="form-control" name="user">
</td>
</tr>
<tr>
<td>
昵称:
</td>
<td>
<input type="text" class="form-control" name="name">
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="password" class="form-control" name="password">
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" class="form-control" name="password2">
</td>
</tr>
<tr>
<td>
身份指定
</td>
<td>
<select name="i_id" class="form-control">
@foreach($arr as $v)
<option value="{{$v->id}}">{{$v->identity}}</option>
@endforeach
</select>
</td>
</tr>
<tr>
<td>
状态
</td>
<td>
<select name="status" class="form-control">
<option value="0">启用</option>
<option value="1">未启用</option>
</select>
</td>
</tr>
<tr>
<td>
手机号
</td>
<td>
<input type="text" class="form-control" name="tel">
</td>
</tr>
<tr>
<td>
IP白名单1
</td>
<td>
<input type="text" class="form-control" name="ip1">
</td>
</tr>
<tr>
<td>
IP白名单2
</td>
<td>
<input type="text" class="form-control" name="ip2">
</td>
</tr>
<tr>
<td>
头像上传
</td>
<td>
<input type="file" name="img">
</td>
</tr>
<tr>
<td></td>
<td>
<button type="submit" class="btn btn-primary">增加</button>
<button class="btn btn-primary">
<a href="show" rel="external nofollow" rel="external nofollow" style="color: white;text-decoration: none">展示</a>
</button>
</td>
</tr>
</table>
</div>
</form>
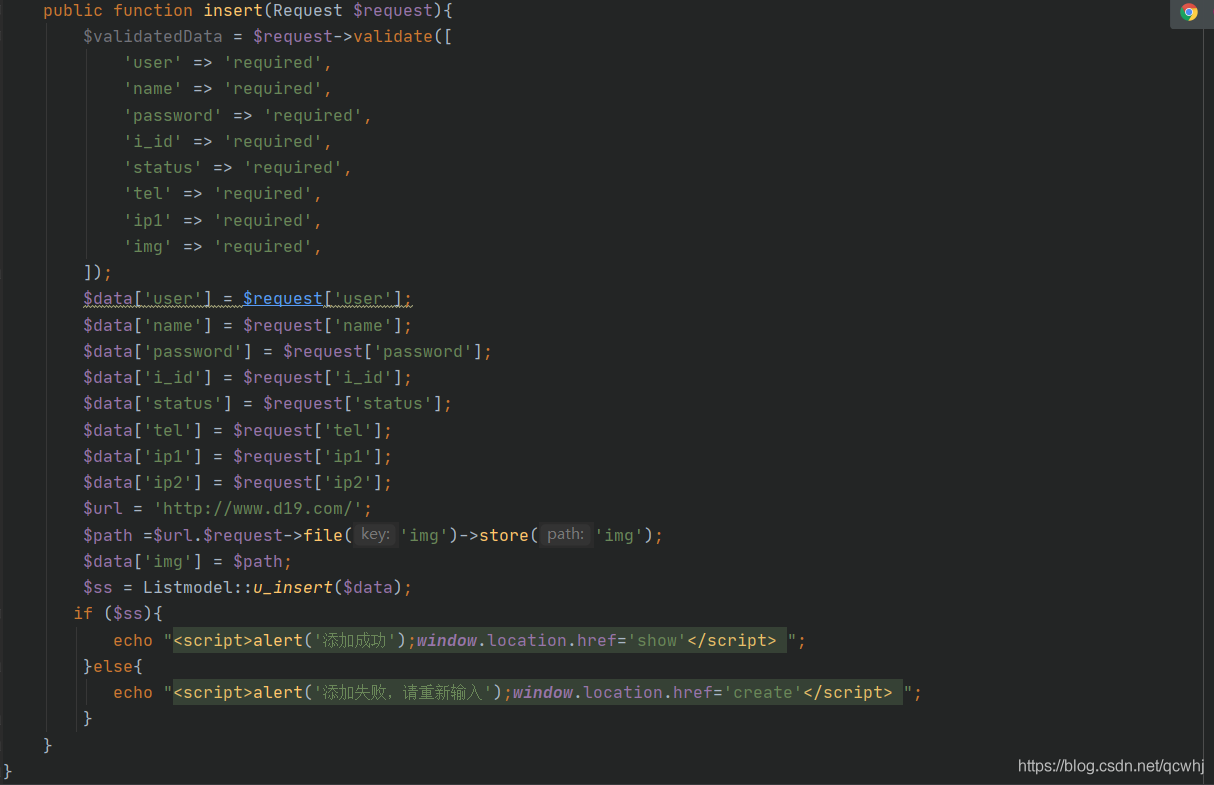
然后是添加的控制器
public function insert(Request $request){
$validatedData = $request->validate([
