一般来说分三步走,如下图

如果引入不成功则考虑以下几个问题:
如果还有问题,则采用第二种方式直接在 components 中引入、注册一体,引入直接使用 changeLib 即可。如下示例:
components: {
"changeLib": () => import('../../pages/profile/changeLib.vue')
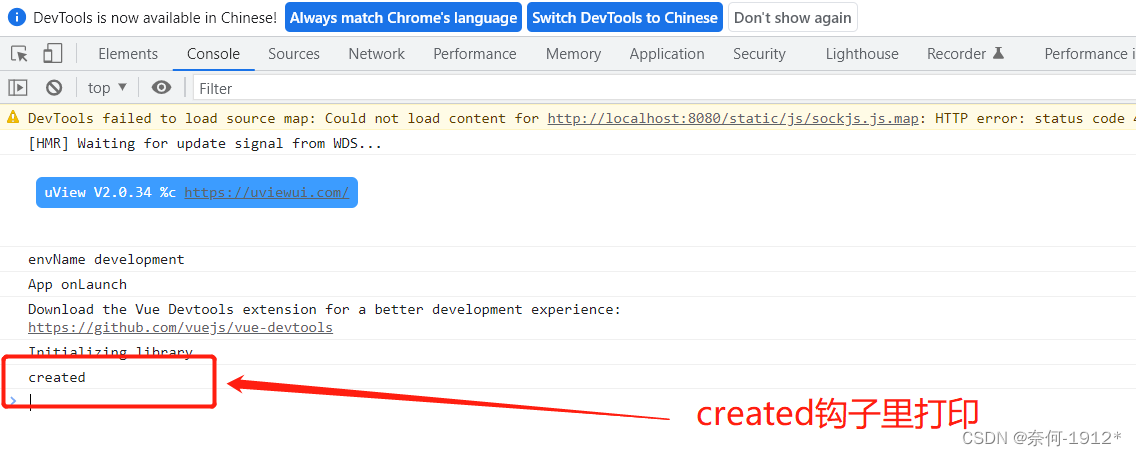
