
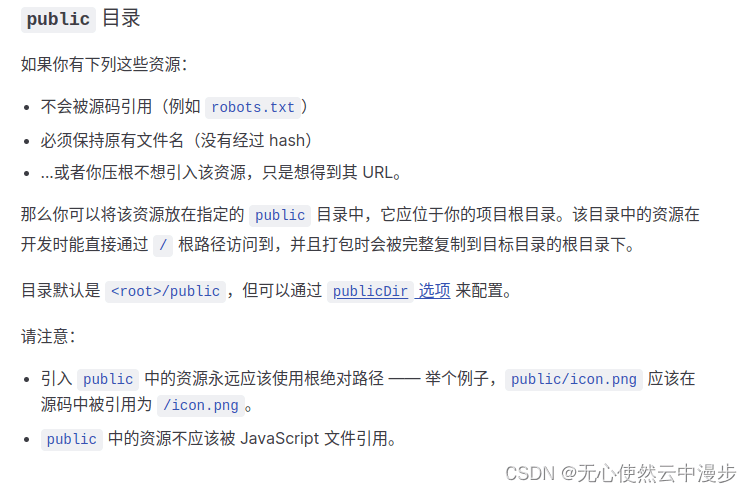
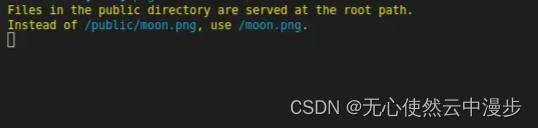
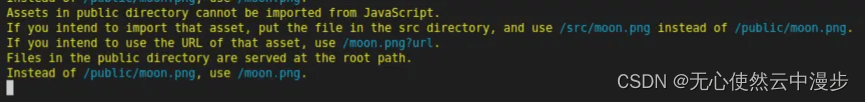
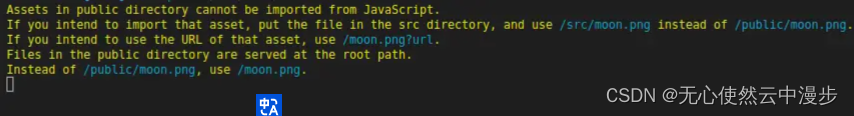
vite官网解释
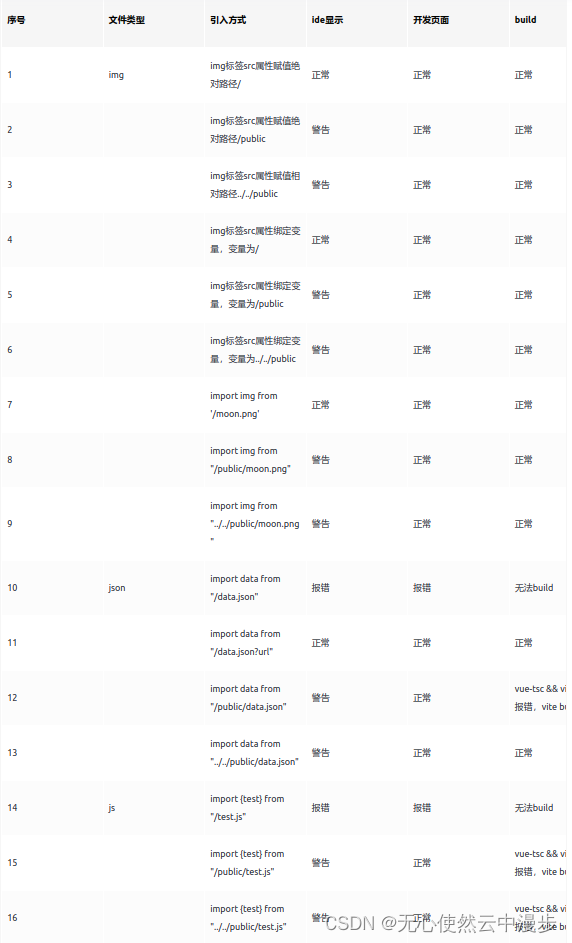
可以先看最下面结论


