我最近与项目所有者 majd al mounayer 合作,为使用 typescript 构建的非常好的聊天完成应用程序做出了第一个贡献。 majd 对开发有着深入的了解,从 eslint 到 ci 操作。当我回顾他的项目时,我注意到坚实的基础结构使应用程序具有可扩展性,并且让新贡献者更容易添加功能。

基于 Groq 实例,最好为用户提供一个选项 --token_usage 或 -t 来监控返回或用于优化目的的令牌数量。这很重要,因为某些代码块可能会超出应用于每个模型的令牌限制。
通过讨论几个评论并了解如何在该项目中添加此功能。
 Issue 12 通过 --token-usage & -tu 添加 token 信息
#13
Issue 12 通过 --token-usage & -tu 添加 token 信息
#13

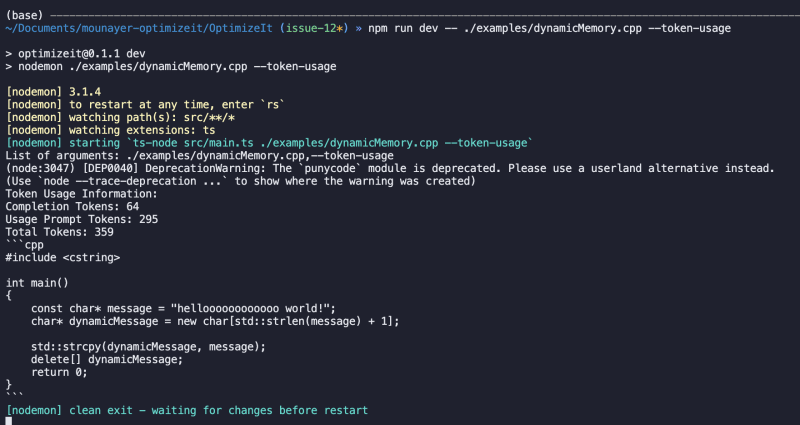
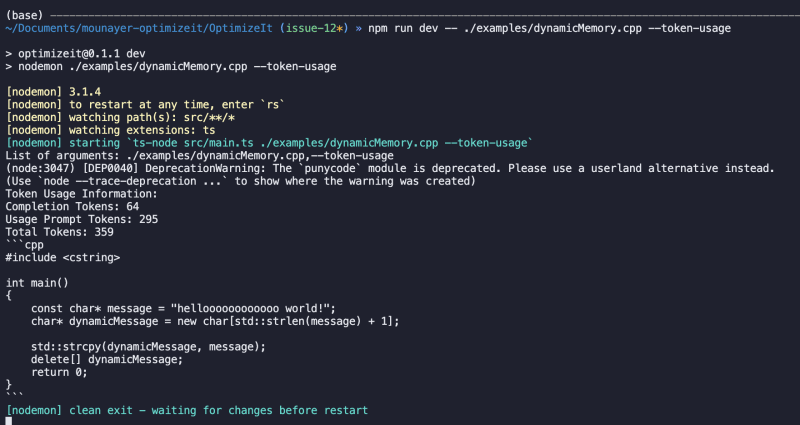
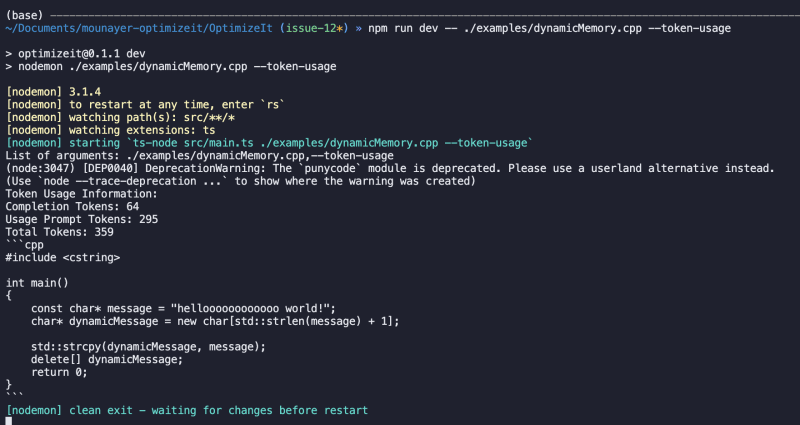
添加handleTokenFlag来检查带有--token-usage或-tu的参数传递,如果是的话,我们对令牌的使用进行stderr。



