这是最好的网站的综述,您可以在其中找到并下载免费的 css 模板。我们专注于不使用任何框架的普通 css 模板。这些高质量的项目将为您的网站、登陆页面、博客和作品集提供支持。
在线空间中有许多模板创建者。以下是让下面提到的这些人脱颖而出的原因。
HTMLrev(免费)展示了来自世界各地慷慨创作者的最佳精选免费香草 CSS 模板。您会发现各种各样的网站、登陆页面(即将推出)、博客、作品集和文档模板。手动检查和更新物品以维持可靠的库存。
特点
立即学习“前端免费学习笔记(深入)”;

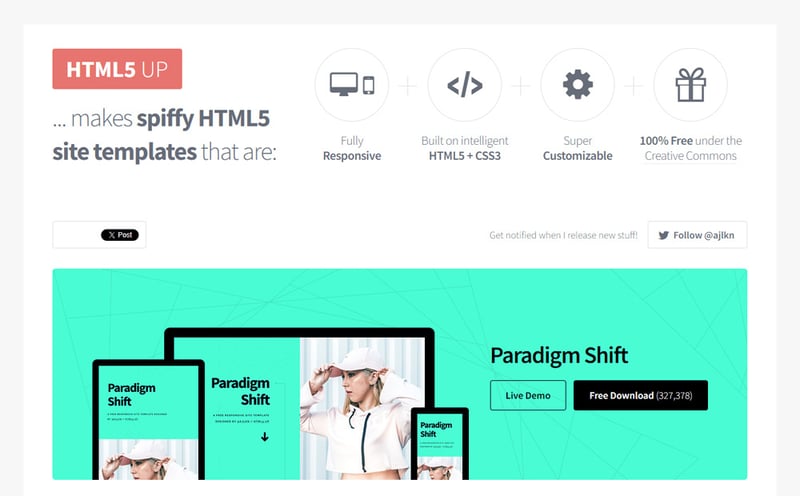
HTML5 UP(免费)提供了大量来自同一制造商的精心设计的香草 CSS 模板。这意味着所有项目的代码质量和设计风格都是一致的。该演示网站制作精良,使用起来很愉快。使设计脱颖而出的是图像背景、彩色部分和流畅布局之间的组合。
特点
立即学习“前端免费学习笔记(深入)”;

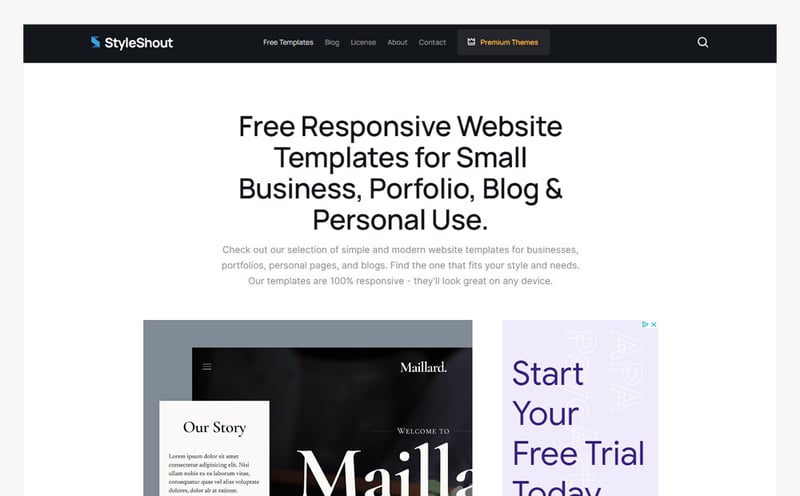
StyleShout(免费)是一流的 CSS 模板的慷慨创建者。这些物品美丽、多样、精美,无需电子邮件或注册即可下载。所有模板的风格都遵循相同的线条,但绝不感觉重复或无聊。正确的词语是一致且原创的。主题涵盖 SaaS、移动应用、博客、即将推出、投资组合、代理等。
特点
立即学习“前端免费学习笔记(深入)”;

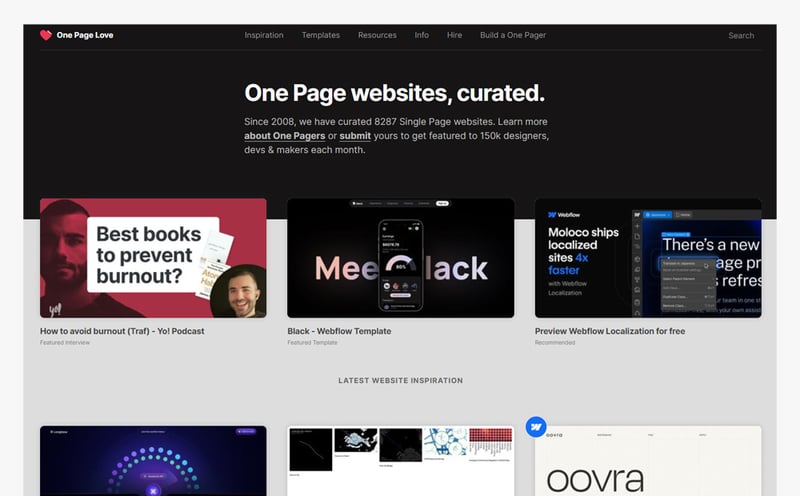
One Page Love(免费 + 付费)是一家为网页设计师、开发人员和制作者提供多种类型模板的长期提供商。 CSS 类别充满了设计精美且精致的模板。它们将为您节省大量的设计和开发工作。该演示网站看起来像一个艺术画廊,使用起来很愉快。用例的选择让您眼花缭乱。
特点
立即学习“前端免费学习笔记(深入)”;