‘user' => ‘required',
‘name' => ‘required',
‘password' => ‘required',
‘i_id' => ‘required',
‘status' => ‘required',
‘tel' => ‘required',
‘ip1' => ‘required',
‘img' => ‘required',
]);
$data[‘user'] = $request[‘user'];
$data[‘name'] = $request[‘name'];
$data[‘password'] = $request[‘password'];
$data[‘i_id'] = $request[‘i_id'];
$data[‘status'] = $request[‘status'];
$data[‘tel'] = $request[‘tel'];
$data[‘ip1'] = $request[‘ip1'];
$data[‘ip2'] = $request[‘ip2'];
u r l = ′ h t t p : / / w w w . d 19. c o m / ′ ; ¥ p a t h = url = 'http://www.d19.com/'; ¥path =url=
′
http://www.d19.com/
′
;¥path=url.$request->file(‘img')->store(‘img');
$data[‘img'] = p a t h ; ¥ s s = L i s t m o d e l : : u − i n s e r t ( path; ¥ss = Listmodel::u-insert(path;¥ss=Listmodel::u−insert(data);
if ($ss){
echo "<script>alert('添加成功');window.location.href='show'</script> ";
}else{
echo "<script>alert('添加失败,请重新输入');window.location.href='create'</script> ";
}
}
下面是展示页面,展示页面包括了ajax无刷新删除 添加跳转、修改跳转、批量删除、搜索页面、因为我们需要记录登录状态,还要一个退出登录按钮、当然还有分页、我们直接放body的
<form action="">
<input type="text" name="user">
<button class="btn btn-primary">搜索</button>
<button class="btn btn-primary"><a href="clearn" rel="external nofollow" style="color: #ffffff;text-decoration: none">退出登录</a></button>
</form>
<button id="batch" class="btn btn-primary">
批量删除
</button>
<button class="btn btn-primary">
