JavaScript 最佳实践
遵循 javascript 最佳实践有助于加快页面加载速度并提高性能,并提高代码可读性以及易于维护和调试。精心编写的代码还可以帮助避免错误和安全问题。
01。避免全局变量
- 尽量减少全局变量的使用。
- 这包括所有数据类型、对象和函数。
- 全局变量和函数可以被其他脚本覆盖。
- 使用局部变量并学习如何使用闭包。
02。始终声明局部变量
- 函数中使用的所有变量都应该声明局部变量。
- 如果声明局部变量时未使用 var、let 或 const 关键字
变量,局部变量将转换为全局变量。
03。顶部声明
所有声明都应放置在每个脚本或函数的开头,作为良好的编码实践。
这将导致:
立即学习“Java免费学习笔记(深入)”;
- 更简洁的代码
- 为用户提供一个单一位置来查找局部变量。
- 更简单地避免不需要的(隐含的)全局变量。
- 减少不必要的重新声明的可能性。
4。初始化变量
声明变量时,应该始终初始化它们。
这将:
- 提供更清晰的代码
- 为变量初始化提供一个位置。
- 避免使用未定义的值
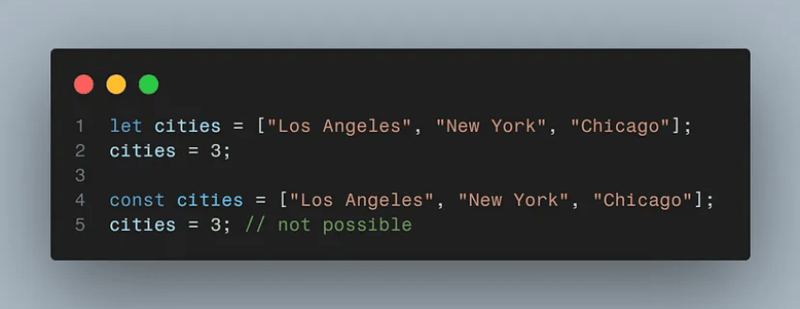
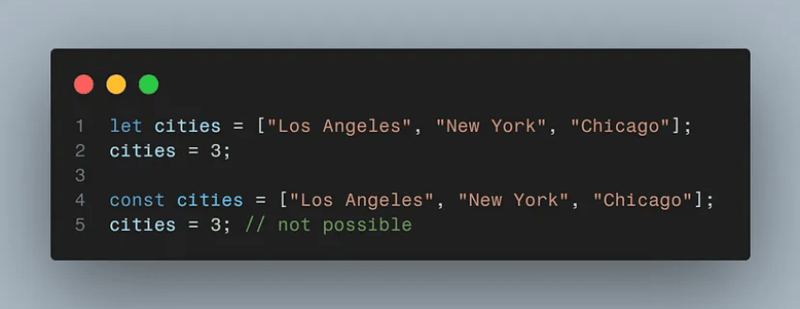
05。使用 const
声明数组
使用 const 声明数组可以防止意外的类型更改

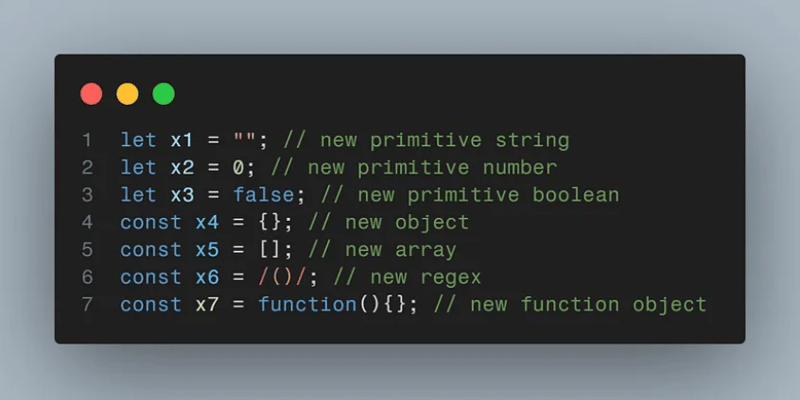
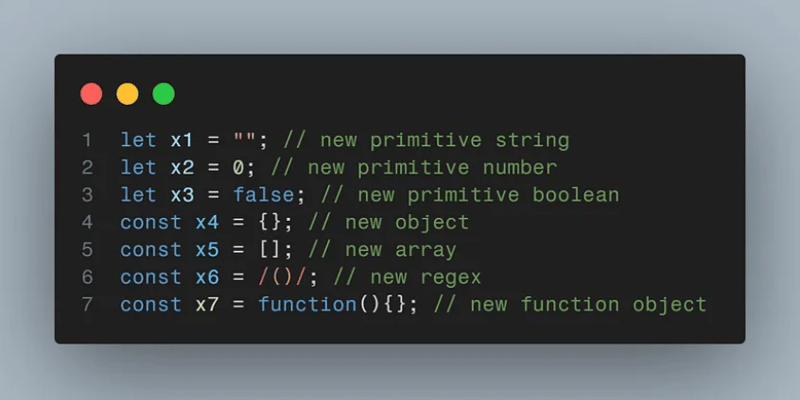
06。不要使用 new Object()
- 不要使用 new String(),而是使用“”。
- 使用 0 代替 new Number()
- 不要使用 new Boolean(),而使用 false
- 不要使用 new Object(),而是使用 {}
- 不要使用 new Array(),而是使用 []。
- 不要使用 new RegExp(),而是使用 /()/。
- 不要使用 new Function(),而是使用 function (){}。