},components 引入的文件作为子组件,其加载的有些生命周期不会执行,如果页面有需要预加载数据的,建议放在 created 中进行接口数据请求,而不是使用 onLoad、onReady 等钩子。关于这一点本人已经深有体会。

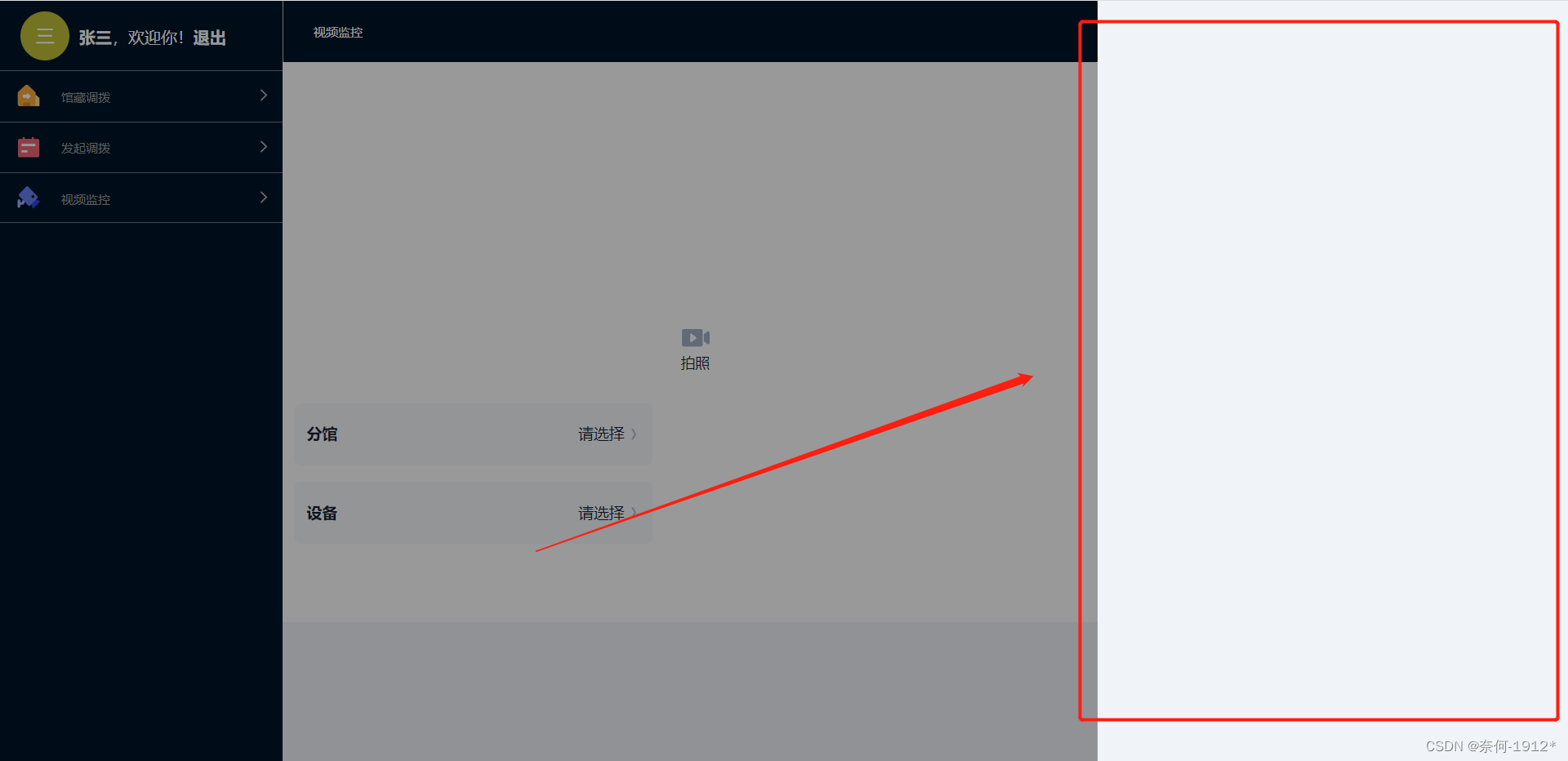
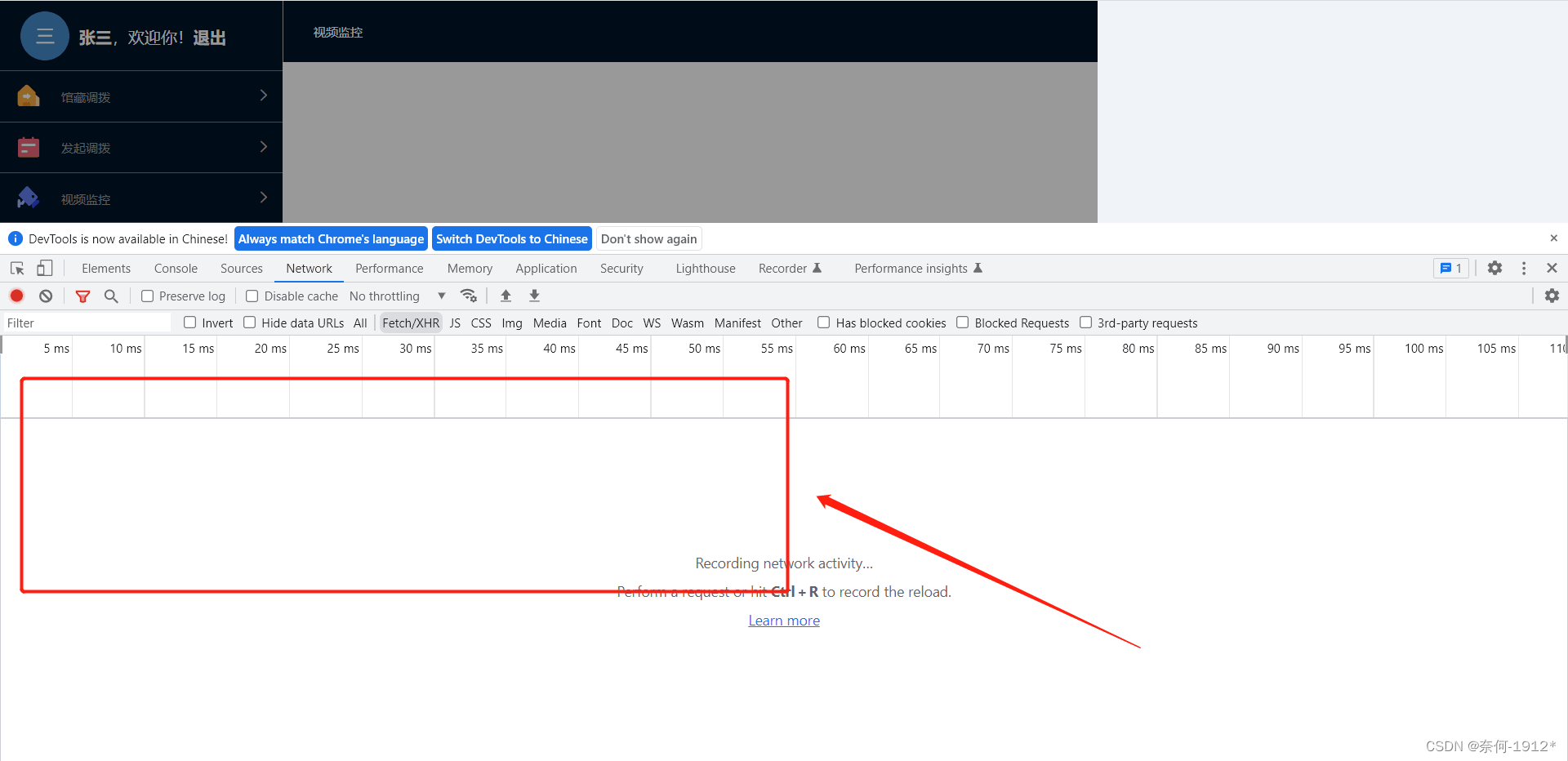