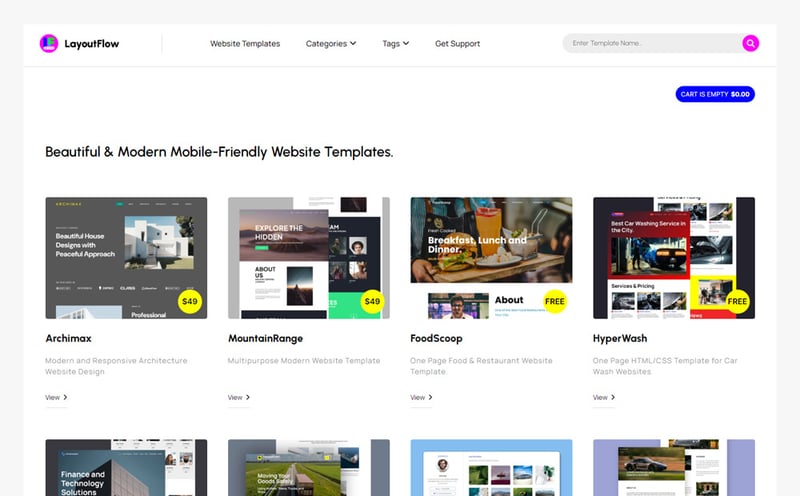
LayoutFlow(免费+付费)提供了大量高质量的免费CSS模板。它们经过专业设计,将为您节省大量创意精力。让它们脱颖而出的是对负空间和大于平均字体大小的明智使用。代理、投资组合和服务网站的绝佳资源。该网站使用起来也很愉快,没有侵入性广告。
特点
立即学习“前端免费学习笔记(深入)”;

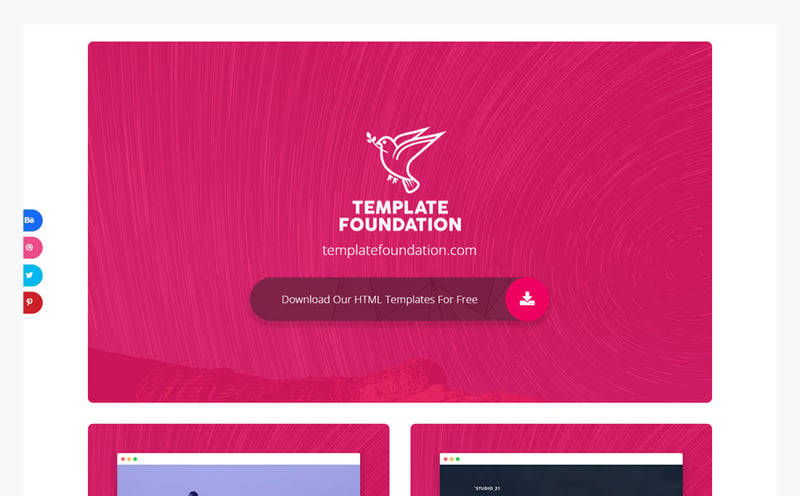
Template Foundation(免费 + 付费)是一个很棒的资源,提供 9 个功能齐全的免费 CSS 模板。物品在布局、颜色和排版方面都非常现代。他们更关注令人回味的图像而不是矢量插图。如果您选择这些模板之一作为您的项目的基础,您就不会出错。主要专注于作品集和个人网站。
特点
立即学习“前端免费学习笔记(深入)”;

