var arr = ["孙悟空", "猪八戒", "沙和尚"];
var result = arr.push("唐僧", "蜘蛛精", "白骨精", "玉兔精");
console.log(arr);
console.log("result = " + result);
该方法可以删除数组的最后一个元素,并将被删除的元素为作为返回值返回
var arr = ["孙悟空", "猪八戒", "沙和尚"];
var result = arr.pop();
console.log("result = " + result);
console.log(arr);
var arr = ["孙悟空", "猪八戒", "沙和尚"];
console.log(arr);
arr.unshift("牛魔王", "二郎神");
console.log(arr);
可以删除数组的第一个元素,并将被删除的元素作为返回值返回
var arr = ["孙悟空", "猪八戒", "沙和尚"];
var result = arr.shift();
console.log(arr);
console.log("result = " + result);
1) 说明
2) 使用
var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"];
arr.forEach(function (value, index, obj) {
console.log(value);
});
第二个参数可以省略不写,此时会截取从开始索引往后的所有元素 索引可以传递一个负值,如果传递一个负值,则从后往前计算
var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"]; var result = arr.slice(null, 4); console.log(result); result = arr.slice(3); console.log(result); result = arr.slice(null, -2); console.log(result);

var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧", "白骨精"]; var result = arr.splice(null, 0, "牛魔王", "铁扇公主", "红孩儿"); console.log(arr); console.log(result);

var arr = ["孙悟空", "猪八戒", "沙和尚"]; var arr2 = ["白骨精", "玉兔精", "蜘蛛精"]; var arr3 = ["二郎神", "太上老君", "玉皇大帝"]; var result = arr.concat(arr2, arr3, "牛魔王", "铁扇公主");
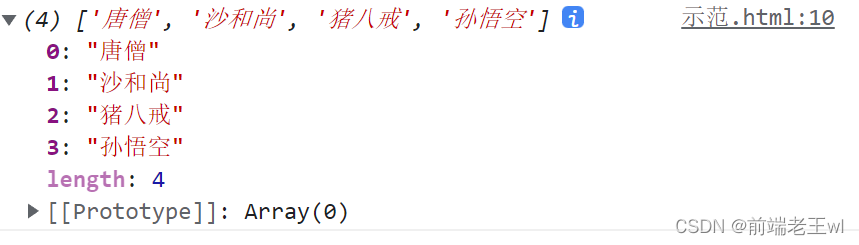
var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"];
var result = arr.join("@-@");var arr = ["孙悟空", "猪八戒", "沙和尚", "唐僧"]; arr.reverse(); console.log(arr);

var arr = ["b", "d", "e", "a", "c"]; arr.sort();
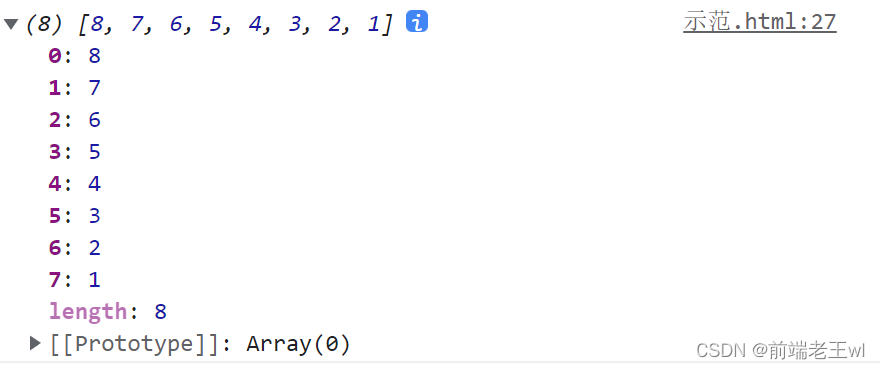
var arr = [5, 4, 2, 1, 3, 6, 8, 7];
arr.sort();
arr.sort(function (a, b) {
//前边的大
/* if(a> b){
return -1;
}else if(a < b){
return 1;
}else{
return 0;
} */
//升序排列
//return a-b;
//降序排列
return b - a;
});
console.log(arr);
到此这篇关于关于JavaScript的Array数组方法详解的文章就介绍到这了,更多相关JavaScript数组Array内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!