原文链接:https://www.rajamsr.com/javascript-trim-string/
你在 JavaScript 代码编写中有遇到过一个你需要比较或操作处理字符串,但是在开始或者结尾有额外空格的情况吗?如果有,你并不孤单,很多 JS 开发者所面对的最常见的问题之一就是如何从开头或结尾移除额外的空格。这个过程叫做JS修剪字符串。这样处理之后,你就可以确保你的字符串是连续并且准确的,并且可以避免任何额外空格导致的潜在问题。
在这篇博客中,我将给你展示:
有点懵逼,感觉讲的意思大同小异
让我们开始吧!
JavaScript 提供了三个内置的修剪字符串的方法:trim()、trimStart()和trimEnd()。这三个方法并不修改原来的字符串,而是返回修剪好的字符串。
换句话说,这里是原地操作。
trim()方法对开头和结尾去除所有的空白字符。空白字符包括空格、tabs,换行符,还有其他被视为空格的 Unicode 统一码字符trimStart()方法对字符串开头去除所有的空白字符。trimEnd()方法对字符串结尾去除所有的空白字符。这三个方法并不接受任何的参数,并且它们是很容易使用的。
这里有一个使用这些方法修剪字符串的代码例子:
// Using trim() to remove whitespace from both sides of a string let name = " John Doe "; console.log(name.trim()); // Output: "John Doe"
// Using trimStart() to remove whitespace from the beginning of a string console.log(name.trimStart()); // Output: "John Doe "
// Using trimEnd() to remove whitespace from the end of a string console.log(name.trimEnd()); // Output: " John Doe"
有时,你可能想要以具体的长度来修剪字符串,而非仅仅移除空格。
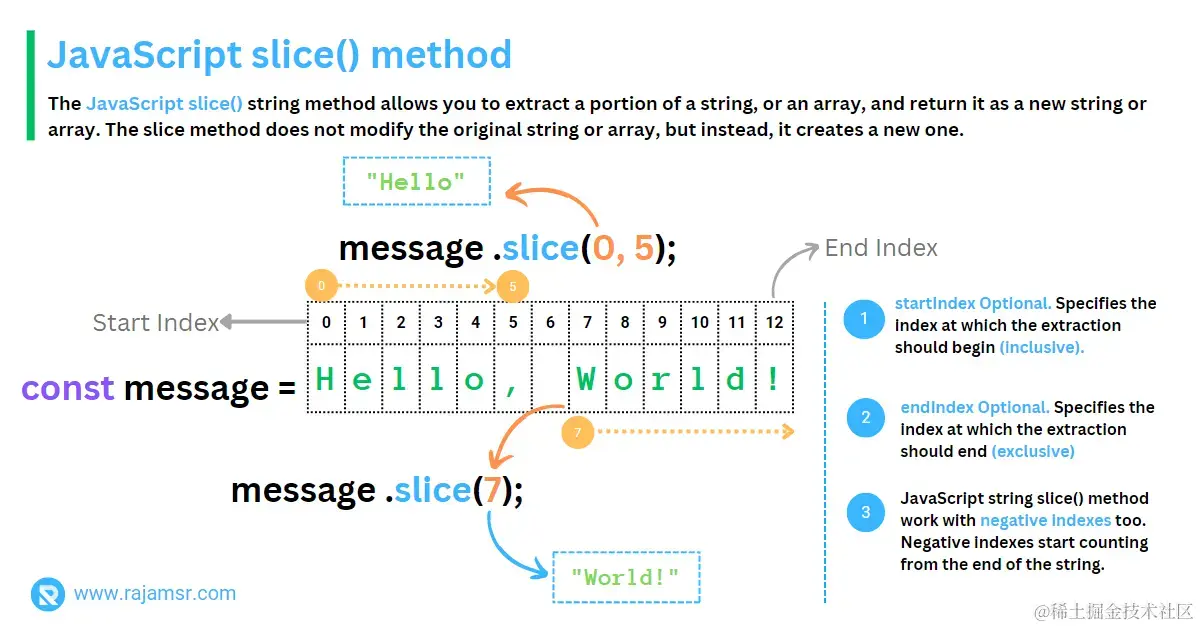
比如说,你可能想要截短一个长字符串以满足展示特定的区域,或者创造一个更长文本的总结。在这些情况里,你可以使用 JavaScript slice() 方法以具体的长度来修剪字符串。
slice()方法提取了字符串的一部分并且返回了新的字符串。这个方法接受两个参数,要提取的子字符串的索引起点和索引重点。
这里说几个使用 slice() 的代码实例
// Using slice() to trim a string to 10 characters let message = "JavaScript runs everywhere on everything!"; console.log(message.slice(null, 10)); // Output: "JavaScript"
// Using slice() to trim a string from the 4th character to the end console.log(message.slice(4)); // Output: "Script runs everywhere on everything!"
