
在使用 JavaScript 时,我们可能会遇到各种各样的错误,那你知道 JavaScript 常见的错误类型有哪些吗?今天就来看看 JavaScript 中常见的错误类型。
SyntaxError 表示语法错误。在遇到不符合语言规范的代码时抛出一个错误。
function sammy(animal) {
if(animal == 'shark'){
return `I'm cool`;
} else {
return `You're cool`;
}
}
sammy('shark';
// output
Uncaught SyntaxError: missing ) after argument list
例如,当您在编写一个函数时忘记了括号 ,)来括起您的代码,您将收到一个SyntaxError错误
function sammy(animal) {
let animal = 'shark';
}
// output
Uncaught SyntaxError: Identifier 'animal' has already been declared
当函数参数和函数体内使用相同的变量名时,您也可能会遇到此错误。
TypeError 表示类型错误。当您使用不打算以特定方式使用的东西时,就会发生类型错误。例如,用螺丝刀敲钉子,而不是用锤子。
let a = 1 console.log(a()) //output Uncaught TypeError: a is not a function
这a是一个用值初始化的变量。您遇到了一个错误,因为您试图调用具有变量名称的函数。变量不能作为函数调用。函数和变量的工作方式不同。所以在这种情况下,你得到了一个类型错误。您使用的let变量与其类型不同。
这给了我们一个类型错误。
const a = 1 a = 2 // you reassign a const type variable again //output TypeError: Assignment to constant variable.
在这里,我们将const类型变量重新分配a给一个新值。但是你不能像这样改变 const 变量,所以在这种情况下你会得到一个类型错误
ReferenceError 表示引用错误。当找不到变量的引用、在变量作用域范围之外使用变量、使用未声明的变量时、在暂时性死区期间使用变量时都会抛出此错误。
let a = 1 console.log(b) // undefined variable used //output Uncaught ReferenceError: b is not defined
这里,a是一个用值初始化的变量。我们遇到了一个错误,因为我们试图控制台记录b不存在的变量。我们还没有声明任何这样的变量,所以我们在这里得到了一个引用错误。
if(true){
let a = 1
}
console.log(a)
//output
ReferenceError: a is not defined
在这个例子中,我们试图访问其块外的a类型变量let。解释器无法在块外找到它。这给了我们一个错误。
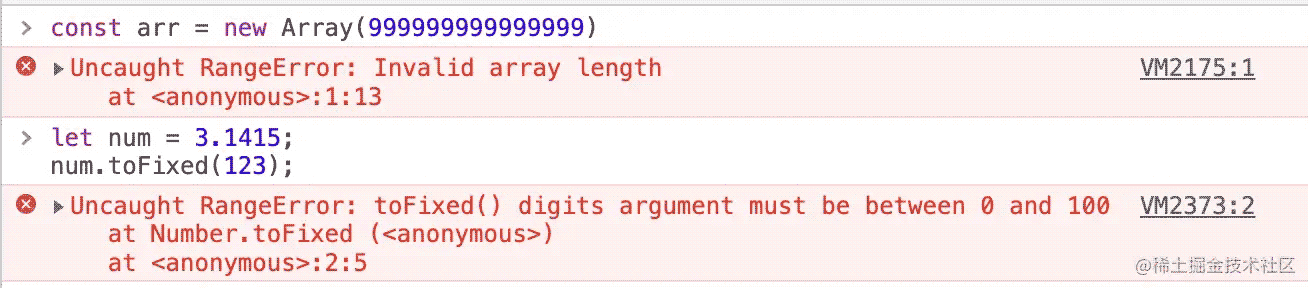
RangeError 表示范围错误。将变量设置在其限定的范围之外、将值传递给超出范围的方法、调用一个不会终止的递归函数时就会抛出此错误。

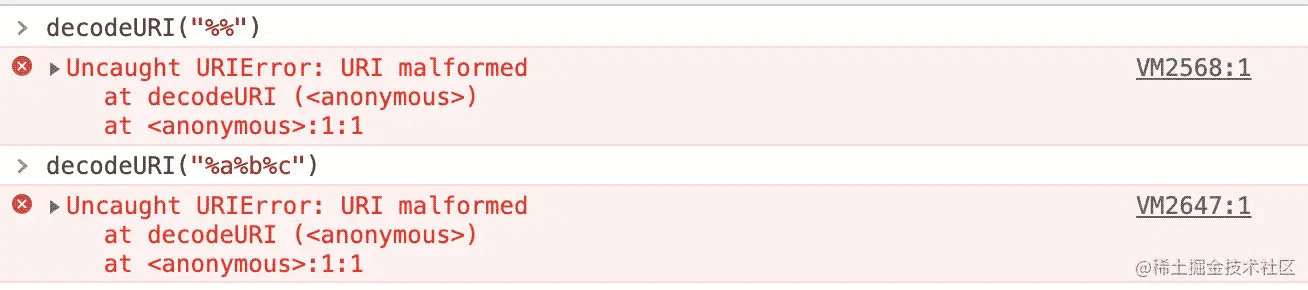
URIError 表示 URI错误。当 URI 的编码和解码出现问题时,会抛出 URIError。JavaScript 中的 URI 操作函数包括:decodeURI、decodeURIComponent 等。如果使用了错误的参数(无效字符),就会抛出 URIError。

以上就是js基石系列学习之错误类型的详细内容,更多关于js基石错误类型的资料请关注插件窝其它相关文章!