<a href="create" rel="external nofollow" style="text-decoration: none;color: white">添加信息</a>
</button>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">
<span id="getall" style="cursor: pointer">全选</span>/
<span id="noall" style="cursor: pointer">全不选</span>/
<span id="no" style="cursor: pointer">反选</span>
</th>
<th scope="col">
编号
</th>
<th scope="col">
账号
</th>
<th scope="col">
昵称
</th>
<th scope="col">
身份
</th>
<th scope="col">
状态
</th>
<th scope="col">
电话
</th>
<th scope="col">
ip地址1
</th>
<th scope="col">
ip地址2
</th>
<th scope="col">
图片
</th>
<th scope="col">
操作
</th>
</tr>
</thead>
@foreach( $arr as $v)
<tr>
<td>
<input type="checkbox" name="check" class="zi" checkid="{{$v->id}}">
</td>
<td>
{{$v->id}}
</td>
<td>
{{$v->user}}
</td>
<td>
{{$v->name}}
</td>
<td>
{{$v->i_id}}
</td>
<td>
@if($v->status == 0)
启用
@elseif($v->status == 1)
未启用
@endif
</td>
<td>
{{$v->tel}}
</td>
<td>
{{$v->ip1}}
</td>
<td>
{{$v->ip2}}
</td>
<td>
<img src="{{$v->img}}" style="width: 30px;height: 30px;">
</td>
<td>
<button class="btn btn-danger dele2" d_id="{{$v->id}}"> 删除</button>
<a href="update_show?id={{$v->id}}" rel="external nofollow" >修改</a>
</td>
</tr>
@endforeach
</table>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
{{$arr->appends(['user'=>$user])->links()}}
</div>
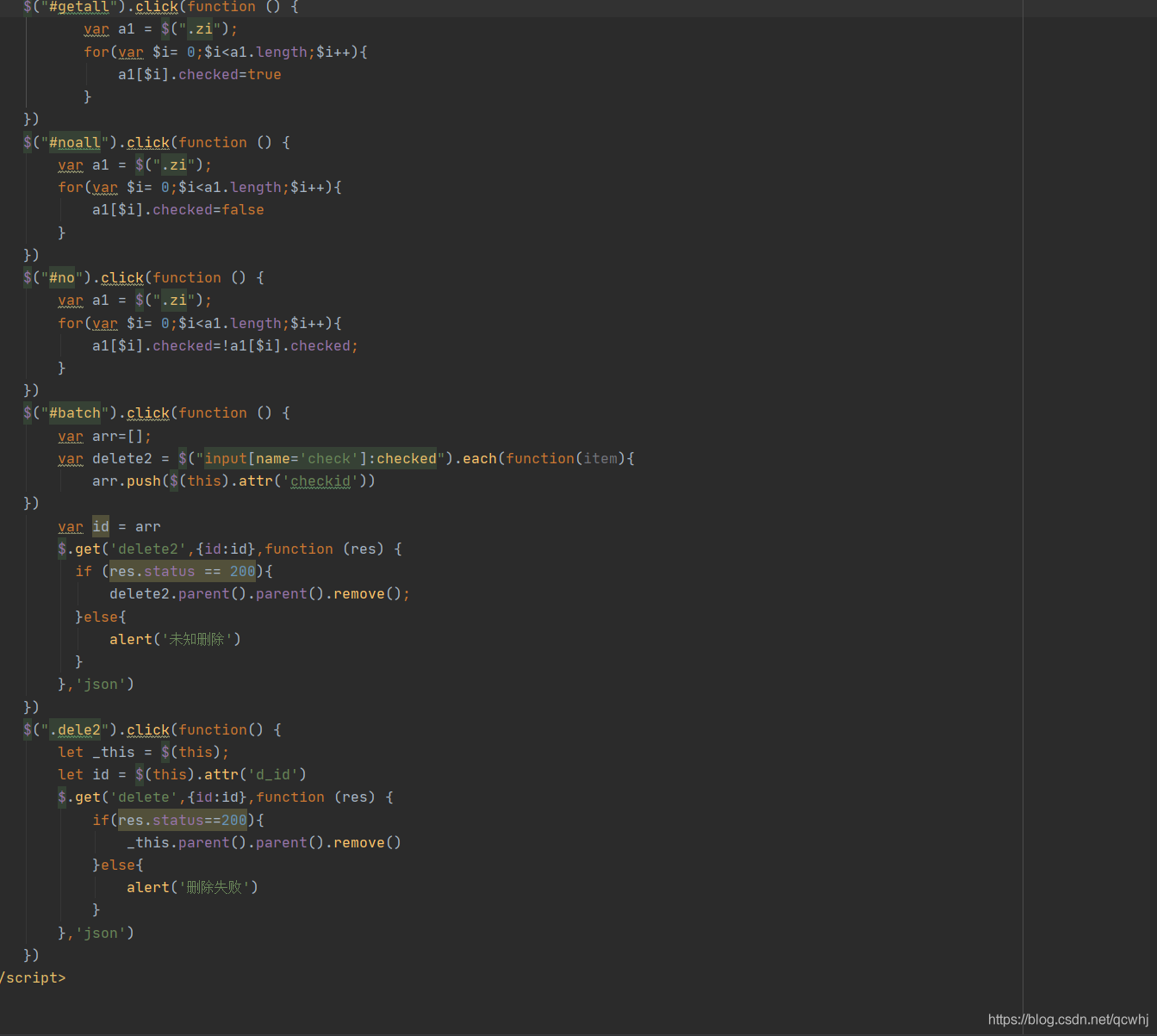
下面是jquery 关于无刷新删除、批量、还有全选 我们使用的时候需要引用线上的jquery或者文件
因为代码展示有问题我们直接上图