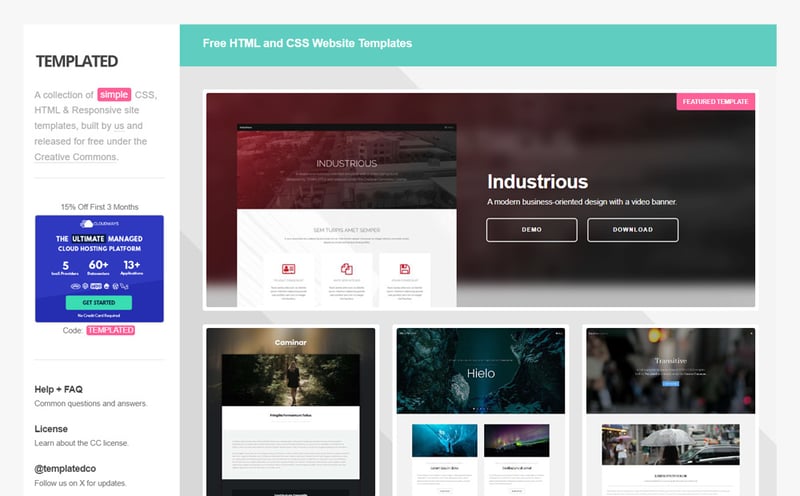
Templated(免费+付费)提供了大量免费的原生CSS,没有框架。设计整理得井井有条、一致且感觉相当永恒。我认为即使再过几年它们也不会显得过时。该网站易于浏览,并且不会用侵入性广告轰炸您。有各种各样的模板,从企业和初创公司到博客和作品集。
特点
立即学习“前端免费学习笔记(深入)”;

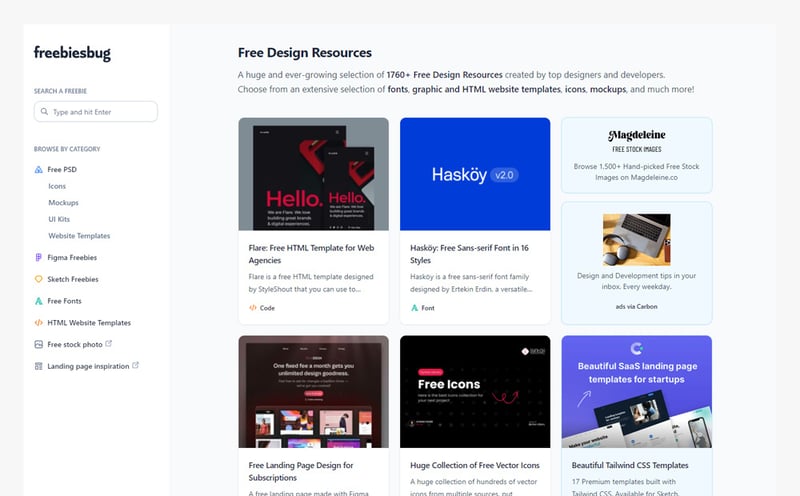
Freebiesbug(免费)提供了他们自己制作的以 Cruip 品牌创建的香草 CSS 模板的宝贵集合。这些模板质量上乘,设计精美,并且非常注重细节。问题是很难在 HTML 模板类别中找到它们,因为它具有许多基于 Bootstrap 的项目、Webflow 甚至 Framer 项目。
特点
立即学习“前端免费学习笔记(深入)”;

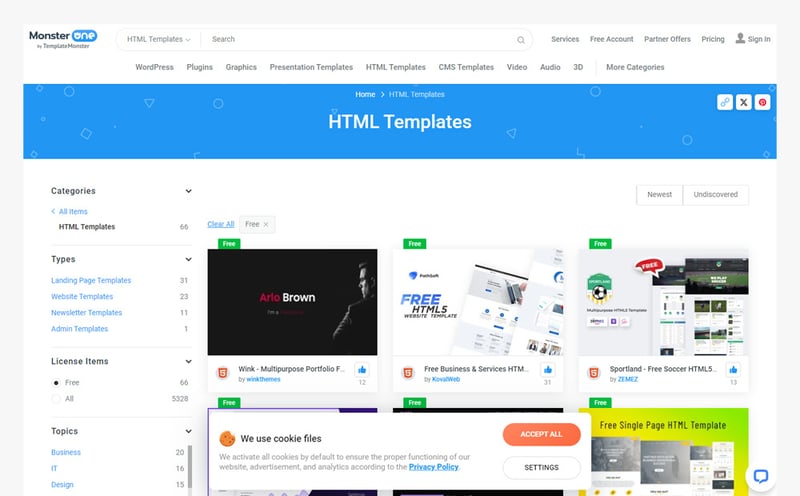
MonsterOne(免费+付费)是 Template Monster 提供的基于订阅的模板库。如果您注册免费帐户,您无需支付订阅费用即可访问免费物品。它们质量很高,唯一的缺点是标记为 CSS 的项目可以是普通 CSS 或 Bootstrap。因此,您需要检查实时预览中的描述或代码。尽管如此,这是一个有用的资源。
特点
立即学习“前端免费学习笔记(深入)”;

TemplatesJungle(免费 + 付费)提供了一些很棒的免费香草 CSS 模板。您可以通过目视搜索封面图像上没有 Bootstrap 标签的内容来识别它们。数量不多,但质量上却弥补了不足。提供的模板设计精美且功能丰富。您需要提供电子邮件地址才能获取下载链接。
特点
立即学习“前端免费学习笔记(深入)”;
一两个高质量的免费香草 CSS 模板的来源:
还有一些模板网站在 Google 搜索结果中排名很高。以下是不将它们包含在文章中的原因。
为了整理这篇综述,我浏览了所有可以想象到的可以找到模板的在线资源。希望它能让您的工作更轻松。