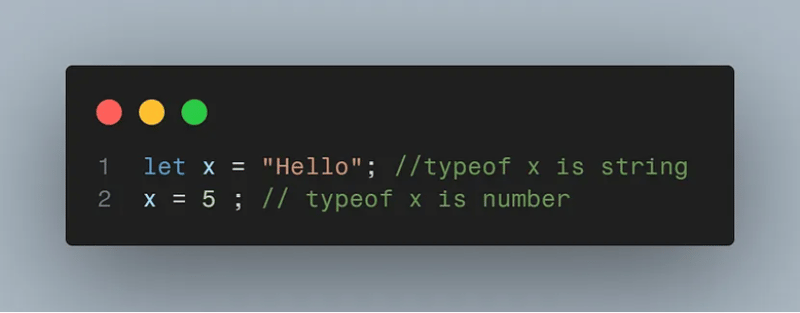
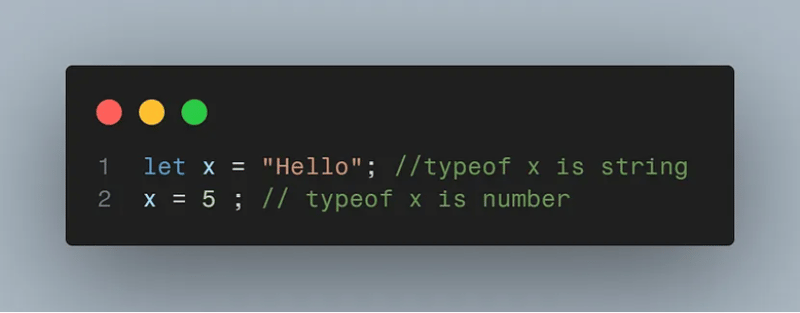
07。当心自动类型转换
- JavaScript 是一种松散类型语言。
- 变量可以保存任何类型的数据。
- 变量的数据类型可以更改。

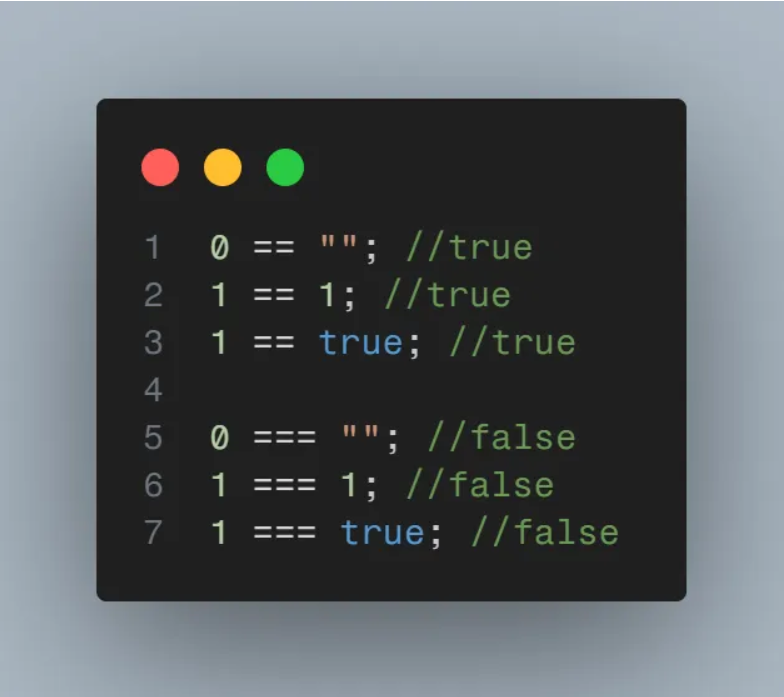
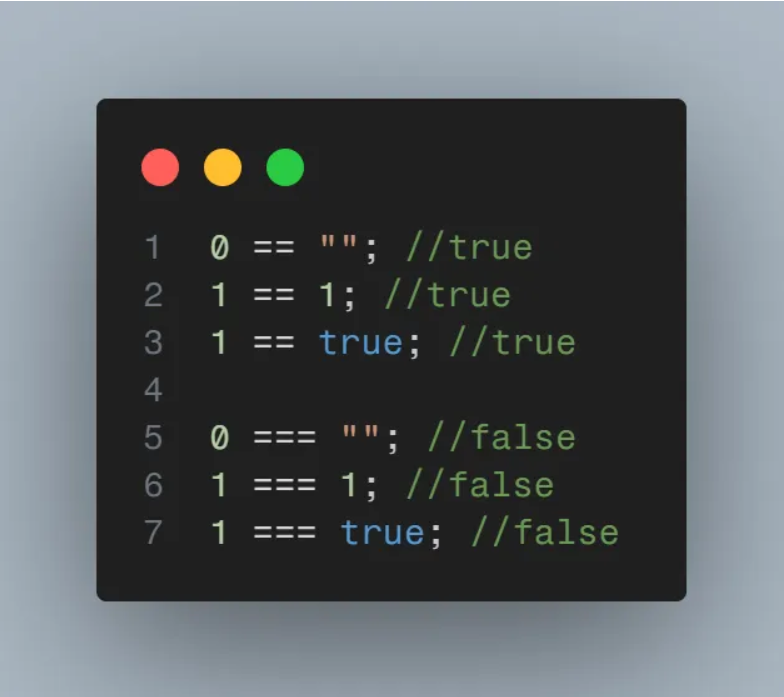
08。使用===比较
- 在比较之前,== 比较运算符会进行转换(转换为匹配的类型)。
- === 运算符需要进行值和类型比较

