
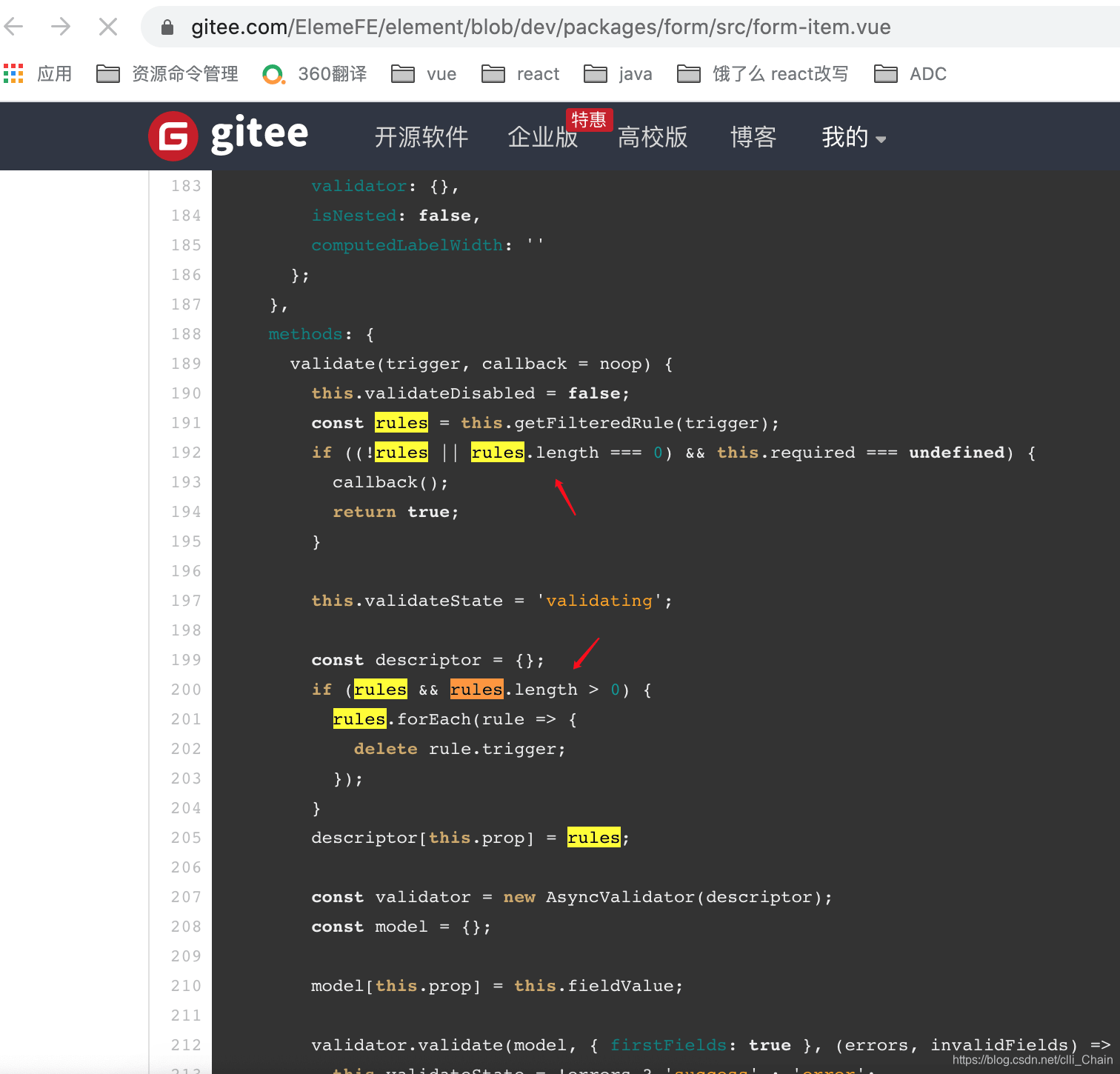
我们可以看一下elemen-ui的源码,

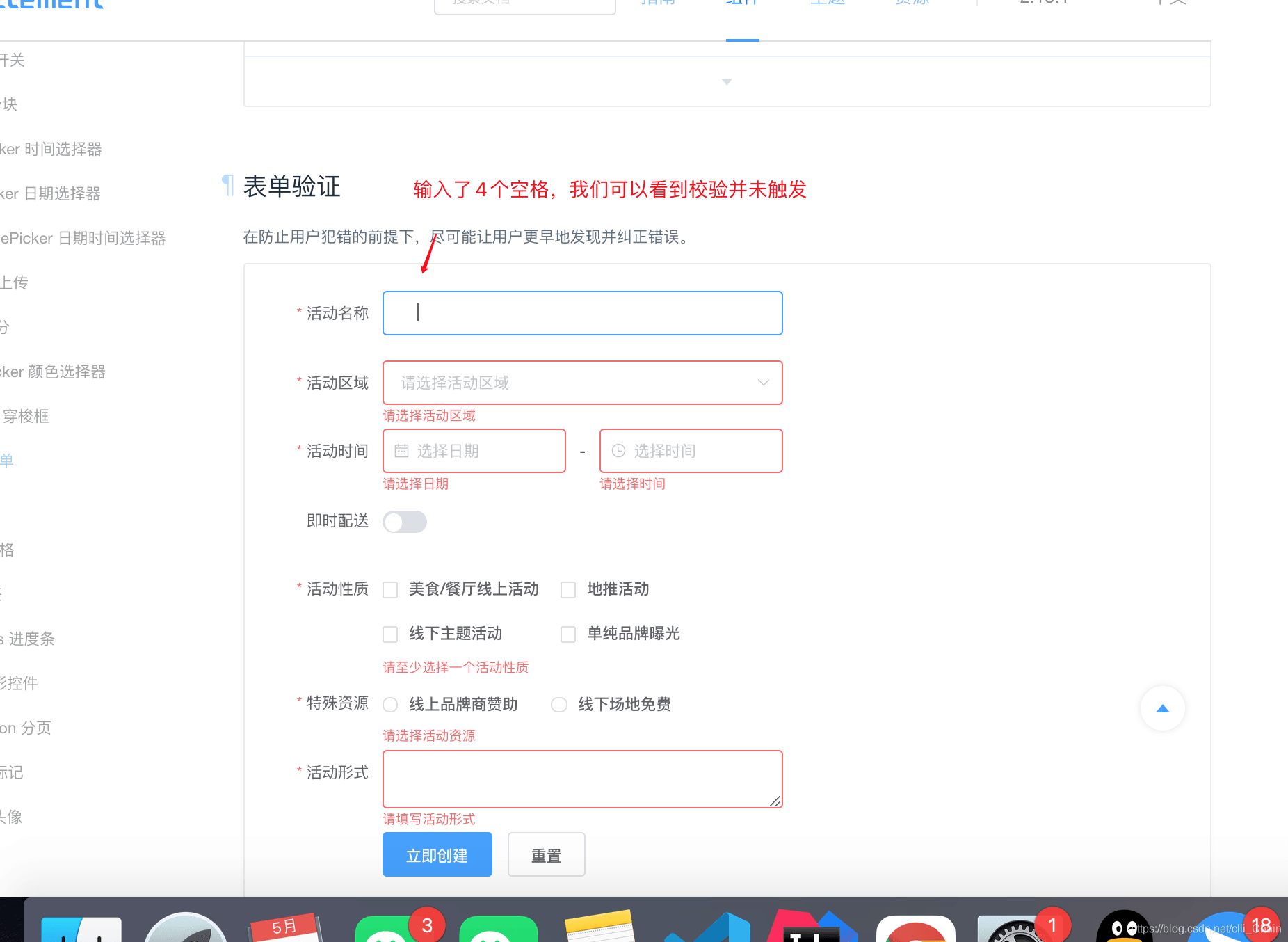
我们可以看到其实element-ui对应el-form-item关于必填校验的部分是采用了rules,rules.length去进行的校验 我们需要知道的是其实空格也同样算是一个字符。同样的空格那么肯定是会通过校验的,那么我们如何去实现不让其首尾输入空格呢?
