抽象工厂方法设计模式:- 基本上它是模式中的模式,它是一种创建型设计模式,需要以我们工厂设计的方式创建属于一系列相似对象的对象我们创建相似类型对象的模式在这里,我们使用工厂中的工厂来创建属于相似对象系列的对象。
工厂和抽象工厂设计模式的区别

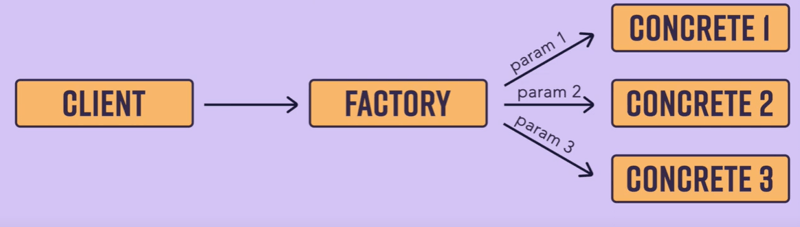
抽象工厂模式与工厂方法模式类似,但多了一层。在抽象工厂中,有一个中央接口(或“工厂”),它定义了创建一组相关对象(如按钮或复选框)的方法。
每个具体工厂类决定使用哪个特定工厂(例如,用于 windows 或 mac 的工厂)来创建实际对象。然后,在这些具体产品类中实现创建最终对象(如 mac 按钮或 windows 复选框)的逻辑。
简而言之:
此模式有助于创建相关对象,而无需将代码与特定实现紧密耦合。
抽象工厂设计模式的类图
+----------------------+
| abstractfactory |
<h2>
类比理解抽象工厂设计模式:智能手机制造商
</h2>
<p>想象一家提供两条产品线的智能手机公司:android 和 <a style="color:#f60; text-decoration:underline;" href="https://www.php.cn/zt/16413.html" target="_blank">iphone</a>。两条系列均包含手机和充电器,但每条系列的具体型号有所不同。</p>
<p>一家智能手机公司生产两条产品线:android 和 iphone,每条产品线都有一部手机和一个充电器。</p>
以下是上述类比的uml图
+--------------------+
| abstractfactory |
<p>这里是上述类比的代码,以便更好地理解</p>
<pre class="brush:php;toolbar:false">
// Abstract Factory
class AbstractFactory {
createPhone() {
throw new Error('This method should be overridden');
}
createCharger() {
throw new Error('This method should be overridden');
}
}
// Concrete Factory for Android
class AndroidFactory extends AbstractFactory {
createPhone() {
return new AndroidPhone();
}
createCharger() {
return new AndroidCharger();
}
}
// Concrete Factory for iPhone
class iPhoneFactory extends AbstractFactory {
createPhone() {
return new iPhone();
}
createCharger() {
return new iPhoneCharger();
}
}
// Product classes for Android
class AndroidPhone {
makeCall() {
return 'Making a call from Android Phone';
}
}
class AndroidCharger {
charge() {
return 'Charging Android Phone';
}
}
// Product classes for iPhone
class iPhone {
makeCall() {
return 'Making a call from iPhone';
}
}
class iPhoneCharger {
charge() {
return 'Charging iPhone';
}
}
// Client code
function getFactory(osType) {
switch (osType) {
case 'Android':
return new AndroidFactory();
case 'iPhone':
return new iPhoneFactory();
default:
throw new Error('Unknown OS type');
}
}
// Example usage
const androidFactory = getFactory('Android');
const androidPhone = androidFactory.createPhone();
const androidCharger = androidFactory.createCharger();
console.log(androidPhone.makeCall()); // Output: Making a call from Android Phone
console.log(androidCharger.charge()); // Output: Charging Android Phone
const iphoneFactory = getFactory('iPhone');
const iphone = iphoneFactory.createPhone();
const iphoneCharger = iphoneFactory.createCharger();
console.log(iphone.makeCall()); // Output: Making a call from iPhone
console.log(iphoneCharger.charge()); // Output: Charging iPhone
抽象工厂模式是一种强大的设计方法,可以促进相关对象系列的创建,而无需指定它们的确切类。通过将客户端代码与实际产品创建分离,可以在引入新产品系列时确保灵活性、可扩展性和更清晰的代码管理。无论是管理跨平台接口还是创建不同的产品线,该模式都提供了一个结构化且可维护的解决方案来处理对象创建的复杂性。实现抽象工厂可以帮助您的代码面向未来,并随着系统的发展保持清晰的关注点分离。
我很想听听您如何将这些想法应用到您的工作中?在下面的评论中分享您的想法或问题 - 我很乐意听取您的意见。
感谢您加入我的学习之旅!