// Using slice() to trim a string from the 10th to the 20th character console.log(message.slice(null, 20)); // Output: " runs ever"

使用 slice() 以具体长度来修剪字符串有些优点也有缺点,优缺点如下:
slice() 方法在字符串中间切除单词或者句子,这可能会影响字符串的可读性或意义。有时,你可能想要修剪一个字符到固定的长度,比如10个字符,并且你并不关心它的原始长度如何。在 JS 中为了修剪到十个长度,你可以使用 slice() 方法去使用固定的 0-10 的索引,这个 slice() 方法提取了字符串的一部分并且返回了一个新的字符串。
这里有几个使用 JavaScript slice 去裁剪字符串到十个字符的代码示例。
// Using slice() to trim a string to 10 characters let message = "JavaScript runs everywhere on everything!"; console.log(message.slice(null, 10)); // Output: "JavaScript"
// Using slice() to trim a string to 10 characters let name = "Java"; console.log(name.slice(null, 10)); // Output: "Java"
// Using slice() to trim a string to 10 characters let title = "Eloquent JavaScript"; console.log(title.slice(null, 10)); // Output: "Eloquent J"
如你所见,slice() 方法修剪字符串到十个字符,不管它的原始长度说多少。但是,这也意味着它可以从字符串中间切断语句,这可能会影响子串的可读性或意义。所以,你应该小心的使用这个方法,并且最好是必要的时候才使用。
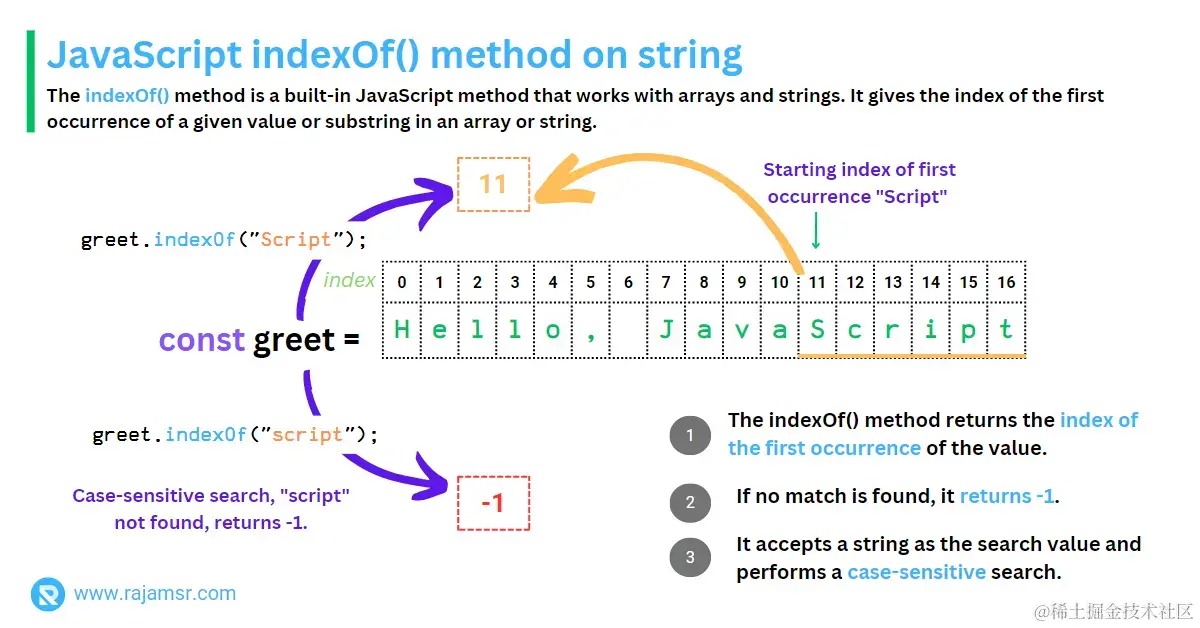
有时,你可能想要在特定的字节后去修剪字符串,比如在逗号、点、或者空格。为了在字符后修剪字符串,你可以使用 JavaScript indexOf() 和 slice() 方法。
indexOf() 方法返回指定字符在字符串中第一个出现的索引。如果这个字符没找到,那就返回 -1,这个 slice() 方法,就喝我们之前见到的一样,从字符串中提取一个字符串并且返回新的字符串。

这里有一些使用 indexOf() 和 slice() 去在字符后面修剪字符串的示例。
// Using indexOf() and slice() to trim a string after a comma
let address = "123 Main Street, New York, NY 10001";
console.log(address.slice(null, address.indexOf(",")));
// Output: "123 Main Street"
// Using indexOf() and slice() to trim a string after a dot
let email = "john.doe@example.com";
console.log(email.slice(null, email.indexOf(".")));
// Output: "john"
// Using indexOf() and slice() to trim a string after a space
let greeting = "Hello, world!";
console.log(greeting.slice(null, greeting.indexOf(" ")));
// Output: "Hello,"
正如你所看到的,indexOf() 和 slice() 方法会修剪指定字符后的字符串,删除其后面的所有内容。但是,这也意味着它可能会丢失字符串中的一些重要或相关信息。因此,您应该谨慎使用此方法,并且仅在需要时使用。 添加 JavaScript 注释是为了理解功能。
有时,你可能想要修剪特定的字符串,比如破折号、冒号或斜线。这可能对给予特定的分隔符号分开一个字符串为两个或更多的部分有作用。为了修剪字符处的字符串,你可以使用 split() 和 join() 方法。
split() 方法给予一个特定的字符分隔字符串为一个子串的数组。它接受一个参数:这个用作分割器的字符,join() 方法将一个有着子字符串的数组合成一个新字符串。它接受一个参数:这个用作分割(结合)器的字符
这里有几个使用 split() 和 join() 去修剪字符串为字符的例子
// Using split() and join() to trim a string at a dash
let title = "JavaScript-Trim-String";
console.log(title.split("-").join(" "));
// Output: "JavaScript Trim String"
// Using split() and join() to trim a string at a colon
let time = "06:56:08";
console.log(time.split(":").join("."));
// Output: "06.56.08"