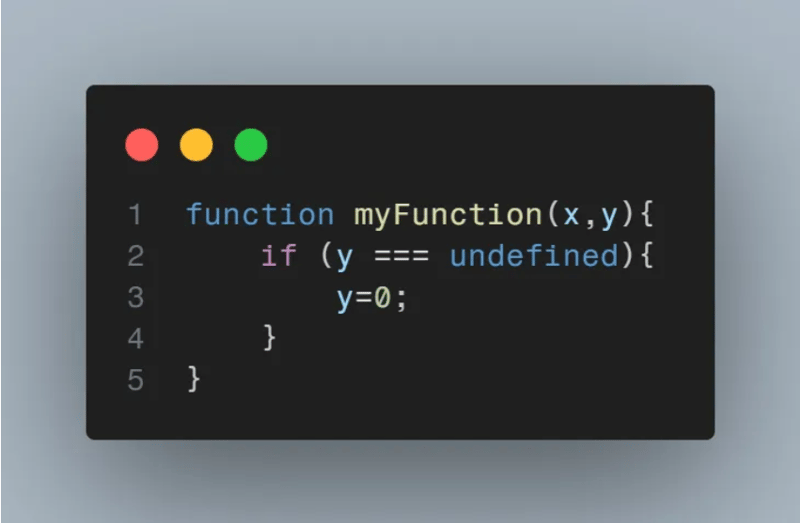
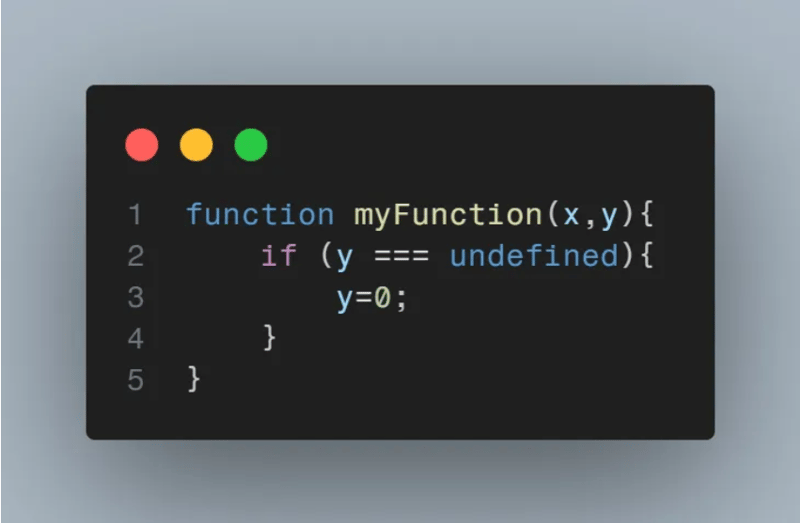
09。使用参数默认值
- 当使用未指定的参数调用函数时,未指定的参数的值将设置为未定义。
- 未定义的值可能会导致您的代码失败。为参数分配默认值是一个很好的做法。