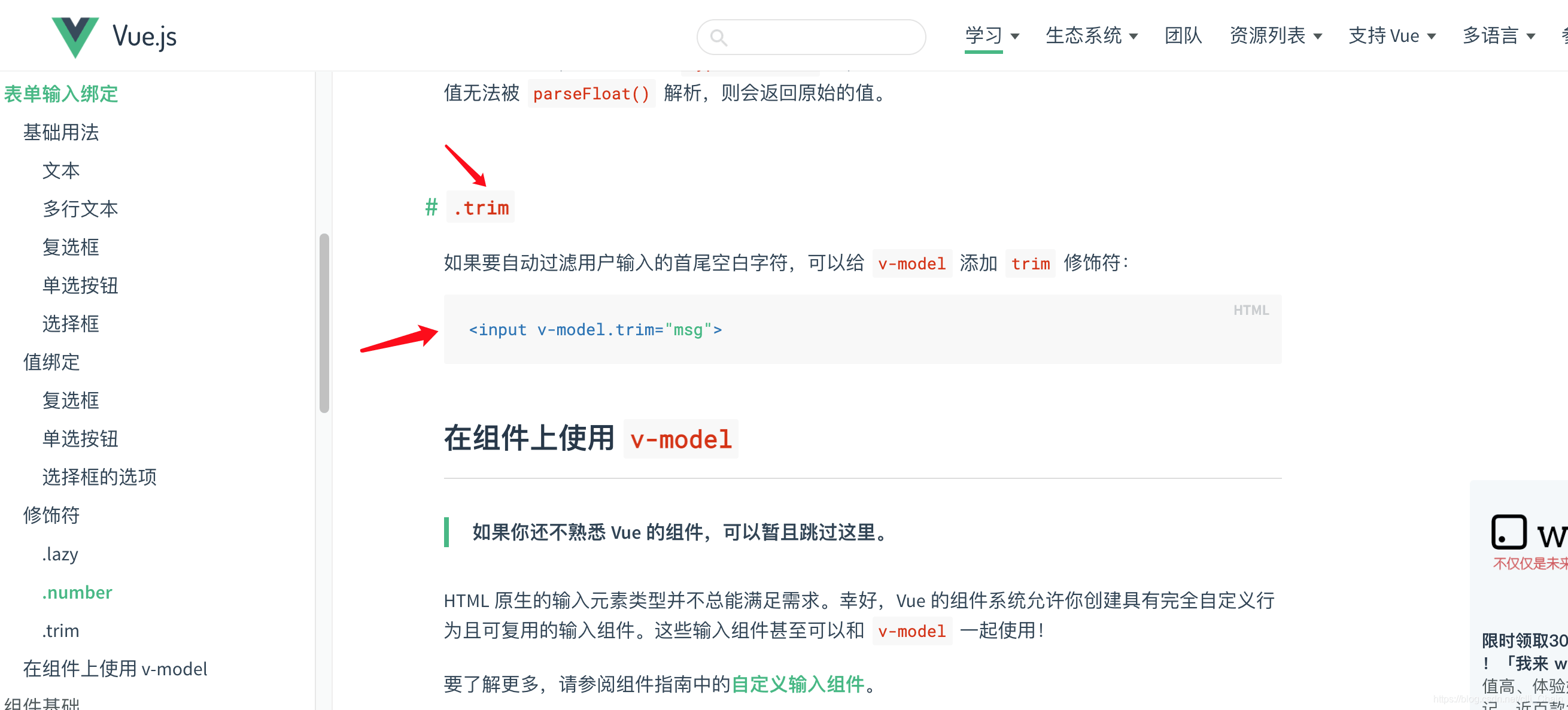
当然我们第一个想法想到的肯定是trim这个修饰符,首先我们可以看一下官网

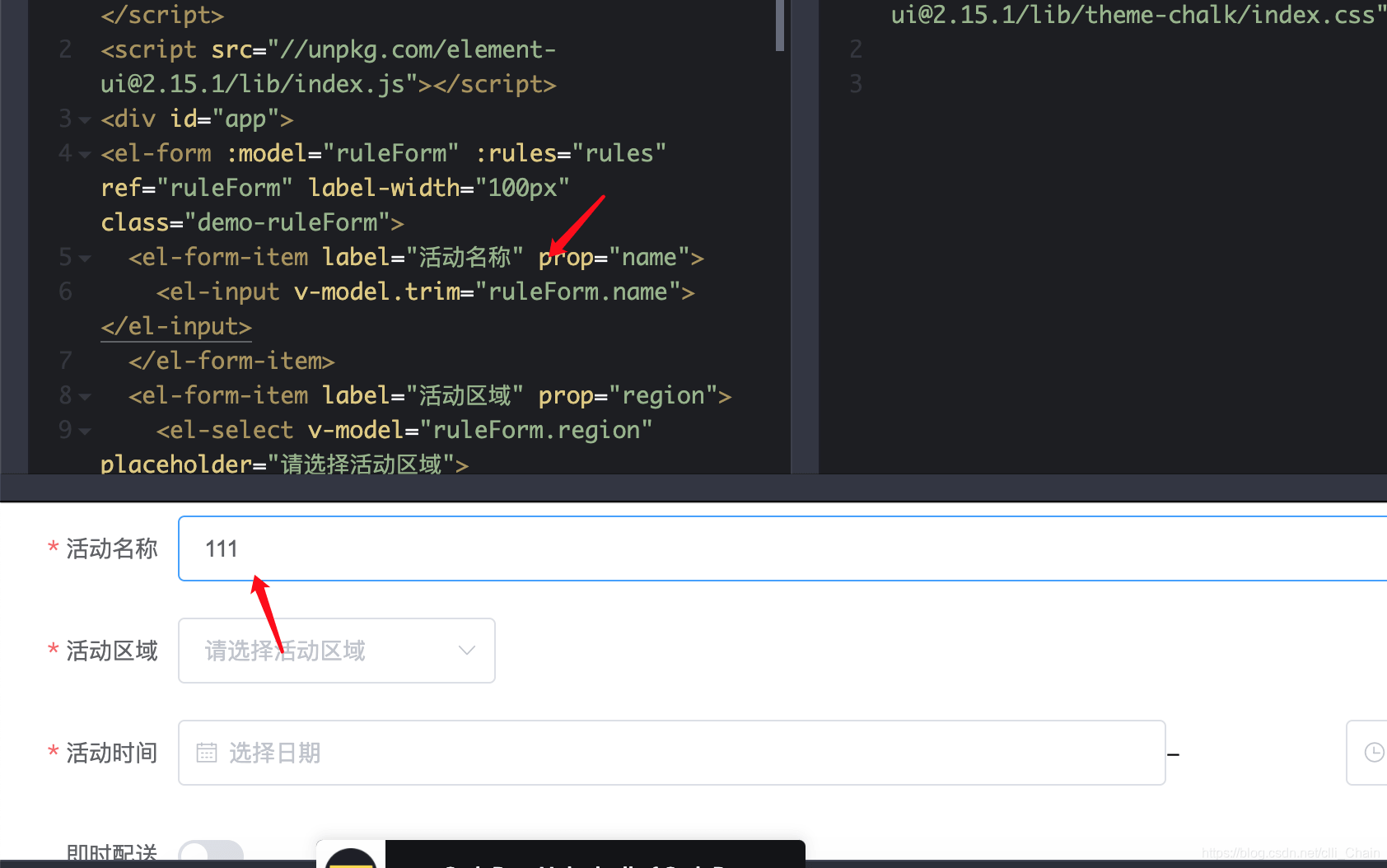
我们可以试一试,当input新增了trim后会出现怎样的效果?

如果采用trim修饰符的话,确实可以实现功能,但是这个时候首尾都不能输入空格就会导致一个问题,当我们从左到右输入文字的时候
例如
1111 2222
我如果想写完1111立刻再输入几个空格再输入2222,这个时候如果我们采用的是trim便会遇到不能输入的问题,我们只能11112222输入完成之后再去讲鼠标光标放置在11112222中间部分输入空格,这样肯定是不利于我们输入的。
我们只需要在我们对应的rules数组对象校验中新增这样一个正则写法即可。
pattern: ‘[^ \x20]+’
完整写法
loginRules: {
username: [{ required: true, pattern: '[^ \x20]+', trigger: 'blur', message: '用户名不能为空' }],
password: [{ required: true, pattern: '[^ \x20]+', trigger: 'blur', message: '密码不能为空' }],
code: [{ required: true, pattern: '[^ \x20]+', trigger: 'change', message: '验证码不能为空' }],
},当然上方的功能保证的其实也只是校验项 在开头部分输入空格会触发校验,但是我们在末尾输入空格的时候,对应的校验则不会再触发,这个时候我们则需要在进行搭配,写一个请求递归,实现所有请求参数的首尾去空格。