[x] 构建不会失败。
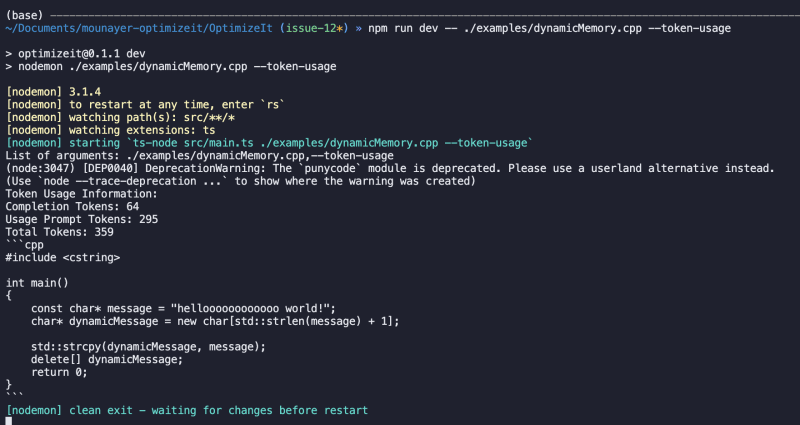
[x] 在本地测试。
[x] Linting 错误(如果有)已解决。
 Issue 12 通过 --token-usage & -tu 添加 token 信息
#13
Issue 12 通过 --token-usage & -tu 添加 token 信息
#13

添加handleTokenFlag来检查带有--token-usage或-tu的参数传递,如果是的话,我们对令牌的使用进行stderr。



[x] 构建不会失败。
[x] 在本地测试。
[x] Linting 错误(如果有)已解决。
他的建议指出,在检查 CLI 的参数时,我们不需要用 try-catch 块包装它,所以我修复并进行了更改。
 Issue 12 通过 --token-usage & -tu 添加 token 信息
#13
Issue 12 通过 --token-usage & -tu 添加 token 信息
#13

添加handleTokenFlag来检查带有--token-usage或-tu的参数传递,如果是的话,我们对令牌的使用进行stderr。



[x] 构建不会失败。
[x] 在本地测试。
[x] Linting 错误(如果有)已解决。
当optimizeit同时处理多个文件时,输出可能会非常大。这将迫使用户一直向上滚动才能看到令牌,这对用户来说并不友好。我认为令牌信息需要显示在所有已处理文件输出下方的程序输出的最底部。
根据引用,我通过在应用程序末尾调用 stderr 进行了更改,以在应用程序的最底部显示令牌。
 Issue 12 通过 --token-usage & -tu 添加 token 信息
#13
Issue 12 通过 --token-usage & -tu 添加 token 信息
#13

添加handleTokenFlag来检查带有--token-usage或-tu的参数传递,如果是的话,我们对令牌的使用进行stderr。



[x] 构建不会失败。
[x] 在本地测试。
[x] Linting 错误(如果有)已解决。
这个错误是因为完成处理中的 if 条件错误, if 条件检查 --token-usage 的标志是否传递给参数,但然后我将它与 else 条件一起使用,如果找不到响应,则会抛出错误.token 所以代替
if (tokenUsageInformation && chatCompletion?.usage) {
this.saveTokenUsageInfo(chatCompletion?.usage);
} 其他 {
抛出新错误(`
文件的令牌使用信息不可用:${fileName}
`);
更改为
if (tokenUsageInformation) {
if (!chatCompletion.usage) {
throw new Error('令牌使用信息不可用');
}
this.accumulateToken(chatCompletion?.usage);
这可确保正确处理令牌使用,如果信息不可用,则会引发适当的错误,而不会中断应用程序流程。
总的来说,为这个项目做出贡献让我能够更多地了解不同的编码风格并适应它们。 Majd 使用 ESLint 的一致性使得开发模式非常清晰,有助于确保贡献过程的顺利进行。