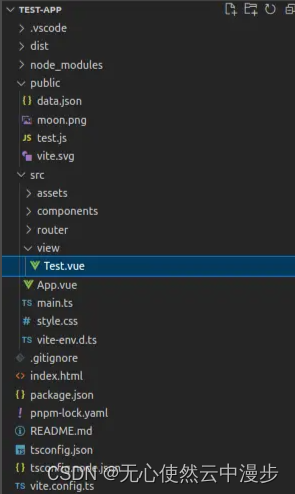
在Test.vue组件中测试

<template>
<div class="view"><img src="" /></div>
</template>
<script setup lang="ts">
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>
build后:

页面显示:

<template>
<div class="view"><img src="" /></div>
</template>
<script setup lang="ts">
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>ide警告:

build后:

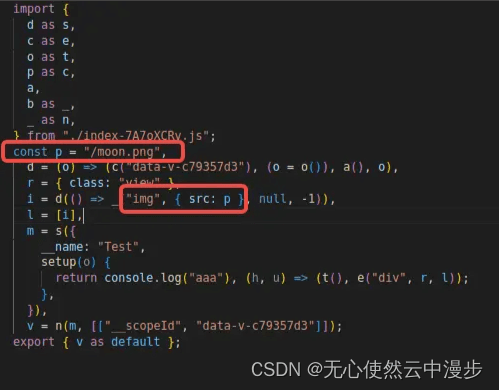
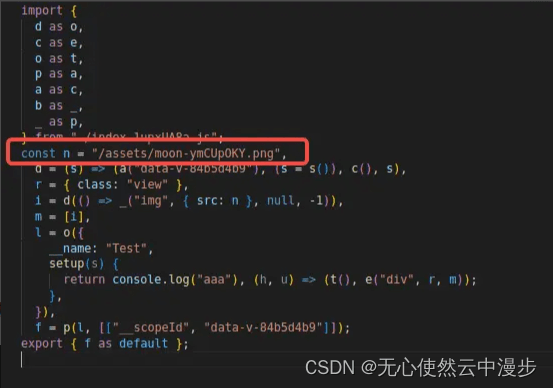
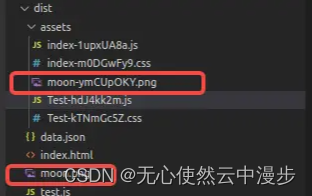
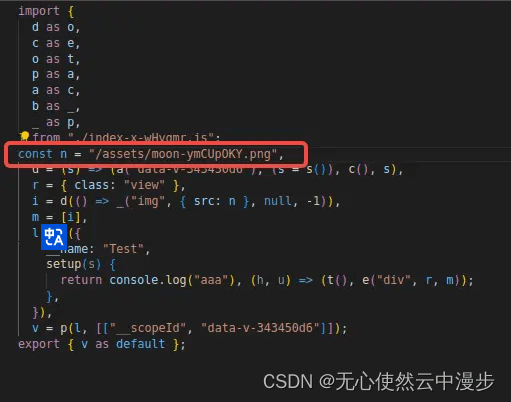
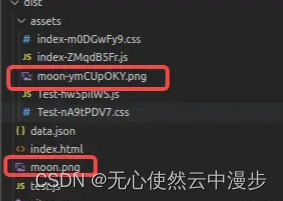
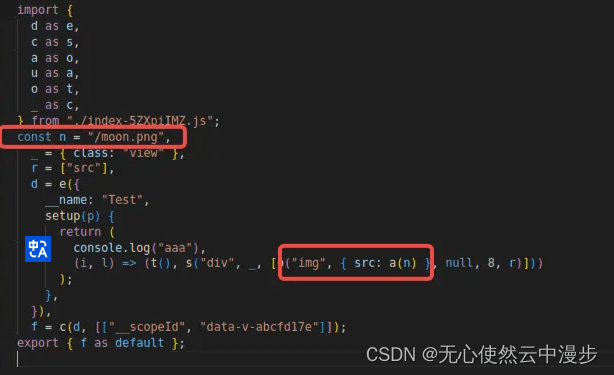
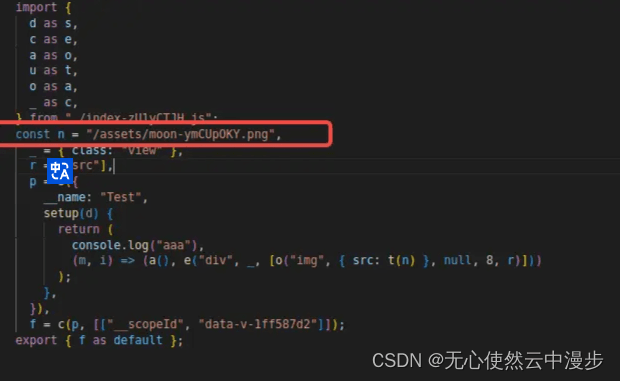
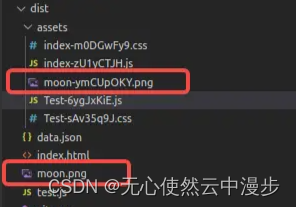
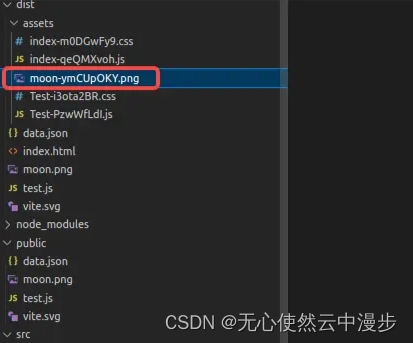
可以看到,这样的方式引用,会把图片文件复制一份,名称追加hash值,放在assets下面,根目录下的moon.png并没有被引用