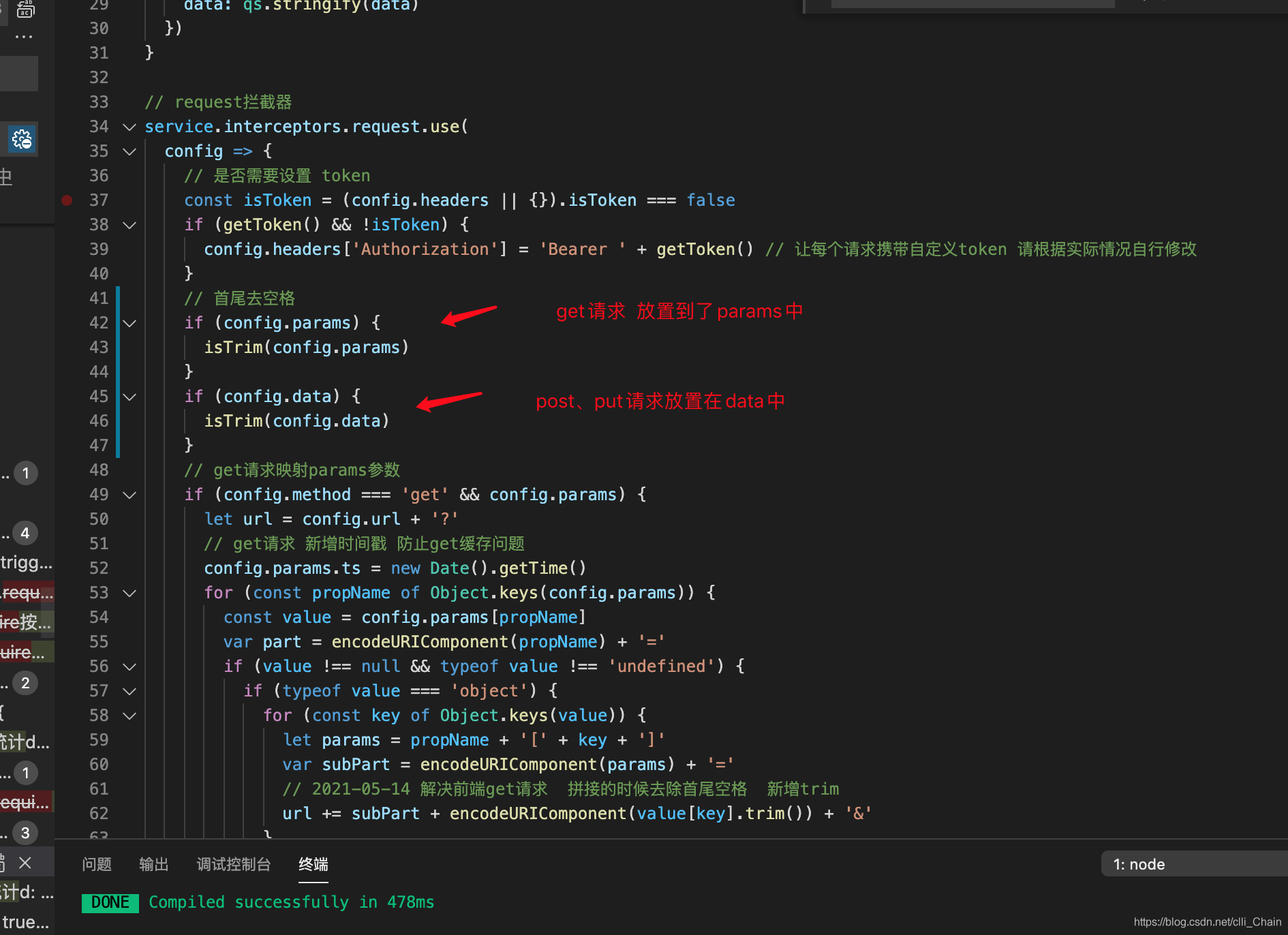
编写递归函数放置到我们请求拦截器当中
/**
* @description: 2021-05-14 请求参数首尾去空格
* @param {*} data
* @return {*}
*/
function isTrim(data) {
// 首先需要判断当前的config中是否存在data值
if (data && data instanceof Object) {
for (const key in data) {
if (Object.hasOwnProperty.call(data, key)) {
// 此处我们不要使用 let element = data[key] 注意 如果采用这种方式的话对应trim改变的值和data[key]将不再会是一个同一个内存地址
// 在需要判断一下当前数据是否是数组
if (Array.isArray(data[key])) {
// 就将数组放进去
data[key] = isTrim(data[key])
} else if (data[key] && data[key] instanceof Object) {
// 如果对象里面套对象的话
data[key] = isTrim(data[key])
} else if (data[key] && Object.prototype.toString.call(data[key]) == '[object String]') {
// 如果对象里面的数据是String的话那么就直接trim只对String进行操作
data[key] = data[key].trim()
}
}
}
return data
} else if (data && Object.prototype.toString.call(data) == '[object String]') {
// 如果是字符串说明是JSON.parse需要转换
let dataObj = JSON.parse(data)
// 转成对象之后在抛出去
dataObj = isTrim(dataObj)
return JSON.stringify(dataObj)
} else if (data && data instanceof Array) {
// 如果是数组 那就forin一下 判断里面的数据类型
for (const key in data) {
if (Object.hasOwnProperty.call(data, key)) {
if ((data && data instanceof Object) || (data && data instanceof Array)) {
data[key] = isTrim(data[key])
}
}
}
return data
}
}在这边我是用的是axios来实现ajax请求,找到我们的请求拦截器处:

递归完成后得到的便是字符串去除首尾空格的效果。

到此这篇关于element必填校验 输入空格问题,修改正则表达式、请求拦截器,实现所有输入框去除首尾空格的文章就介绍到这了,更多相关element必填校验输入空格内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!