// Using split() and join() to trim a string at a slash
let url = "https://www.bing.com\search?q=javascript+trim+string";
console.log(url.split("\").join("/"));
// Output: "https://www.bing.com/search?q=javascript+trim+string"
正如您所看到的,length 和 slice() 方法从末尾修剪字符串,删除指定数量的字符。但是,这也意味着您需要知道要删除的确切字符数,但情况可能并非总是如此。
有时,您可能希望在指定字符(例如逗号、点或空格)之前修剪字符串。这对于删除字符串中某个定界符或分隔符之前不需要的或不必要的部分非常有用。
要在 JavaScript 中修剪字符之前的字符串,可以同时使用 lastIndexOf() 和 slice() 方法。 lastIndexOf() 方法返回字符串中最后一次出现的指定字符的索引。如果没有找到该字符,则返回-1。
以下是使用 JavaScript 数组方法 lastIndexOf() 和 slice() 修剪字符之前的字符串的一些代码示例:
// Using lastIndexOf() and slice() to trim a string before a comma
let address = "123 Main Street, New York, NY 10001";
console.log(address.slice(address.lastIndexOf(",") + 1));
// Output: " NY 10001"
// Using lastIndexOf() and slice() to trim a string before a dot
let url = "https://www.bing.com/search?q=javascript+trim+string";
console.log(url.slice(url.lastIndexOf(".") + 1));
// Output: "com/search?q=javascript+trim+string"
// Using lastIndexOf() and slice() to trim a string before a space
let message = "Hello, JavaScript!";
console.log(message.slice(message.lastIndexOf(" ") + 1));
// Output: "JavaScript!"
正如你所看到的,lastIndexOf() 和 slice() 方法会修剪指定字符之前的字符串,删除其前面的所有内容。
有时,您可能想要截断字符串并在末尾添加省略号 (…),例如当您想要创建摘要、指示截断或增强美观时。省略号是由三个点 (...) 组成的标点符号,通常用于表示某些内容被省略或遗漏。
要修剪字符串并在末尾添加省略号,可以同时使用 slice() 和 JavaScript 字符串连接 concat() 方法。 concat() 方法连接两个或多个字符串并返回一个新字符串。它接受一个或多个参数。
以下是使用 slice() 和 concat() 修剪字符串并在末尾添加省略号的一些代码示例:
// Using slice() and concat() to trim a string and add an ellipsis at the end
let message = "JavaScript runs everywhere on everything!";
console.log(message.slice(null, 20).concat("..."));
// Output: "JavaScript runs ever..."
console.log(message.slice(null, 30).concat("..."));
// Output: "JavaScript runs everywhere on ..."
正如您所看到的,slice() 和 concat() 方法修剪字符串并在末尾添加省略号,创建一个新字符串。但是,这也意味着您需要指定要提取的子字符串的长度,但情况可能并非总是如此。
修剪字符串并在末尾添加省略号可能有一些应用,例如:
在这篇博文中,我向您展示了如何使用不同的方法和技术在 JavaScript 中修剪字符串。我已经解释了如何使用trim()方法从字符串中修剪空格,以及如何使用slice()和concat()方法修剪字符串并在末尾添加省略号。
我们还讨论了 JavaScript 中修剪字符串的一些含义和应用,例如提高可读性、减少内存使用、匹配模式、创建摘要、指示截断或增强美观。
根据您的目的和情况使用适当的方法。例如,使用trim()修剪字符串两边的空格,使用slice()和concat()修剪字符串并在末尾添加省略号,或者使用其他方法如trimStart()、trimEnd() 、indexOf()、lastIndexOf()、split() 或 join() 以其他方式修剪字符串。
修剪字符串时请小心,不要丢失或更改字符串的含义或信息。在修剪字符串时添加一些指示符或解释,尤其是在不明显的情况下。
我希望这篇博文能够帮助您学习如何在 JavaScript 中修剪字符串。交给你了,你将如何使用 JavaScript 修剪方法?
以上就是JavaScript修剪字符串的方法和技巧的详细内容,更多关于JavaScript修剪字符串的资料请关注插件窝其它相关文章!