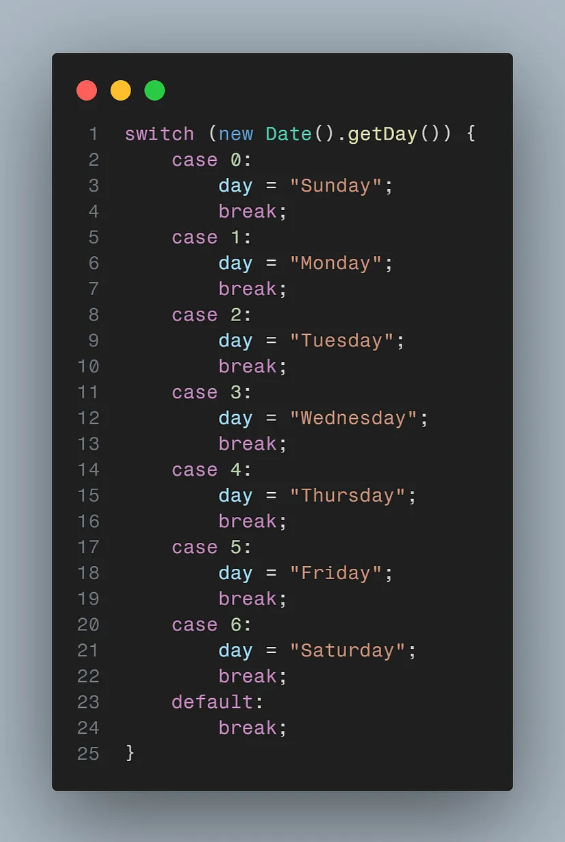
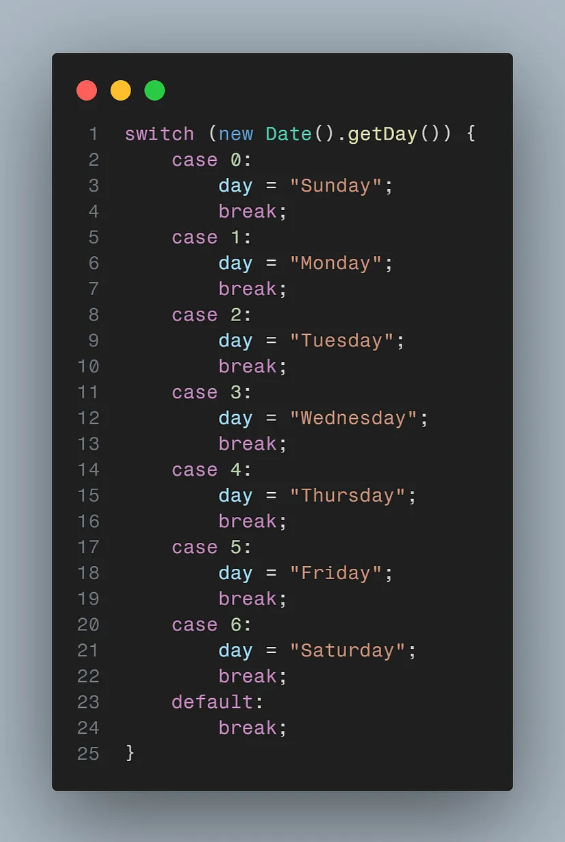
10。以默认值结束您的开关
始终在 switch 语句末尾包含默认值。即使你认为这是不必要的。

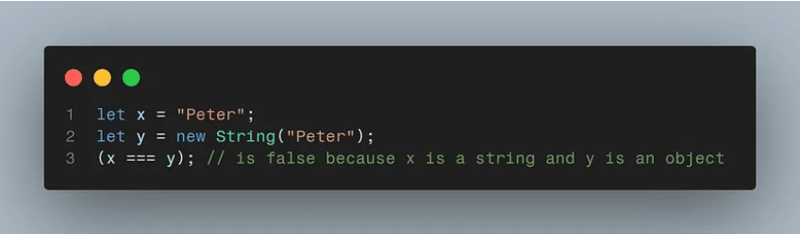
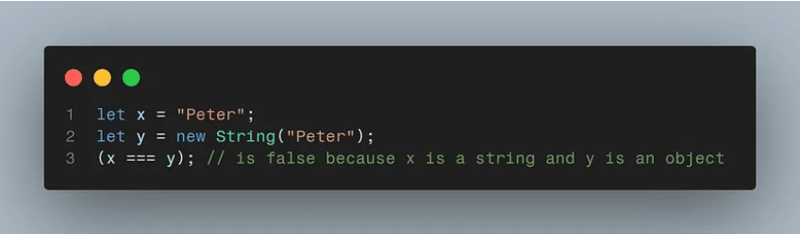
11。避免使用数字、字符串和布尔值作为对象
- 数字、字符串和布尔值应始终被视为原始值,而不是对象。
- 将这些类型声明为对象会减慢执行速度并产生负面影响

12。避免使用 eval()
- eval() 函数用于将文本作为代码运行。但大多数情况下,应该没有必要使用它。
- 它还会带来安全风险,因为它允许执行任意代码。