let 表示申明变量。const 表示申明常量。
块级作用域与函数作用域。任何一对花括号({和})中的语句集都属于一个块,在这之中定义的所有变量在代码块外都是不可见的,我们称之为块级作用域。函数作用域就好理解了,定义在函数中的参数和变量在函数外部是不可见的。
const a = 1 a = 0 //报错
可以使用反引号``来进行字符拼接。${}
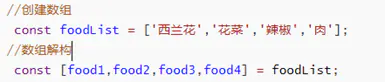
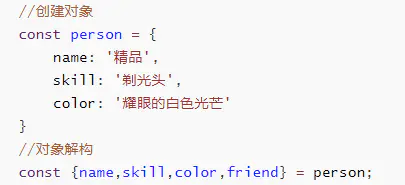
可以使用{}来对数组和对象进行解构。


函数传参可以有默认值
// ES6;
function printText(text = 'default') {
console.log(text);
}
Spread / Rest 操作符指的是 ...,具体是 Spread 还是 Rest 需要看上下文语境。
function foo(x,y,z) {
console.log(x,y,z);
}
let arr = [1,2,3];
foo(...arr); // 1 2 3
function foo(...args) {
console.log(args);
}
foo( 1, 2, 3, 4, 5); // [1, 2, 3, 4, 5]
//es5
var fun = function() {
}
//es6
var fn = () => {
}
ES6 中支持 class 语法,不过,ES6的class不是新的对象继承模型,它只是原型链的语法糖表现形式。
class Student {
constructor() {
console.log("I'm a student.");
}
study() {
console.log('study!');
}
static read() {
console.log("Reading Now.");
}
}
console.log(typeof Student); // function
let stu = new Student(); // "I'm a student."
stu.study(); // "study!"
stu.read(); // "Reading Now."
Promise 用于更优雅地处理异步请求。
<script>
new Promise((resolve,reject) => {
setTimeout(function() {
resolve('成功了!')
},1000)
// reject("失败了,wuwu")
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})
</script>
比promise更好的解决了回调地狱。
async function() {
awiat fn()
}
新的基本类型
存储任何类型的唯一值,即集合中所保存的元素是不重复的。类数组结构。
arr = [1,2,3,1] let arrNew = new Set(arr) arrNew = [1,2,3]
类数组不是数组,要转化为数组Array.form(arrNew)这样arrNew才是数组了