我最近发布了 learn wc,如果您看过它,您可能已经注意到背景中的动画,其中彩色圆圈在屏幕上对角移动。看起来像这样:
它在 chrome 和 safari 上运行良好,但我注意到 firefox 上的性能严重下降。
性能太差了,我直接在 firefox 中禁用了这个动画。
动画是使用两个嵌套的 div 构建的。外部 div 是网站 body 标签的第一个子级。
<div class="background-mask">
<div class="background-gradient"></div>
</div>
<!-- rest of content -->
.background-gradient 元素负责创建跨越其父容器的整个宽度和高度的渐变。像这样:
立即学习“前端免费学习笔记(深入)”;
外部 .background-mask 负责两件事:
这确保了点的颜色是其正下方渐变的颜色:

这是我上面描述的所有内容的 css:
.background-mask {
--mask-size: 24px;
/* position styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* mask styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
如果您有兴趣了解有关 css 中蒙版的更多信息,那么我可以推荐 ahmad shadeed 撰写的这篇综合文章
并非所有 css 属性的动画效果都是一样的。无需过多讨论浏览器如何将 html 呈现到页面(尽管我已在此处概述),它会经历几个阶段。我们感兴趣的三个阶段是:
管道的顺序如下所示:
布局→绘制→合成
布局和绘制过程可能会占用大量 cpu 资源,因此尝试减少 css 触发管道中各阶段的次数非常重要*。* 浏览器通过优化某些属性的性能在某种程度上提供了帮助,例如跳过渲染管道的整个阶段,其他人可以利用硬件加速将计算从cpu转移到gpu。
对某些属性进行动画处理,例如平移和不透明度,都可以避免触发布局并使用硬件加速。
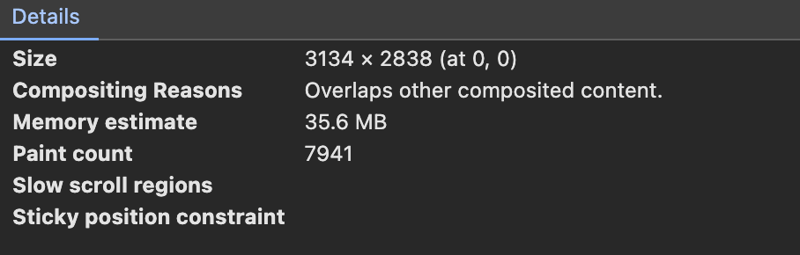
遗憾的是,动画蒙版位置时并非如此。我查看了 chrome,发现背景 div 的绘制计数在每一帧上都在增加。几秒钟后,它已经触发了超过 1,000 次油漆。

即使绘制数量如此之多,chrome 上的动画也感觉很流畅。然而,在 firefox 上感觉超级卡顿。令人烦恼的是,我找不到测量 firefox 上的绘制计数的方法,因此我对 firefox 糟糕性能所做的任何假设都纯粹是猜测。
我确实注意到动画对于小型设备来说很好,但随着屏幕尺寸的增加而变得更糟。我的工作原理是,firefox 不会对每个 24x24 蒙版进行批处理布局触发器,这会导致当存在更多 24x24 蒙版时 fps 下降。再说一次,我在这里可能完全错了。
我需要依靠性能更高的属性,例如translate,而不是对优化不佳的 css 属性(如 mask-position )进行动画处理。
解决方案不是将蒙版移动 24px,而是使用平移属性移动整个背景元素。
从抽象的角度来看,动画是这样的:
这是 css 中的两行更改:
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
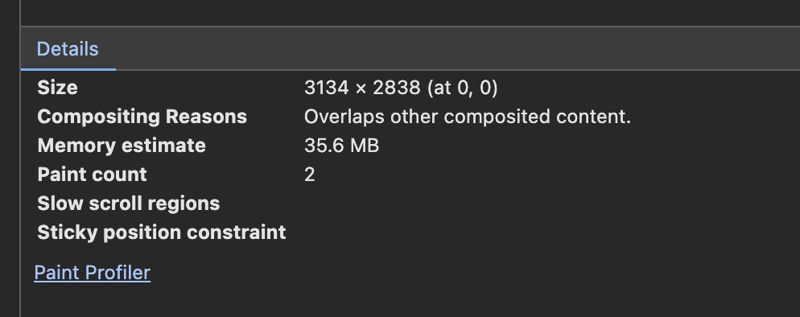
浏览器不再对蒙版位置进行动画处理,这会在每个帧上触发布局。即使背景在每一帧上移动,通过翻译它也不会触发布局或绘制。你可以看到 only 绘制了两次,从每分钟 1,000+ 下降了。

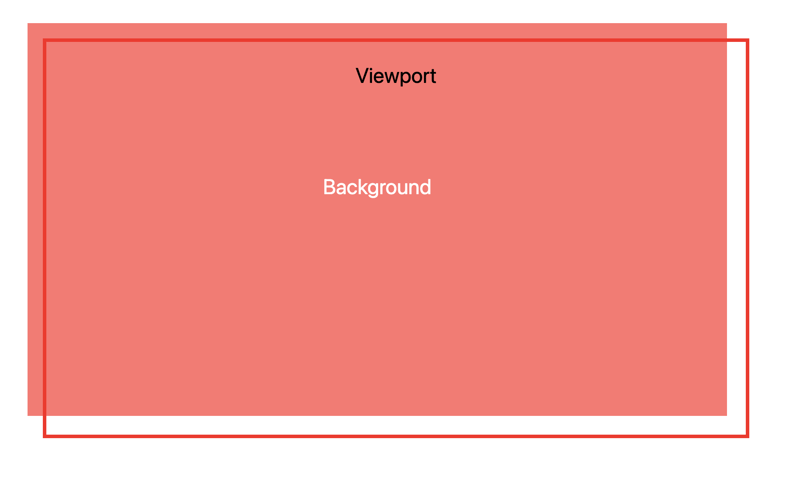
眼尖的观众一定会发现一个问题。如果您还记得的话,背景的高度和宽度会填充视口。将背景向左和向上移动 24 像素,在视口中留下这个空白区域。

解决这个问题很简单,只需将遮罩尺寸添加到容器的宽度和高度即可:
.background-mask {
--mask-size: 24px;
width: calc(100% + var(--mask-size));
height: calc(100% + var(--mask-size));
}
让我们在 firefox 中再看一下:
这可能不是一个完美的解决方案,但完成一个有趣的雾里看花css技巧总是让人有点满足。