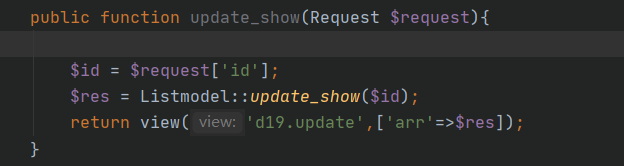
下面是修改操作 修改需要先查询单条 然后根据id修改数据
@csrf
<div style="width: 600px;height: auto;margin: 20px auto 0;">
<table>
<tr>
<td>
用户名:
</td>
<td>
<input type="text" class="form-control" name="user" value="{{$arr['user']}}">
</td>
</tr>
<tr>
<td>
昵称:
</td>
<td>
<input type="text" class="form-control" name="name" value="{{$arr['name']}}">
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="password" class="form-control" name="password" value="{{$arr['password']}}">
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" class="form-control" name="password2" value="{{$arr['password']}}">
</td>
</tr>
<tr>
<td>
身份指定
</td>
<td>
<select name="i_id" class="form-control">
@if($arr['i_id'] == 1)
<option value="{{$arr['i_id']}}" selected>总长</option>
<option value="{{$arr['i_id']}}">副老大</option>
<option value="{{$arr['i_id']}}">大队长</option>
<option value="{{$arr['i_id']}}">小队长</option>
<option value="{{$arr['i_id']}}">组长</option>
@elseif($arr['i_id'] == 2)
<option value="{{$arr['i_id']}}">总长</option>
<option value="{{$arr['i_id']}}" selected>副老大</option>
<option value="{{$arr['i_id']}}">大队长</option>
<option value="{{$arr['i_id']}}">小队长</option>
<option value="{{$arr['i_id']}}">组长</option>
@elseif($arr['i_id'] == 3)
<option value="{{$arr['i_id']}}">总长</option>
<option value="{{$arr['i_id']}}">副老大</option>
<option value="{{$arr['i_id']}}" selected>大队长</option>
<option value="{{$arr['i_id']}}">小队长</option>
<option value="{{$arr['i_id']}}">组长</option>
@elseif($arr['i_id'] == 4)
<option value="{{$arr['i_id']}}">总长</option>
<option value="{{$arr['i_id']}}">副老大</option>
<option value="{{$arr['i_id']}}">大队长</option>
<option value="{{$arr['i_id']}}" selected>小队长</option>
<option value="{{$arr['i_id']}}">组长</option>
@elseif($arr['i_id'] == 5)
<option value="{{$arr['i_id']}}">总长</option>
<option value="{{$arr['i_id']}}">副老大</option>
<option value="{{$arr['i_id']}}">大队长</option>
<option value="{{$arr['i_id']}}">小队长</option>
<option value="{{$arr['i_id']}}" selected>组长</option>
@else
未知组
@endif
</select>
</td>
</tr>
<tr>
<td>
状态
</td>
<td>
<select name="status" class="form-control">
@if($arr['status'] == 0)
<option value="{{$arr['status']}}" selected>启用</option>
<option value="{{$arr['status']}}">未启用</option>
@elseif($arr['status'] == 1)
<option value="{{$arr['status']}}">启用</option>
<option value="{{$arr['status']}}" selected>未启用</option>
@endif
</select>
</td>
</tr>
<tr>
<td>
手机号
</td>
<td>
<input type="text" class="form-control" name="tel" value="{{$arr['tel']}}">
</td>
</tr>
<tr>
<td>
IP白名单1
</td>
<td>
<input type="text" class="form-control" name="ip1" value="{{$arr['ip1']}}">
</td>
</tr>
<tr>
<td>
IP白名单2
</td>
<td>
<input type="text" class="form-control" name="ip2" value="{{$arr['ip2']}}">
</td>
</tr>
<tr>
<td>
头像上传
</td>
<td>
<input type="file" name="img">
</td>
</tr>
<tr>
<td></td>
<td>
<button type="submit" class="btn btn-primary">修改</button>
<button class="btn btn-primary">
<a href="show" rel="external nofollow" rel="external nofollow" style="text-decoration: none;color: white">取消修改</a>
</button>
</td>
</tr>
</table>
<input type="hidden" value="{{$arr['id']}}" name="id">
</div>
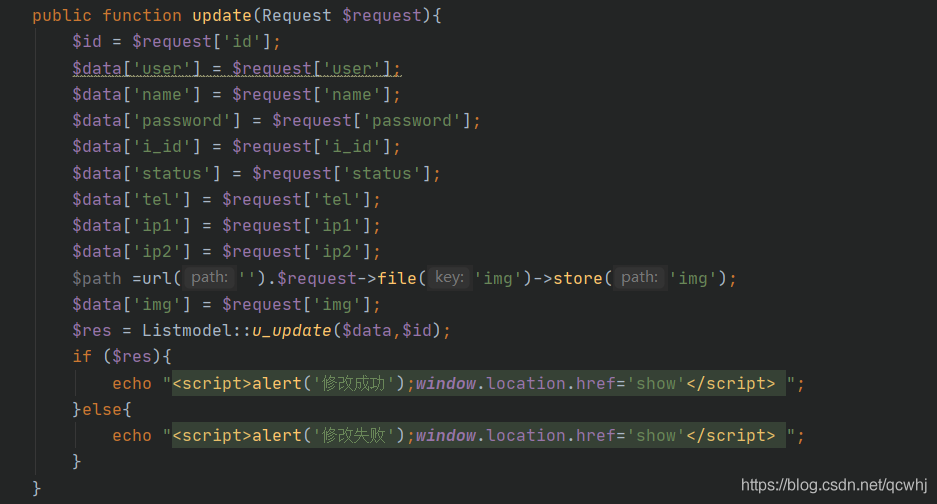
下面就是我们期待的控制器了
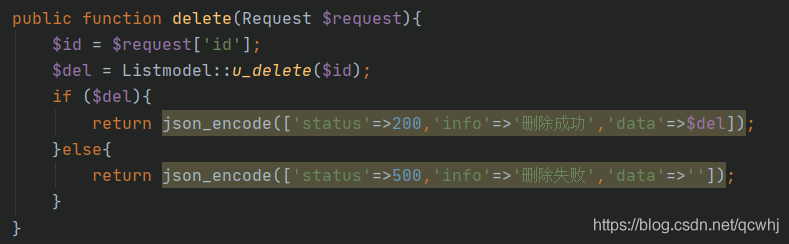
1.单条的无刷新删除