页面显示:

<template>
<div class="view"><img src="" /></div>
</template>
<script setup lang="ts">
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>
ide警告:

build后:

可以看到,这样的方式引用,会把图片文件复制一份,名称追加hash值,放在assets下面,根目录下的moon.png并没有被引用

页面显示:

<template>
<div class="view">
<img :src="img" />
</div>
</template>
<script setup lang="ts">
const img = "";
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>
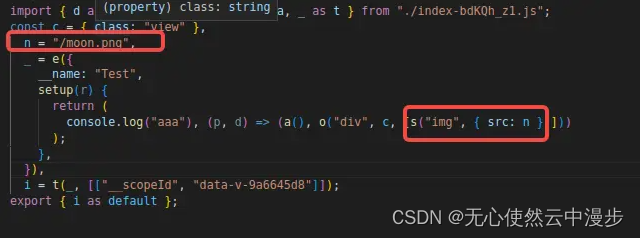
build后:

页面显示:

<template>
<div class="view"><img :src="img" /></div>
</template>
<script setup lang="ts">
const img = "";
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>
ide警告:

build后:

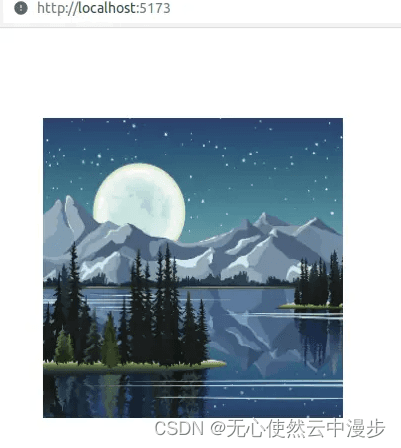
页面显示:

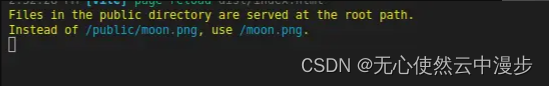
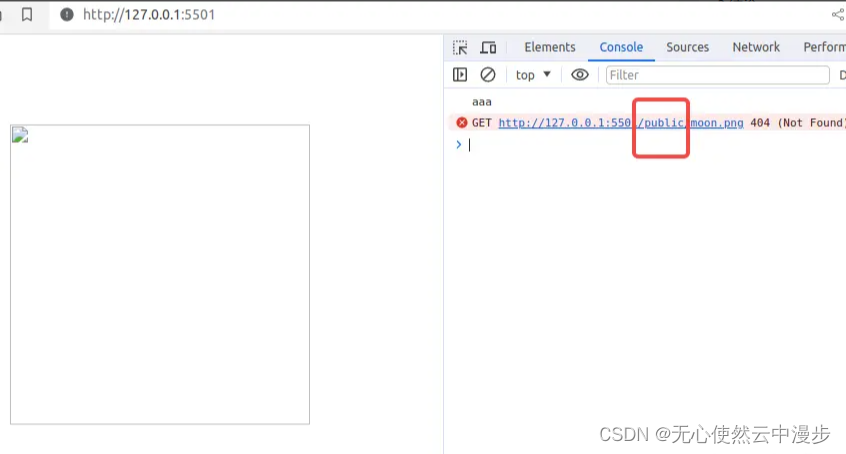
上图显示正常是因为在开发环境,存在public路径,但是如果部署服务器,就会找不到图片如下图,因为没有public这个路径,

