实例:将dataOld这个对象数组的对象中的属性key变成dataNew中的形式;
//原数据
dataOld: [{ count: '33', area: '122.2', districtId: 43000 }, { count: '44', area: '168.2', districtId: 43001 }]
//接口需要的数据
dataNew: [{ countAll: '33', countArea: '122.2', districtId: 43000 }, { count: '44', area: '168.2', districtId: 43001 }]方法一:使用map循环,在map循环内创建一个新对象,将item要改变的key赋给新创建的对象里面新key值,然后push给一个新创建的数组dataNew即可;
let dataNew = []; //新数组
dataOld.map(item => {
let obj = {
countAll: item.count,
countArea: item.area,
districtId: item.districtId,
}
dataNew.push(obj);
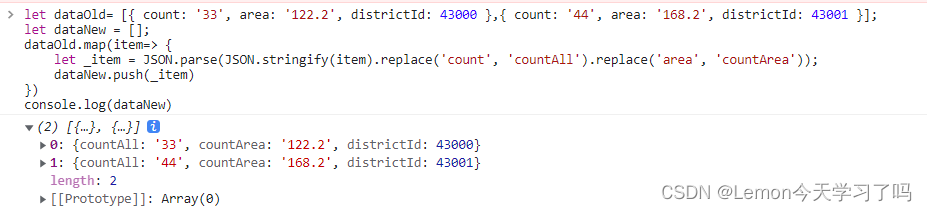
});方法二:使用map循环 + replace替换,通过循环然后将子类JSON.stringify后采用replace来改变属性key;
let dataNew = []; //新数组
dataOld.map(item => {
let _item = JSON.parse(JSON.stringify(item).replace('count', 'countAll').replace('area', 'countArea'));
dataNew.push(_item)
});
方法三:使用forEach循环 + for循环,通过Object.keys()来改变属性key;
convertKey (arr, key) {
let dataNew = []; //新数组
this.dataOld.forEach((item, index) => {
let obj = {}; //新数组里的新对象
for (var i = 0; i < key.length; i++) {
obj[key[i]] = item[Object.keys(item)[i]]; //key值替换
}
dataNew.push(obj);
})
console.log(dataNew,'dataNew');
return dataNew;
},
// 改变后的key
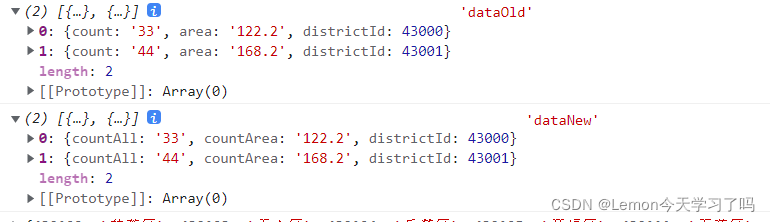
let dataNew = this.convertKey(this.dataOld, ['countAll', 'countArea', 'districtId']);结果:

到此这篇关于js修改对象数组的key值的文章就介绍到这了,更多相关js修改对象key值内容请搜索插件窝以前的文章或继续浏览下面的相关文章希望大家以后多多支持插件窝!