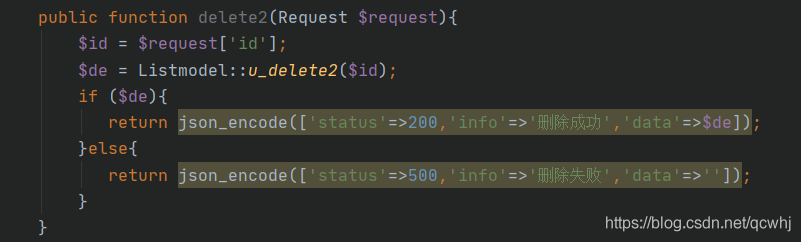
2.批量无刷新删除

3.修改控制器

4.修改的视图

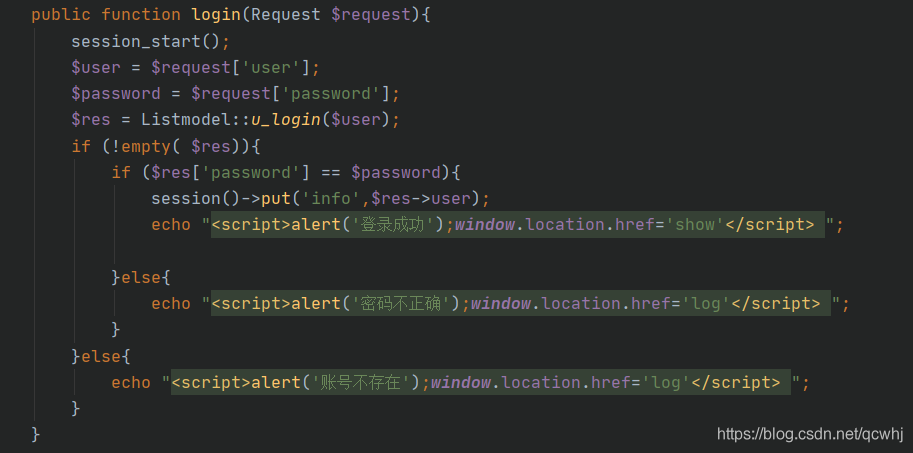
5.登录控制器-我们使用了session记录防止随意登录

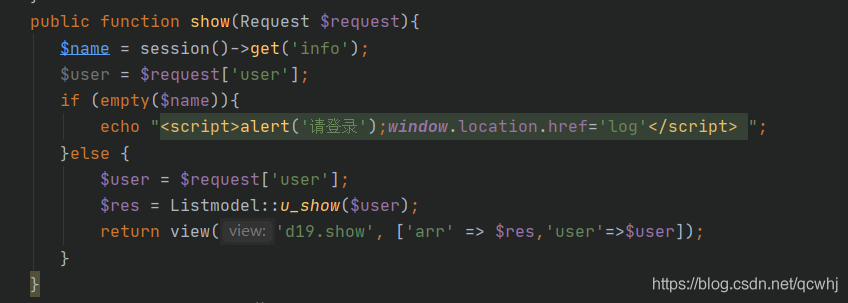
6.展示视图控制器–开始判断有没有存在session 存在才能进入展示

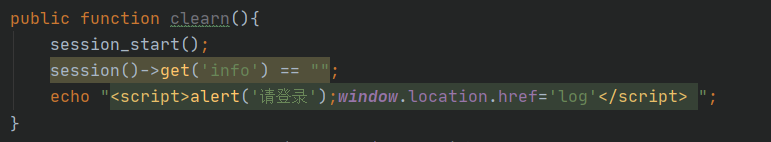
7.清除session——因为网页无法自动退出,所以我们加入了一个退出登录的按钮来清除session

8.添加表单的视图-因为我们的下拉需要循环所以我们获取了数据库的数据

9.添加表单的控制器——我们使用了validate验证了一下 记得文件上传需要前台支持文件格式

好了,暂时只有那么多,本人只是个小菜鸟,懂得不多,希望大牛们多加指点。
到此这篇关于laravel ajax curd 搜索登录判断功能的实现的文章就介绍到这了,更多相关laravel ajax curd 搜索登录内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!