<template>
<div class="view"><img :src="img" /></div>
</template>
<script setup lang="ts">
const img = "";
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>
ide警告:

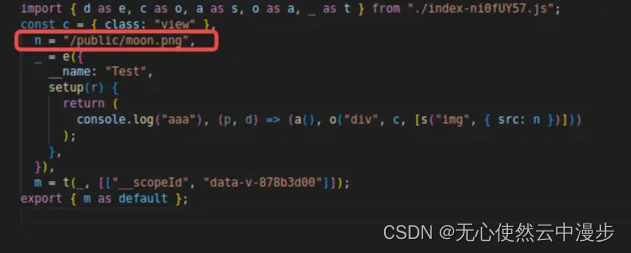
build后:

页面显示:

上图显示正常是因为在开发环境,存在public路径,但是如果部署服务器,就会找不到图片如下图,因为没有public这个路径,

<template>
<div class="view"><img :src="img" /></div>
</template>
<script setup lang="ts">
import img from "";
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>build后:

页面显示:

<template>
<div class="view"><img :src="img" /></div>
</template>
<script setup lang="ts">
import img from "";
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>
ide警告:

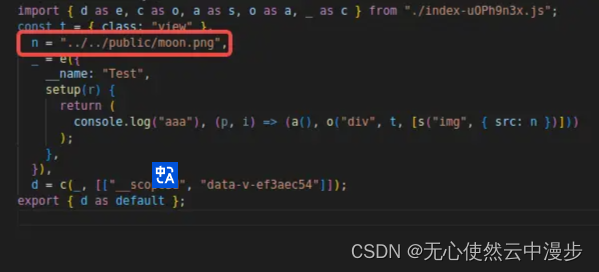
build后:

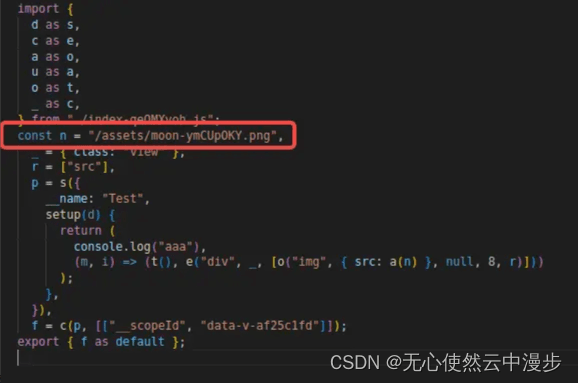
可以看到,这样的方式引用,会把图片文件复制一份,名称追加hash值,,放在assets下面,根目录下的moon.png并没有被引用

页面显示:

<template>
<div class="view"><img :src="img" /></div>
</template>
<script setup lang="ts">
import img from "";
console.log("aaa");
</script>
<style scoped>
img {
width: 300px;
height: 300px;
}
</style>
ide警告:

build后:

可以看到,这样的方式引用,会把图片文件复制一份,名称追加hash值,,放在assets下面,根目录下的moon.png并没有被引用

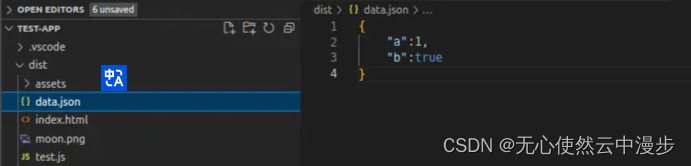
页面显示:


<template>
{{ data }}
</template>
<script setup lang="ts">
import data from "/data.json";
console.log("aaa", data);
</script>
<style scoped></style>
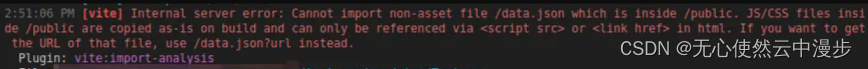
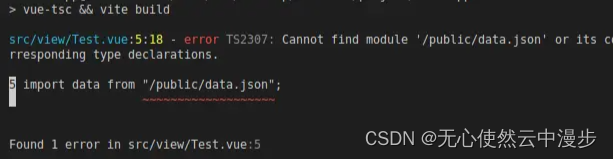
ide报错:

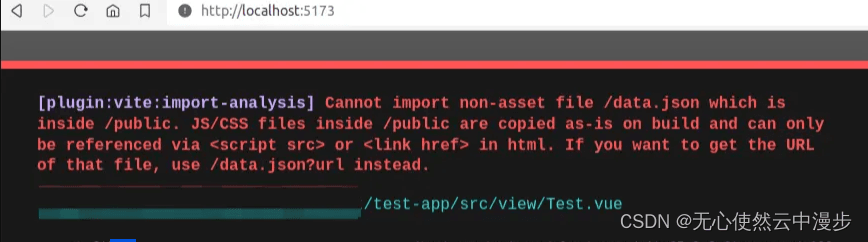
页面报错:

<template>
{{ data }}
</template>
<script setup lang="ts">
import data from "/data.json?url";
console.log("aaa", data);
</script>
<style scoped></style>
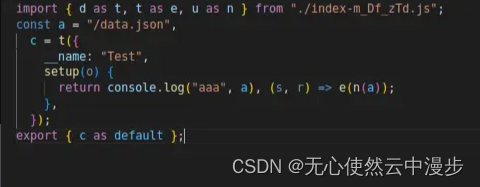
build后:

页面显示:

可以看到页面仅仅显示路径,而不是文件内容
<template>
{{ data }}
</template>
<script setup lang="ts">
import data from "/public/data.json";
console.log("aaa", data);
</script>
<style scoped></style>
ide警告:

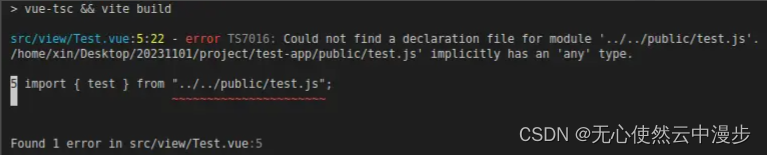
"vue-tsc && vite build"命令build报错:

"vite build"命令build后:

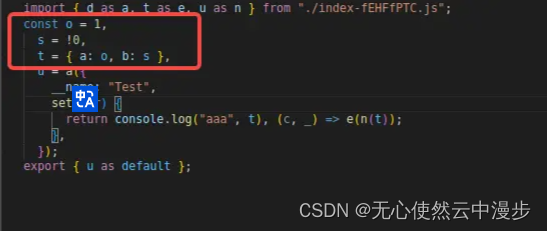
可以看到,虽然有警告,但是/public中的json文件,在vue组件中用import { test } from '/public/data.json' 方式引入后还是可以使用的,但是json文件内容已经被引入到当前js中了,实际上删除打包后根目录中的data.json也不会影响
页面正常:

<template>
{{ data }}
</template>
<script setup lang="ts">
import data from "../../public/data.json";
console.log("aaa", data);
</script>
<style scoped></style>ide警告:

build后:

页面显示:


<template>
{{ test }}
</template>
<script setup lang="ts">
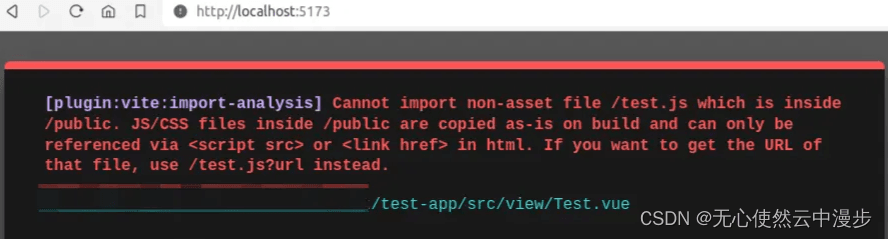
import {test} from "/test.js";
console.log("aaa", test);
</script>
<style scoped></style>ide报错:

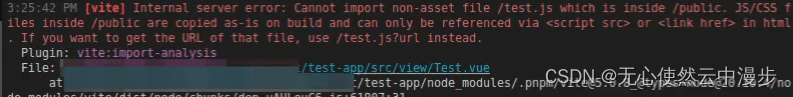
页面报错:

<template>
{{ test }}
</template>
<script setup lang="ts">
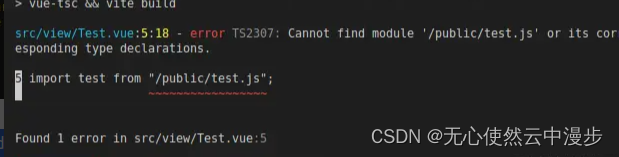
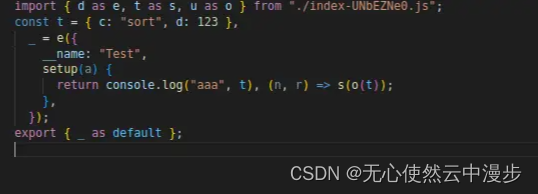
import {test} from "/public/test.js";
console.log("aaa", test);
</script>
<style scoped></style>
ide警告:

"vue-tsc && vite build"命令build报错:

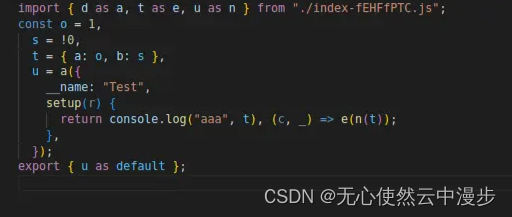
"vite build"命令build后:

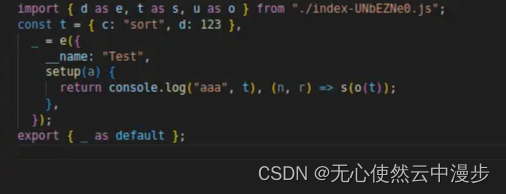
可以看到,虽然有警告,但是/public中的js文件,在vue组件中用import { test } from '/public/test.js' 方式引入后还是可以使用的,但是js文件内容已经被引入到当前js中了,test.js也不会影响
页面显示:

<template>
{{ test }}
</template>
<script setup lang="ts">
import {test} from "../../public/test.js";
console.log("aaa", test);
</script>
<style scoped></style>
ide警告:

"vue-tsc && vite build"命令build报错:

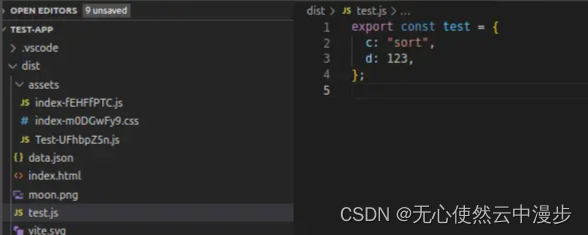
"vite build"命令build后:

可以看到,虽然有警告,但是/public中的js文件,在vue组件中用import { test } from '/public/test.js' 方式引入后还是可以使用的,但是js文件内容已经被引入到当前js中了,test.js也不会影响


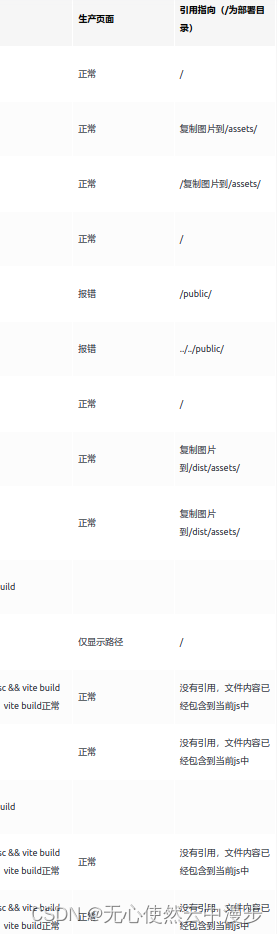
综上:
到此这篇关于vue引用public文件夹中文件的多种方式的文章就介绍到这了,更多相关vue引用public文件夹文件内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!