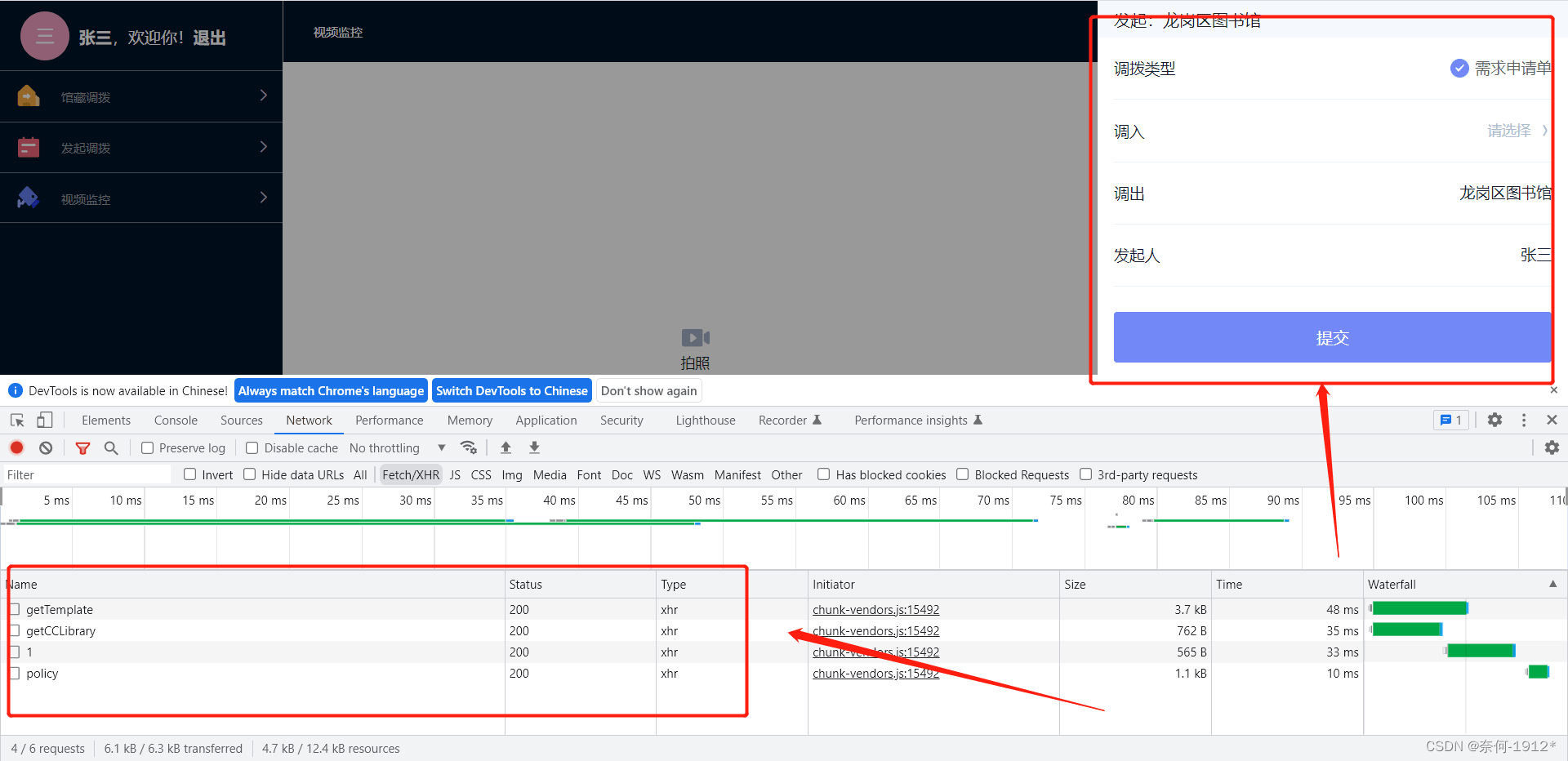
network面板无接口数据记录

console面板无打印记录



到此这篇关于uni-app自定义组件components导入失败或页面不显示文本等解决方法的文章就介绍到这了,更多相关uni-app components导入失败内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!